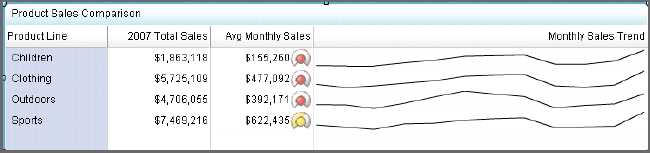
Spark Table
Definition
Usage Information
For an example of using
this indicator, see Example: Creating a Spark Table.
|
Spark tables should
be used when sparklines can add useful information at a glance for
the user. Sparklines provide simple linear graphic representations
of complex data. Spark trend lines should be used in spark tables
when individual data points do not have to be displayed in line chart
format. In other words, a general trend should give the business user
a sense for where the data is heading, but not every data point on
the spark table has to be revealed in order to get value out of the
table. Use spark tables when there is ample data to form trend lines
and when data can translate into a status to create ranges for small
KPIs.
|
|
|
Some audiences might
not be familiar with sparklines. However, sparklines are designed
to be easy to interpret, so even if users are unfamiliar with this
indicator type, they should be able to understand it. Adding graphics
to the spark table provides context for the user that might improve
understanding. Audiences that might be familiar with this indicator
type include business analysts, business users, executives, and financial
analysts.
|
|
|
Alerts are supported only if a range is associated with the
indicator. For information, see Customizing Alerts.
|
|
|
This indicator type can be used to define a link or as the
destination of a link.For
more information about defining an indicator with a hyperlink, see Adding Links to Indicators or Other Content.
|
|
|
Filtering multiple items is supported.For
more information, see Supporting Multiple Selections in a Filtered Data Interaction.
|
Display Settings
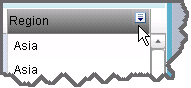
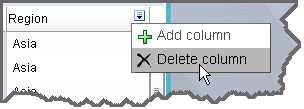
Column Properties
Use the Column section
to specify how each column in the spark table is displayed. To view
the current property settings for a column, click the column in the
spark table.
Tip
Make sure that the column
is highlighted. You might have to click another column heading and
then click the new column again.
Sample Data Structure
To create a spark table
with a sparkline, you must provide two variables (spark group by and
spark X-axis) and a measure (source data). Depending on the selection
in the Aggregate function list, the Actual
column is displayed as a sparkline or a gauge.