HTML Data Set Formatter
Creating Custom Property Lists Interactively
To create custom property lists interactively, you must be running Release 6.12 of SAS software. The FRAME interface used to customize your property lists is provided only in the HTML Formatter packages provided for Release 6.12. Be sure that you have installed the correct package.
The following topics are provided to assist you with creating property lists interactively:
- Accessing the Properties Window
- Specifying Global Settings
- Specifying Table Settings
- Specifying Element Settings
- Saving a Property List
Accessing the Properties Window
To invoke the properties interface, submit the following line in the Program Editor:
%dsprop(runmode=i);
Note: To specify an existing properties list, include the four-level filename with the macro. Using this method, you submit a command like the following:
%dsprop(runmode=i,
proploc=SASUSER.HTMLGEN.MYDSPROP.SLIST);
The HTML Data Set Formatter Properties window appears showing the property settings contained in the property list. If you did not specify a list, the Data Set Formatter uses the property list, SASUSER.HTMLGEN.DSPROP.SLIST, if it exists. Otherwise, the Data Set Formatter uses the property list that is supplied by SAS, SASHELP.HTMLGEN.DSPROP.SLIST.

The HTML Data Set Formatter Properties window has three panels. Continue with one of the following:
- Global: These settings apply to the entire HTML page that is created.
- Table: These settings affect how the table is formatted.
- Element: These settings let you specify formatting information for individual elements.
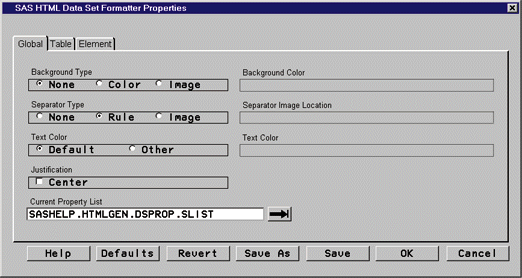
Specifying Global Settings
Use the Global panel to specify the following:
- background for the HTML page
- separator to use between tables
- color of the text
- justification for the text
- name of the property list that you want to use.
Use the Global panel according to the following instructions:
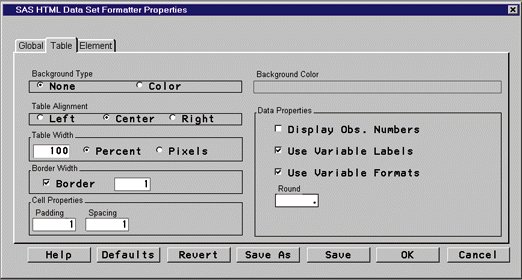
Specifying Table Settings
Use the Table panel to do the following:
- Identify the background color for the table.
- Specify the alignment, width, and border width.
- Specify data elements in the table.
Change settings on the Table panel according to the following instructions:
Select the Table tab to display the Table panel.

Background: Select a background by doing one of the following:
To specify a background color for your HTML table, select the Color setting under Background Type. The Background Color entry field is now active. Type the color name or appropriate RGB value. You can specify any color that is supported by your browser. Note that some browsers do not support the use of background colors.
To omit a table background, do nothing, as the default setting for Background Type is None. This setting uses the table background color defined by your browser. Some browsers use the Page background color, if specified.
Table Alignment: Select whether the table is aligned to the left, right, or center of the page. The default value is
CENTER. Some browsers produce unexpected results with multiple tables and anything other thanCENTER.Table Width: Specify the width of the table by entering a value. The default value is
100. Also choose the table width units ofPercentorPixels. The default isPERCENT.Border Width: Specify the thickness of the table border. The higher the value, the thicker the border. The default value is
1. To omit a border, click on the check box so that it is deselected.Cell Properties: Enter a value in the Padding field to indicate the space, in pixels, between the borders of the table cell and the contents within the cell. (The value specified for this argument is represented in the HTML coding as
CELLPADDING.)Also, enter a value in the Spacing field to indicate the space, in pixels, between the cells in the table. (The value specified for this argument is represented in the HTML coding as
CELLSPACING.)Display Obs Numbers: Check this box if you want to include a column containing observation numbers in the table. By default, observations numbers are not included.
Use Variable Labels: Check this box if you want to use the SAS variable labels defined in the data set as your column labels. The Data Set Formatter uses the variable labels by default. If a variable does not have a SAS label, Data Set Formatter uses the name of the variable.
Use Variable Formats: Check this box if you want to apply the defined formats to the values in the HTML table. By default, all formats are applied to values before they are added to the table. The formats must be stored in the data set in order for them to be applied.
Round: Indicate the number of decimal places to which you want to round the data. If you are going to total the values, keep in mind that rounding occurs before the values are totaled.
To finish working with this panel, continue with instructions in Panel Options.
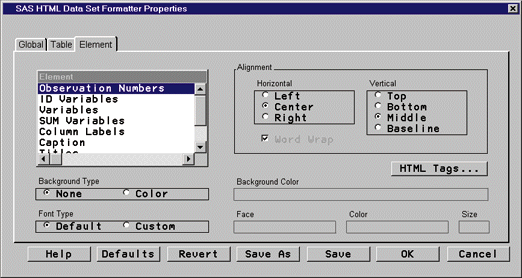
Specifying Element Settings
Use the Element panel to do the following:
- Choose the horizontal and vertical alignment of individual elements in the table.
- Choose the background color for individual elements on the table.
- Customize the font for an element by specifying a face name, color, or size for the element.
- Customize the output by changing the HTML tags used to format an element or modifying the list of available tags.
To change options on the Element panel, complete the following:
Select the Element tab to display the Element panel.

Alignment: To set the alignment for an individual table element, select the element from the Element list box. Select the desired horizontal alignment and/or vertical alignment for that element.
Background: Select a background by doing one of the following:
To specify a background color for the element in the table, select the Color option under Background Type. The Background Color entry field is now active. Type the color name or appropriate RGB value. You can specify any color that is supported by your browser. If specified, table background or page background will be used.
To omit an element background, do nothing, as the default setting for Background Type is None. This setting uses the element background color defined by your browser.
Font: Each element uses the default font type. The default font type is determined by your browser settings and the HTML tag associated with the element. When you customize the font for an element, you can specify a typeface, color, and size for the element. The HTML Data Set Formatter inserts the appropriate <FONT> tag into the HTML file.
Note: Some browsers do not support the <FONT> tag.
To customize the font for an element, select the item from the Element list box.
Select Custom from Font Type.
The Face, Color, and Size entry fields are now active.
To specify a custom typeface, type the font name in the Face entry field. Remember that the typeface you choose must be available to the user's browser.
To specify a color for an element, type a color name or the RGB value in the Color entry field.
To change the size of an element, type
+N,N, or-N(whereNis an integer) in the Size entry field. The size of the text is increased or decreased based on the value you supply.
Associating HTML Tags: From the Element panel on the HTML Data Set Formatter Properties window, select the HTML Tags... button. The window that appears contains two listboxes. The list on the left contains the names of all of the elements. The list on the right contains the descriptions of all of the HTML tags defined to the Data Set Formatter.
You can use this window to:
- determine which HTML tag is associated with an element.
All of the possible elements are listed in the Element list box. Select the element name from the Element list box. When you select an element, the HTML Tag Description list box highlights the appropriate tag information.
- change the HTML tag associated with an element.
Select the element from the Element list box.
Scroll through the list of tags in the HTML Tag Description list box to locate the new tag you want to use. Select the new tag name. The new starting and ending tags appear.
Note: If you do change the HTML formatting, you should run your SAS procedures and make sure that the results of your formatting changes are acceptable before making the output available on the Web.
- determine which HTML tag is associated with an element.
Creating or modifying available HTML tags: The available HTML tags are stored in the SASHELP.HTMLGEN.TAGS.SLIST file provided with the Data Set Formatter. You can change the HTML tags associated with a tag name, delete tags from the file, and add tags to the file. If you make changes to TAGS.SLIST, remember to test your changes before making pages available.
Note: When you modify the tags list, the Data Set Formatter saves your changes to SASUSER.HTMLGEN.TAGS.SLIST. When you run the Data Set Formatter, it looks for the tags list in SASUSER first. If the file exists, it uses this file. If the file does not exist, it uses the file provided with the Data Set Formatter (SASHELP.HTMLGEN.TAGS.SLIST).
To add, delete, or modify tags, do the following:
From the Element panel of the HTML Data Set Formatter Properties window, select the HTML Tags... button.
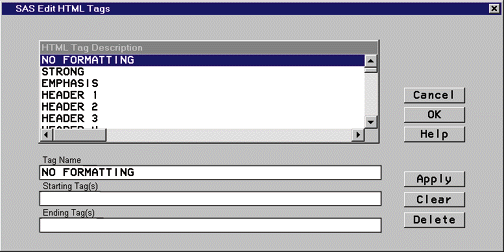
From the next window, select the Edit... button. The Edit HTML Tags window appears.

To delete a tag from the list, select the tag name from the list box, then select the Delete button. Select Yes to verify that you want to delete the selected tag.
To change the tag name associated with an HTML tag pair, select the tag name that currently represents the tag pair. The tag name and the starting and ending tags appear in the entry fields at the bottom of the Edit HTML Tags window. Type the new tag name in the Tag Name entry field. Select the Apply button. The new tag name is added to the beginning of the list box.
Make sure that the starting and ending tags match; otherwise, you may receive unexpected results.
Note: Be sure to select Apply; otherwise, your changes will not be saved.
To change the HTML tag pair associated with a tag name, select the tag name from the list box. The tag name and the starting and ending tags appear in the entry fields at the bottom of the window. Type the new HTML tags in the Starting Tag(s) field. Type the appropriate end tags, in the appropriate order, in the Ending Tag(s) entry field. Select the Apply button.
Note: Make sure that the starting and ending tags match; otherwise, you may receive unexpected results.
To add a new tag name and associated tag pair, type the new tag name in the Tag Name entry field. Type the new HTML tags in the Starting Tag(s) field. Type the appropriate end tags, in the appropriate order, in the Ending Tag(s) entry field. Select the Apply button. The new tag name is added to the beginning of the list box.
When you are finished modifying the tags list, select the OK button to return to the previous window. Select OK again to return to the HTML Data Set Formatter Properties window.
Panel Options
To finish using any panel, do one of the following:
To change the Global settings, select the Global tab, and continue with Specifying Global Settings.
To change the Table options, select the Table tab, and continue with Specifying Table Settings.
To change the Element options, select the Element tab, and continue with Specifying Element Settings.
To save the custom property list, select Save or Save As. For information about saving a new property list, see Saving a Property List.
To return all settings on both panels to the default property list settings, select Defaults.
To return the settings on both panels to the last saved settings, select Revert.
To save your changes and exit from this window, select OK.
To exit from this window without saving your changes, select Cancel.
Saving a Property List
After specifying the options on the Global, Table, and Element panels, complete the following:
Select the Save As button.
Note: Use the OK or Save button rather than the Save As button, if the following two conditions apply:
- The library is not SASHELP, and
- You have write access to the specified location.
The Save Property List window displays.
Type the name of the new property list in the SLIST Entry field or use the selector to save to an existing entry, then select OK.
The property list is saved using the name you specified. This name now appears in the Current Property List field on the HTML Data Set Formatter Properties window.
You can now use this property list to format your Web-enabled
output by using the PROPLOC= attribute (if using Data Set Formatter in batch mode)
or by specifying the
name on the HTML Data Set Formatter window (if using Data Set Formatter
interactively).