Steps for Defining and Deploying a New Theme
Overview
SAS provides a default
theme for your use. You also have the choice of designing and deploying
a custom theme for your environment.
Note: You might choose to perform
steps 3 through 6 iteratively, making limited changes to the theme
during each iteration, so that you can more readily determine the
effects of each set of changes to the theme. To deploy multiple themes
in your environment, follow steps 1 to 6 to design and create your
themes. Then follow step 7 to move each theme from test to production
environment.
Step 1: Design the Theme
Overview
The first step in creating a custom theme is to plan
the visual elements. Usually, the new theme is based on an existing
design, your organization's intranet standards, another in-house
written application, or a purchased application or solution. Some
organizations have a standard color palette with color specifications.
Review the specifications
for the Default theme at
SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions\specs\Default\index.html,
and identify the component keys and image keys for the visual elements
that you want to change in the new theme. Establish a set of colors
that are compatible with your organization, and choose the images
(for example, logos, banner images) you want to use in the new theme.
Generally, you can make
the largest impact by updating the background colors, border colors,
and text attributes for Web application pages and SAS Information
Delivery Portal portlets. In addition, you might want to replace the
SAS logo in the banner with our own organization's logo. If you
select a different color palette, consider that you might need to
adjust the colors in images to match the new palette.
The Color
Palette page at
SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions\specs\Default\html\colorPalette.html lists all 55 color keys
of the default theme and specifies the default hexadecimal color value
for each color key. It also provides links to documentation on each
user interface element where the color is applied.
Step 2: Create a Work Area for the Theme
To create a work area that contains a copy of the Default
theme as a basis for your new theme, use one of the following scripts
provided in the
SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions directory:
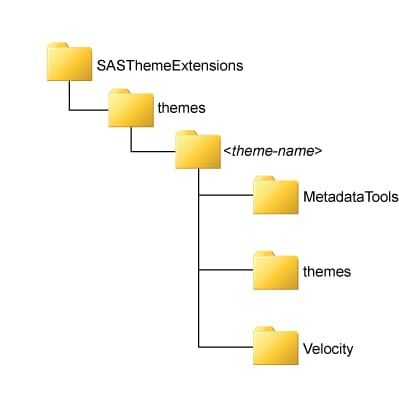
The following figure
shows the theme-name directory,
which is the root directory for theme resources. The
\theme-name\MetadataTools directory
contains SAS programs for managing the theme. The Velocity directory
contains several subdirectories with files.
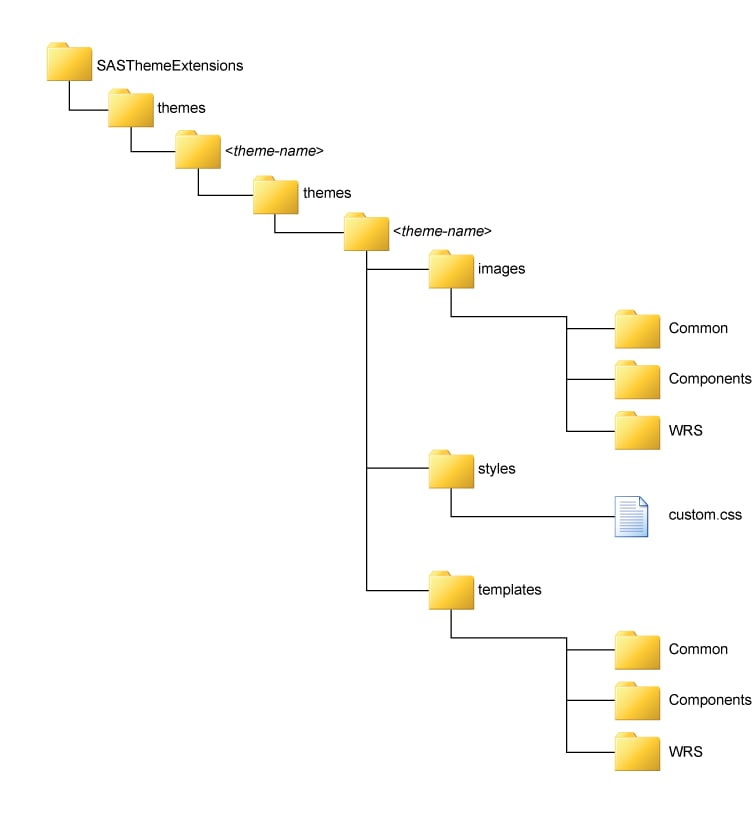
The following figure
shows the subdirectory structure that is created under the SAS-config-dir
\Lev1\Web\Utilities\SASThemeExtensions\themes\theme-name\themes\theme-name directory.
\theme-name\themes\theme-name\imagescontains the standard
collection of images for SAS Web applications that use the theme infrastructure.
The images are divided into the following subdirectories by category:
\theme-name\themes\theme-name\stylescontains a cascading
style sheet file named
custom.css that
can be used to define additional style elements for the theme. This
file is empty when the work area is created.
\theme-name\themes\theme-name\templatescontains theme templates,
which are HTML fragments that render specific portions of pages in
SAS Web applications. The template files are divided into the following
subdirectories by category:
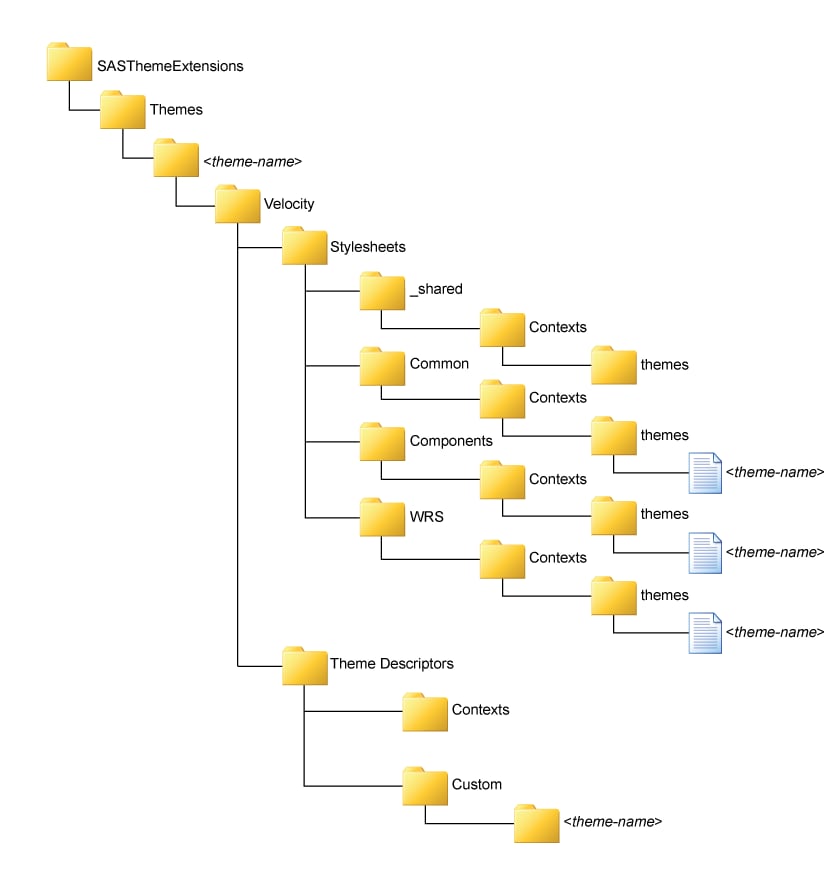
The following figure
shows the subdirectories below the
SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions\themes\theme-name\Velocity directory.
\theme-name\Velocity\Stylesheets\_shared\contexts\themescontains a context
file named theme-name
.vctxt that
defines context values for font families and standard colors that
can be used in CSS templates.
\theme-name\Velocity\Stylesheets\Common\contexts\themes\theme-namecontains CSS template
files that are used to build style sheets for page elements that are
commonly used in SAS Web applications, including
portal.theme-name.vtl, sasStyle.theme-name.vtl,
and sasScorecard.theme-name.vtl.
\theme-name\Velocity\Stylesheets\Components\contexts\themes\theme-namecontains a CSS template
file named
components.theme-name.vtl that
is used to build style sheets for the collection of components that
are shared by SAS Web applications.
\theme-name\Velocity\Stylesheets\WRS\contexts\themes\theme-namecontains a CSS template
file named
wrs.theme-name.vtl that
is used to build style sheets for SAS Web Report Studio.
\theme-name\Velocity\ThemeDescriptors\contextscontains a context
file named theme-name
.themeDescriptor.vctxt that defines context values that can be used in theme
descriptor templates.
\theme-name\Velocity\ThemeDescriptors\contexts\custom\theme-namecontains theme descriptor
template files for building the XML files that define the available
collections of style sheets, theme templates, and images, including
ComponentsThemes.vtl, CustomThemes.vtl, SASThemes.vtl, SolutionsThemes.vtl,
and WRSThemes.vtl. The SemanticThemes.vtl file
is added in the second maintenance release for SAS 9.3.
Step 3: Make Desired Changes to the Styles, Graphics, and Theme Templates
Changing Colors
To
make style changes to specific page features, you must first identify
the component key associated with that feature and then locate the
CSS template file that sets the value for that key.
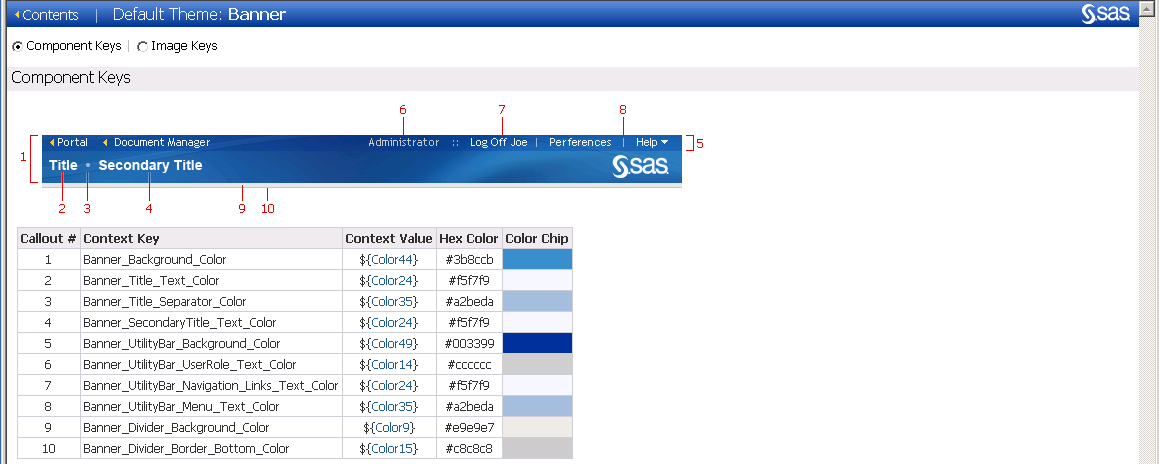
For example, suppose
your new theme design calls for changing the color for the title text
in the banner at the top of SAS Web applications. The Banner specifications
at the Themes Web site
SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions\specs\Default\Components\html\Banner.html
show that the context key for the title text is Banner_Title_Text_Color and
it displays its context value.
Because
components.theme-name.vtl is
a CSS template file, another option is to use the generic color values
that are defined in the theme-name.vctxt file
in the \Velocity\Stylesheets\_shared\contexts\themes subdirectory
of the work area for the new theme. For example, you might specify
the following value instead of an explicit value: Banner_Title_Text_Color=${Color53}The
corresponding color value is substituted in the resulting CSS when
the new theme is built.Changing Graphics
Image files are located in three
subdirectories located in the
SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions\specs\Default folder.
These subfolders are: Common, Components,
and WRS. The properties of each image
are defined in the Theme Descriptors files.
The process for customizing
images is similar to that for customizing styles. For example, suppose
your new theme design calls for changing the background image for
the banner at the top of SAS Web applications. A review of the Banner
specifications at
SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions\specs\Default\index.html shows
that the image key for the banner background is banner_background.
A search for that string in the work area for the new theme shows
the following IMAGE element in the ComponentsThemes.vtl file
in the Velocity\ThemeDescriptors\custom\theme-name subdirectory
of the work area: <Image name="banner_background" ... file="BannerBackground.gif"/>You can change the image used for the banner background image in either of the following ways:
-
by replacing the existing
BannerBackground.giffile in thethemes\theme-name\images\Componentssubdirectory of the work area with a revised image with the same name. Make sure that the new image has the following criteria:If you need to change the size, filename, or the image format of the graphic, modify the theme descriptor. For example, if you replace thelogo.giffile with a new file calledmyLogo.jpgthat has a width of 300 pixels and height of 70 pixels, modify theComponentsThemes.vtlfile as follows:<Image name="logo" description="My Logo" altTextKey="desktop.logo.text" appliesTo="ALL" width="300" height="70" file="myLogo.jpg"/>
Another common image
change is to replace the SAS logo in the standard banner with your
organization's logo. You can change the graphic used for the
banner logo either by replacing the existing
logo.gif file
in the themes\theme-name\images\Components subdirectory
of the work area with a copy of your logo with that filename or by
changing the target of the FILE= attribute for the IMAGE element in
the ComponentsThemes.vtl context file
for which the NAME= attribute has the value logo.
Note: In the second maintenance
release for SAS 9.3, the SAS Logon Manager application uses graphics
from the
themes\theme-name\images\semantic directory. For more information,
see Special Considerations for SAS Logon Manager.Changing Theme Templates
You should make changes to theme templates only in situations
where you want to change the layout of a page element (for example,
to change the logo's placement in the banner or to adjust the
padding between rows in a menu). If you decide to alter a theme template,
proceed with caution. SAS Web applications rely on the template structure
being consistent with the versions that are shipped with the software.
Improper changes to theme templates might prevent SAS Web applications
from functioning properly. In particular, do not change the dynamic
substitution variables in theme templates because SAS Web applications
expect the existing values.
Dynamic substitution
variables should not be changed in theme templates because SAS Web
applications expect the existing values. However, if you need to change
a dynamic substitution variable, here is an example where %BANNER_TITLE
is the dynamic substitution variable:
Note: When a new release of themes
is installed at your site or an upgrade is performed, the existing
theme template files are replaced by the new theme template files.
If you have customized theme template files and want to retain them
for future use, copy them to a different location before the installation
or upgrade.
Additional Considerations
Another change that you might want to make when creating
your new theme is to update the
theme_displayName= element
in the theme-name.themeDescriptor.vctxt file
in the Velocity\ThemeDescriptors\contexts subdirectory
of the work area. Provide a descriptive name for the new theme. The
name is used in the selection list of available themes in the Preferences page
in SAS Web applications.
Step 4: Rebuild SAS Web Application Themes
To rebuild the EAR file
for SAS Web Application Themes and register your themes in metadata,
follow the steps provided in Rebuild Web Applications.
Step 5: Deploy SAS Web Application Themes in Your Test Environment
To deploy the rebuilt
SAS Web Application Themes to your Web application server in a test
environment, see Redeploying the SAS Web Applications.
Step 6: Test the New Theme
-
Select the new theme and observe the effect of the changes that you made in Step 3: Make Desired Changes to the Styles, Graphics, and Theme Templates. To view the new theme, log off from the portal. Then log on to the portal to view the new theme that was applied.
-
Repeat the procedures outlined in Steps for Defining and Deploying a New Theme until you are satisfied with the display of the new theme.
Step 7: Move the New Theme from Test to Production Environment
-
Run SAS Deployment Manager, and use the Rebuild Web Applications option to register the theme in the metadata. See Step 4: Rebuild SAS Web Application Themes.
-
Rebuild SAS Web Application Themes and deploy to your Web application server. See Step 5: Deploy SAS Web Application Themes in Your Test Environment .
-
Assign the new theme as the default theme. See Step 8: Assign the Default Theme.
Step 8: Assign the Default Theme
Overview
If you want your new or
custom theme to be the default theme for all users who have not selected
a theme for themselves in their application's Preferences, then
you should set the new theme as the default.
-
Use SAS Management Console. See Assign the Default Theme from SAS Management Console.
-
Use the
UpdateDefaultTheme.sasprogram. See Assign the Default Theme with the UpdateDefaultTheme.sas Program.
Assign the Default Theme with the UpdateDefaultTheme.sas Program
To assign a theme as the default theme, use the
UpdateDefaultTheme.sas program
located in the SAS-config-dir\Lev1\Web\Utilities\SASThemeExtensions\themes\theme-name\MetadataTools directory.
After the UpdateDefaultTheme.sas program
has been run, the new theme will be in effect for users who have not
selected a different theme on their Preferences page.
Copyright © SAS Institute Inc. All rights reserved.