Example: Creating a Spark Table
Overview
This example describes
how to create a spark table indicator that displays a sparkline in
one column and gauges in another column. Depending on how it’s
defined, the spark table indicator can show summary data, detailed
data, or trend data. Each row can include table data, gauges, or a
sparkline.
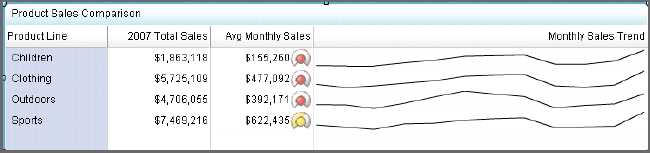
The following spark
table example displays data and gauges in the second column and a
sparkline in the third column.
For more information,
see Spark Table.
Identify the Indicator Data to Use
Before you can create
the indicator, you must identify the indicator data that you want
to use. In this example, the spark table has four columns:
Three of these columns aggregate the data that they
use:
For each of these columns, there must be enough data
points in the indicator data to be aggregated.
To display a sparkline,
the data must provide the following variables:
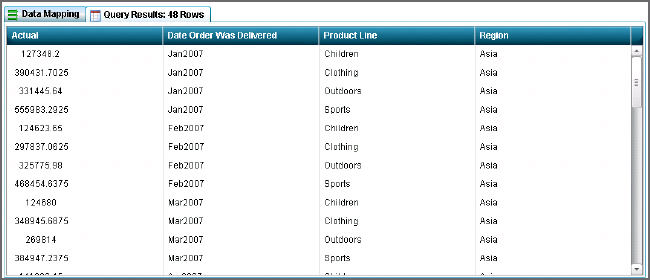
This example uses the following indicator data:
From this indicator
data, the column data used for the sparkline variables are:
To create the sparkline, the data points that are
provided by the source data selection Actual are
summed for each product line. Then the sum is plotted for each sparkline
by using the Spark X axis selection Date
Order Was Delivered. The resulting sparklines show the
trend of sales by month for each product line.
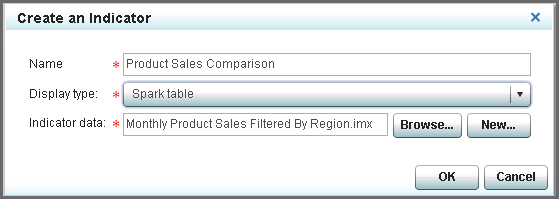
Create the Spark Table Indicator
To create a spark table
indicator for use in a dashboard, complete the following steps in
the SAS BI Dashboard designer:
-
-
Note: The Group by selection is Product Line. The data points that are provided by the source data selection Actual are summed for each product line. Then the sum is plotted for each sparkline by using the Spark X axis selection Date Order Was Delivered. The resulting sparklines show the trend of sales by month for each product line.
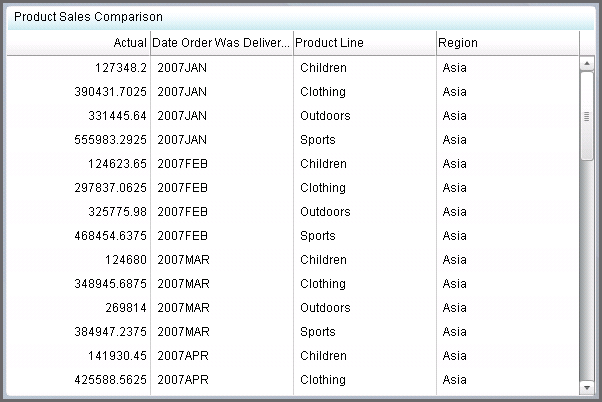
The spark table is now
available for use in a dashboard. For more information
about creating a dashboard, see Laying Out Content in a Dashboard.