
The main responsibility of a GanttChartTableDataModel is to determine which data variables are used in the Gantt chart and what role each variable plays. A GanttChartTableDataModel's primary roles are
GanttChartTableDataModel method's that set schedule dates require that the Variable constructor use the form
Variable(String columnName, String format, String informat, String label)
This constructor form designates the data column by name and identifies the names of the SAS format and SAS informat to apply to the date, and also the variable label to use for display.
The following code fragment shows the code for a basic Gantt chart:
// Create a data source that must contain String columns
// named Activity, EarlyStart, and EarlyFinish
javax.swing.table.TableModel dataTable = <...>;
// Create a GanttChart and a data source
GanttChart ganttChart=new GanttChart();
ScheduleData dataTable=new ScheduleData();
// Create a data model and attach the data source
GanttChartTableDataModel dataModel=
new GanttChartTableDataModel(dataTable);
// Assign the Task and date variable roles
String format = "DATE5.";
String informat = "DATE5.";
dataModel.setTaskVariable(new Variable("Activity"));
dataModel.setEarlyStartVariable(new Variable("EarlyStart", format, informat, "Early Start"));
dataModel.setEarlyFinishVariable(new Variable("EarlyFinish", format, informat, "Early Finish"));
// Assign the data model to the GanttChart
ganttChart.setDataModel(dataModel);
A GanttChartTableDataModel can set dates for the following types of schedule dates:
| Dates | Set By ... | Description |
|---|---|---|
| Actual dates | setActualStartVariable() setActualFinishVariable() |
Calendar dates when work actually started/finished. |
| Baseline dates | setBaselineStartVariable() setBaselineFinishVariable() |
Initial estimates for the calendar dates when work can start/finish. As the schedule dates change, these dates should remain the same so they can be used as criteria for evaluating the accuracy of the original estimates. |
| Early dates | setEarlyStartVariable() setEarlyFinishVariable() |
Earliest calendar dates when work can start/finish. |
| Late dates | setLateStartVariable() setLateFinishVariable() |
Latest calendar dates when work can start/finish without delaying specified milestones. |
| Resource dates | setResourceStartVariable() setResourceFinishVariable() |
Estimated dates when work can start/finish when there are resource constraints |
| Target dates | setTargetVariable() | Dates used to constrain the start or finish of a task |
A GanttChartTableDataModel can flag target dates that are defined in the schedule data. For each task that has a defined target date, the Gantt chart displays a symbol that is centered over the top border of the task's Gantt bar, positioned at the defined date. To indicate that the symbol represents target dates, the target symbol is also displayed as a legend entry.

To display target dates, call the setTargetVariable(Variable) method to
specify the variable whose values identify the target dates.
The following call to setTargetVariable() passes a variable named Target
for the Variable argument. Variable Target must exist in the schedule data with
a DATE5. SAS informat for its date values. The code
sets DATE5. as the SAS format to use for the output display, and it assigns the label "Target Date" to the variable.
dataModel.setTargetVariable(new Variable("Target", "DATE5.", "DATE5.", "Target Date"));
The default marker style for target dates is a filled blue triangle. To change the marker style for target dates, use the GanttChartModel.
A GanttChartTableDataModel can flag break times within a schedule. For example, it can identify the dates when one or more tasks are interrupted because an employee is on vacation or out of the office for business travel. The specific break dates and the tasks they affect must be defined in the data.

Break times for a Gantt chart are specified by a GanttChartBreakTimeTableDataModel. The BreakTime data model must contain a variable that identifies the Start date for the break, and it must contain a second variable that either identifies the Finish date for the break or the break Duration, measured forward from the Start date. If both a Finish date and Duration value are defined for a break record, the Finish date is used.
Values for the Start and Finish variables must be valid SAS dates. Values for the Duration variable must be numbers that indicate the number of days for the break. For example, a Duration value of 2 indicates a 2-day break, and a Duration value of 0.5 indicates a half-day break.
By default, break times that are defined in the GanttChartBreakTimeTableDataModel are displayed for all of the tasks in the schedule data. This would be appropriate when all project work is suspended. You can set a Calendar variable to assign a string value as an identifying calendar for any given break period. If that same string value is assigned to a Calendar variable in the schedule data, the break time is applied to the task that is identified by that schedule record.
A GanttChartBreakTimeTableDataModel provides the following methods for setting the break times on a chart:
setCalendarVariable(Variable)setDurationVariable(Variable)setFinishVariable(Variable)setStartVariable(Variable)The following table shows the break data that was used to generate the figure above.
The table header shows the variable names used for the data, and the rows show the data values.
| BCalendar | BStart | BFinish | BDuration |
|---|---|---|---|
| Vacation | 05NOV | 07NOV | null |
| null | 10NOV | null | 1 |
The following code fragment shows the GanttChartBreakTimeTableDataModel code that was used to generate the figure above:
// Construct a data model for the break time data
GanttChartBreakTimeTableDataModel breaktimeDataModel =
new GanttChartBreakTimeTableDataModel(breakTable);
// Assign the break time variable roles to the BreakTime data model
breaktimeDataModel.setStartVariable(new Variable("BStart", "DATE5.", "DATE5.", "BreakStart"));
breaktimeDataModel.setFinishVariable(new Variable("BFinish", "DATE5.", "DATE5.", "BreakFinish"));
breaktimeDataModel.setDurationVariable(new Variable("BDuration"));
breaktimeDataModel.setCalendarVariable(new Variable("BCalendar"));
// Associate the break time data model with the schedule data model
dataModel.setBreakTimeTableDataModel(breaktimeDataModel);
// Assign the Calendar variable role to the schedule data model
// (this example assumes that variable Calendar has the value "Vacation"
// for the Manufacturer Demos task)
dataModel.setCalendarVariable(new Variable("Calendar"));
By default, a Start date in a GanttChartTableDataModel is assumed to start at the beginning of the day, and a Finish date is assumed to finish at the end of the day. This means that a task whose Start date is the same as its Finish date will have a duration of one day and be represented in the chart by a Gantt bar that spans the entire day.
That is not always what you want. Some tasks may start and finish on the same day and take very little time to complete. To accomodate those tasks, you can set a duration interval of 0 for the task. This causes the data model to assume the task's Finish dates all finish at the beginning of the day rather than the end of the day. Because the duration interval is 0, the task is represented in the chart by a milestone marker at the Start/Finish date rather than a bar that spans the entire day.

To set a duration invertval of 0, create a variable in the schedule data that has value 0 for any short-duration task whose Start and Finish dates are the same. Set the variable's value to 1 for any task whose duration is a full day, even though the task's Start and Finish dates are the same.
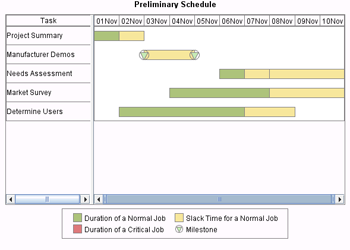
The following table shows schedule data for two tasks. The table header shows the variable names used for the data, and the rows show the data values.
| Task | EarlyStart | EarlyFinish | LateStart | LateFinish | Duration |
|---|---|---|---|---|---|
| Project Summary | 01NOV | 01NOV | 02NOV | 02NOV | 1 |
| Manufacturer Demos | 03NOV | 03NOV | 05NOV | 05NOV | 0 |
For both tasks in the table, the task's Start date is the same as its Finish date.
It is important to realize that all Finish dates for the second task will finish at the beginning of the day. Thus, any Finish time for that task that finishes at the end of the day should be recorded on the next day. For example, if you were to track Actual dates for the task and its ActualFinish date were at the end of the day on 03NOV, you would record 04NOV as the ActualFinish date, which effectively means that the task ends at the start of the day on 04NOV.
The vertical axis in a Gantt chart represents tasks in the schedule. By default, the Task variable's values are not displayed in the task axis. To display task-axis values, use the GanttChartModel to specify one or more schedule variables to represent on the axis.
If the tasks in the schedule data have a hierarchical relationship, you can define a data
variable that identifies the parent task for each sub-task (child task), and then call
GanttChartTableDataModel.setParentVariable() to add that variable to the data model:
dataModel.setParentVariable(new Variable("Parent"));
If setParentVariable() is called, the task hierarchy is automatically displayed when
the Task variable is specified among the display variables for the task axis.
For example, assume data variables named Task and Parent have the following values:
| Task | Parent |
|---|---|
| Project Summary | null |
| Manufacturer Demos | Project Summary |
| Needs Assessment | Project Summary |
| Market Survey | Needs Assessment |
| Determine Users | Needs Assessment |
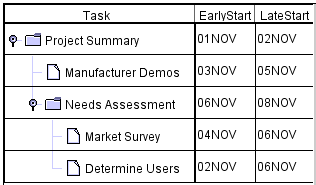
The following figure shows the task axis that would be generated if variable Task were assigned the TaskVariable role, and variable Parent were assigned the ParentVariable role.

In the task hierarchy, the root of the hierarchy is the node at the top
of the parent hierarchy. By default, the TableAxisModel assumes that the
data value for the task in the root position is "Project Summary."
If the actual data value for the root task is different, you must
call setRoot(String) to pass that
value to the axis model. Otherwise, the axis model does not locate the
root value needed to construct the hierarchical display, and it
therefore displays all task-axis variables at the same level, with no
hierarchy.
For example, assume data variables named Task and Parent have the following values:
| Task | Parent |
|---|---|
| Project Definition | null |
| Manufacturer Demos | Project Definition |
| Needs Assessment | Project Definition |
| Market Survey | Needs Assessment |
| Determine Users | Needs Assessment |
Here, the task in the root position has the text value "Project Definition". To display hierarchical
tasks, you must call setRoot() to pass that value to the axis model:
// Get the task axis and change its characteristics
GanttChartTableDataModel dataModel = new GanttChartTableDataModel(dataTable);
GanttChartModel ganttChartModel = ganttChart.getGraphModel();
TableAxisModel tableAxisModel = ganttChartModel.getTableAxisModel();
TableAxisColumn tac[] = new TableAxisColumn[3];
tac[0] = new TableAxisColumn(new Variable("Task"));
tac[0].setWidth(new BaseLength(2, "in"));
tac[1] = new TableAxisColumn(new Variable("EarlyStart"));
tac[2] = new TableAxisColumn(new Variable("LateStart"));
tableAxisModel.setColumns(tac);
dataModel.setRoot("Project Definition");
// Assign the Task and date variable roles to the data model
String format = "DATE5.";
String informat = "DATE5.";
dataModel.setTaskVariable(new Variable("Task"));
dataModel.setParentVariable(new Variable("Parent"));
dataModel.setEarlyStartVariable(new Variable("EarlyStart", format, informat, "Early Start"));
dataModel.setLateStartVariable(new Variable("LateStart", format, informat, "Late Start"));
When hierarchical tasks have been defined in the data, the chart displays bars for the parent task and for
the child tasks. You can call setReplaceWithChildrenVariable(Variable) to replace the parent bar with
the bars for its children. In that case, the bars for the child tasks are overlaid together and displayed on the line on which the bars for the parent task would normally be displayed. This option is useful, for example, where the children represent recurring tasks and you want a viewer of your chart to see the recurring tasks on the top (parent) row.
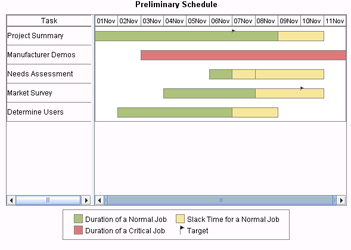
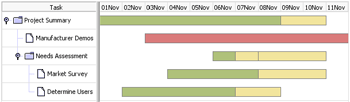
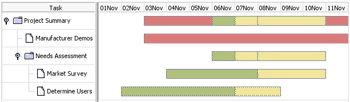
In the following figure, the first task, Project Summary, has been defined as the parent of Manufacturer Demos and Needs Assessment. In the graph to the left, the parent bar is displayed. In the graph to the right, the parent bar has been replaced with the children bars.
 Parent Bar Displayed |
 Parent Replaced with Children |
To replace the parent bar with child bars, create a variable in the schedule data that has value 1 for any parent task
that should be replaced with the child tasks. Set the variable's value to 0 for any parent task whose bar
should not be replaced with child tasks. The variable
can have a null value for all other tasks. Pass this variable as the argument on the call to the
setReplaceWithChildrenVariable() method.
A GanttChartTableDataModel can modify the color of Gantt bars using either of two methods:
setColorVariable(String)setStyleByVariable(Variable)setColorVariable() method, if called.
The setStyleByVariable() method must be used with the LegendModel.setCatagories(String[])
method, which associates the legend entries with the Gantt bars. To
establish the association, each string value passed to setCategories() must match a value from the StyleBy variable.
For example, the following code fragment sets a StyleBy variable named ActionItems. It then sets the values to associate the legend-entry values with the StyleBy variable's values, which must be Write Specifications, Prototype App, and Marketing Campaign.
// Set the StyleBy variable on the GanttChartTableDataModel
dataModel.setStyleByVariable(new Variable("ActionItems"));
// Define values for the legend entries
String legendVals[] = new String[3];
legendVals[0] = "Write Specifications";
legendVals[1] = "Prototype App";
legendVals[2] = "Marketing Campaign";
// Set the entry values on the legend
ganttChartModel.getLegendModel().setCategories(legendVals);
To specify colors on the setColorVariable() method, you must specify a variable whose values contain predefined SAS/GRAPH color names. SAS/GRAPH color names form a color by combining the abbreviations for prefixes with the abbreviations for the names of several common hues.
Predefined SAS color names follow the formulas prefix+hue, prefix+hue+hue, or prefix+hue+hue+hue. For example, the common hue red can be denoted by R, and gray can be denoted with GR. To construct the color dark grayish red, combine the prefix DA (for dark), the hue GR, and the hue R to form the predefined SAS color DAGRR.
When a color uses more than one hue, the second and third hues are called prefix hues. For DAGRR, gray is a prefix hue.
Generally, to describe a predefined SAS color name that uses more than one hue, add the suffix ish to the name of each prefix hue. In the previous example, the color name from the prefix dark and the hues gray and red is described as dark grayish red (DAGRR).
The following table lists all of the abbreviations
that you can combine to form SAS color names.
| Hue | Abbreviation | Prefix | Abbreviation |
|---|---|---|---|
| red | R | pale | PA |
| pink | PK | brilliant | BI |
| olive | OL | light | LI |
| brown | BR | moderate | MO |
| orange | O | medium | ME |
| yellow | Y | strong | ST |
| yellow-green | LG | dark | DA |
| yellowish green | YG | deep | DE |
| green | G | vivid | VI |
| blue | B | very pale | VPA |
| purple | P | very light | VLI |
| violet | V | very dark | VDA |
| gray | GR | very deep | VDE |
| black | BL | ||
| white | WH |
The following tables provide comprehensive lists of the available predefined SAS color names. These tables list the predefined SAS color name followed by the description and the equivalent RGB and HLS values.
| Important: | You cannot specify RGB or HLS values for the Gantt chart; these values are in the table for color comparisons, only. On the Gantt chart, you must specify a SAS/GRAPH Color Name. |
| Note: | The predefined colors are approximations. Hardware characteristics may cause some colors with different color definitions to appear the same. Also, the same predefined color is likely to appear different on different devices and may not appear correct on some devices. |
|
Basic Hues
Blacks |
Blues
Browns |
Grays
Greens |
Olives
Oranges |
Pinks
Purples |
Reds
Violets |
Whites
Yellows |
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| BLACK | BL | black | CX000000 | H0000000 |
| BLUE | B | blue | CX0000FF | H00080FF |
| BROWN | BR | brown | CXA05000 | H09650FF |
| CHARCOAL | charcoal | CX4F4F4F | H0784F00 |
| CREAM | cream | CXE8D898 | H0A8C0A2 |
| CYAN | cyan | CX00FFFF | H12C80FF |
| GOLD | gold | CXFFAA00 | H0A080FF |
| GRAY | GREY | GR | A | gray | CX808080 | H0008000 |
| GREEN | G | green | CX00FF00 | H0F080FF |
| LILAC | lilac | CXE06090 | H062A0AC |
| LIME | lime | CXC0FF81 | H0D2C0FF |
| MAGENTA | magenta | CXFF00FF | H03C80FF |
| MAROON | maroon | CX700000 | H07838FF |
| OLIVE | olive | CX2A8307 | H0DF45E6 |
| ORANGE | O | orange | CXFF8000 | H09680FF |
| PINK | pink | CXFF0080 | H05980FF |
| PURPLE | P | purple | CX703070 | H03C5066 |
| RED | R | red | CXFF0000 | H07880FF |
| ROSE | rose | CXFF6060 | H078B0FF |
| SALMON | salmon | CXFF0055 | H06480FF |
| STEEL | steel | CX3883A8 | H1407080 |
| TAN | tan | CXE0A860 | H09AA0AC |
| VIOLET | violet | CXB090D0 | H01EB067 |
| WHITE | WH | W | white | CXFFFFFF | H000FF00 |
| YELLOW | Y | yellow | CXFFFF00 | H0B480FF |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| RBK | reddish black | CX191818 | H06D1904 |
| BRBL | brownish black | CX010101 | H0980101 |
| GBL | greenish black | CX191919 | H0F81900 |
| OLBL | olive black | CX191919 | H0CB1900 |
| PBL | purplish black | CX181818 | H0341901 |
| BBL | bluish black | CX181818 | H0011901 |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIGB | vivid greenish blue | CX13478C | H14E4FC3 |
| BIGB | brilliant greenish blue | CX4D7EBF | H14E8679 |
| STGB | strong greenish blue | CX2E4C73 | H14E506D |
| DEGB | deep greenish blue | CX142233 | H14E246D |
| LIGB | light greenish blue | CX6E86A6 | H14E8A3C |
| VLIGB | very light greenish blue | CX90B0D9 | H14EB57C |
| MOGB | moderate greenish blue | CX4C5D73 | H14E6033 |
| DAGB | dark greenish blue | CX2A3440 | H14E3533 |
| VDAGB | very dark greenish blue | CX121519 | H14E162D |
| VIB | vivid blue | CX090766 | H00136DF |
| BIB | brilliant blue | CX3230B2 | H0017194 |
| STB | strong blue | CX201F73 | H0014994 |
| DEB | deep blue | CX100F26 | H0011B6D |
| PAB | pale blue | CX8585A6 | H0019528 |
| VPAB | very pale blue | CXAEADD9 | H001C35C |
| GRB | grayish blue | CX5C5C73 | H001671C |
| DAGRB | dark grayish blue | CX373740 | H0013B12 |
| VIPB | vivid purplish blue | CX2B0766 | H01736DF |
| BIPB | brilliant purplish blue | CX6130B2 | H0177194 |
| STPB | strong purplish blue | CX3F1F73 | H0174994 |
| DEPB | deep purplish blue | CX180F26 | H0171B6D |
| VLIPB | very light purplish blue | CXA37AE5 | H017B0AD |
| LIPB | light purplish blue | CX6D5299 | H017754E |
| MOPB | moderate purplish blue | CX3F3059 | H017444E |
| DAPB | dark purplish blue | CX151219 | H017162D |
| LIB | light blue | CX5A58A6 | H0017F4E |
| VLIB | very light blue | CX7674D9 | H001A691 |
| MOB | moderate blue | CX3E3D73 | H001584E |
| DAB | dark blue | CX1B1B26 | H001212D |
| PAPB | pale purplish blue | CX8A7AA6 | H0179033 |
| VPAPB | very pale purplish blue | CXC0A8E5 | H017C78B |
| GRPB | grayish purplish blue | CX4A4159 | H0174D27 |
| BLB | blackish blue | CX171719 | H001180D |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| LIBR | light brown | CX8C7962 | H098772D |
| MOBR | moderate brown | CX594E41 | H0984D27 |
| DABR | dark brown | CX191714 | H098171C |
| LIGRBR | light grayish brown | CX8C887A | H0A58313 |
| GRBR | grayish brown | CX59564D | H0A55312 |
| DAGRBR | dark grayish brown | CX33322E | H0A5300D |
| STYBR | strong yellowish brown | CX806A2B | H0A5557F |
| DEYBR | deep yellowish brown | CX332E14 | H0AA246D |
| LIYBR | light yellowish brown | CXA69F7A | H0AA9033 |
| MOYBR | moderate yellowish brown | CX736E58 | H0AA6522 |
| DAYBR | dark yellowish brown | CX26251F | H0AA221C |
| LIGRYBR | light grayish yellowish brown | CXA6A18A | H0AA9822 |
| GRYBR | grayish yellowish brown | CX737060 | H0AA6917 |
| DAGRYBR | dark grayish yellowish brown | CX403E37 | H0AA3B12 |
| LIOLBR | light olive brown | CX8B8C4B | H0B56C4E |
| MOOLBR | moderate olive brown | CX595936 | H0B54740 |
| DAOLBR | dark olive brown | CX26261C | H0B52127 |
| STBR | strong brown | CX593B18 | H0983994 |
| STRBR | strong reddish brown | CX4C2714 | H08C3094 |
| DERBR | deep reddish brown | CX26150D | H08C1980 |
| LIRBR | light reddish brown | CX8C7367 | H08C7A27 |
| MORBR | moderate reddish brown | CX59453B | H08C4A33 |
| DARBR | dark reddish brown | CX191614 | H08C171C |
| LIGRRBR | light grayish reddish brown | CX8C7D75 | H08C8118 |
| GRRBR | grayish reddish brown | CX594F4A | H08C5217 |
| DAGRRBR | dark grayish reddish brown | CX332E2C | H08C3012 |
| DEBR | deep brown | CX261C0F | H0981B6D |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| LIBRGR | light brownish gray | CX8C8883 | H098880A |
| BRGR | brownish gray | CX595753 | H0985609 |
| PKGR | pinkish gray | CXBFB2B5 | H06DB917 |
| RGR | reddish gray | CX8C8385 | H06D880A |
| DARGR | dark reddish gray | CX595354 | H06D5609 |
| YGR | yellowish gray | CXBBBFAC | H0C2B621 |
| LIGGR | light greenish gray | CXBFBFBF | H0F8BF01 |
| GGR | greenish gray | CX8C8C8C | H0F88C01 |
| DAGGR | dark greenish gray | CX595959 | H0F85900 |
| LIOLGR | light olive gray | CX878C7E | H0CB850F |
| LIPGR | light purplish gray | CXBDB2BF | H034B917 |
| PGR | purplish gray | CX8B838C | H034880A |
| DAPGR | dark purplish gray | CX585359 | H0345609 |
| LIGR | light gray | CXBFBFBF | H000BF00 |
| MEGR | medium gray | CX8C8C8C | H0008C00 |
| DAGR | dark gray | CX595959 | H0005900 |
| LTGRAY | light gray | CXC0C0C0 | H000C000 |
| DAGRAY | dark gray | CX404040 | H0004000 |
| LIBGR | light bluish gray | CXB3B2BF | H001B917 |
| BGR | bluish gray | CX83838C | H001880A |
| OLGR | olive gray | CX575953 | H0CB5609 |
| DABGR | dark bluish gray | CX535359 | H0015609 |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIBG | vivid bluish green | CX138C89 | H12A4FC3 |
| BIBG | brilliant bluish green | CX4DBFBC | H12A8679 |
| STBG | strong bluish green | CX2E7371 | H12A506D |
| DEBG | deep bluish green | CX143332 | H12A246D |
| LIBG | light bluish green | CX6EA6A4 | H12A8A3C |
| VLIBG | very light bluish green | CX90D9D7 | H12AB57C |
| MOBG | moderate bluish green | CX4C7372 | H12A6033 |
| DABG | dark bluish green | CX2D403F | H12A362D |
| VDABG | very dark bluish green | CX121919 | H12A162D |
| VILG | vivid yellow-green | CX44A616 | H0DD5EC3 |
| BILG | brilliant yellow-green | CX88E55C | H0DDA1BA |
| STLG | strong yellow-green | CX5B993D | H0DD6B6D |
| DELG | deep yellow-green | CX3C6629 | H0DD476D |
| LILG | light yellow-green | CXB1E599 | H0DDBF99 |
| MOLG | moderate yellow-green | CX769966 | H0DD7F33 |
| PALG | pale yellow-green | CXD1E5C7 | H0DDD660 |
| GRLG | grayish yellow-green | CX8B9985 | H0DD8F17 |
| STOLG | strong olive green | CX264C14 | H0DD3094 |
| DEOLG | deep olive green | CX15260D | H0DD1980 |
| MOOLG | moderate olive green | CX45593B | H0DD4A33 |
| DAOLG | dark olive green | CX1F261C | H0DD2127 |
| GROLG | grayish olive green | CX8B9985 | H0DD8F17 |
| DAGROLG | dark grayish olive green | CX2E332C | H0DD3012 |
| VIYG | vivid yellowish green | CX16A629 | H0F85EC3 |
| BIYG | brilliant yellowish green | CX52CC62 | H0F88F8B |
| STYG | strong yellowish green | CX388C4C | H0F8626D |
| DEYG | deep yellowish green | CX185920 | H0F83994 |
| VDEYG | very deep yellowish green | CX0A260E | H0F81894 |
| VLIYG | very light yellowish green | CX9EEDA8 | H0F8C6B0 |
| LIYG | light yellowish green | CX80BF88 | H0F89F55 |
| MOYG | moderate yellowish green | CX5D8C64 | H0F87533 |
| DAYG | dark yellowish green | CX3B593F | H0F84A33 |
| VDAYG | very dark yellowish green | CX172118 | H0F81C2D |
| VIG | vivid green | CX118044 | H10C48C3 |
| BIG | brilliant green | CX4DBF81 | H10C8679 |
| STG | strong green | CX2E734E | H10C506D |
| DEG | deep green | CX143322 | H10C246D |
| LIG | light green | CX6EA688 | H10C8A3C |
| VLIG | very light green | CX99E5BC | H10CBF99 |
| MOG | moderate green | CX4C735E | H10C6033 |
| DAG | dark green | CX364C40 | H10C412D |
| VDAG | very dark green | CX121915 | H10C162D |
| PAG | pale green | CX90A69A | H10C9B1C |
| VPAG | very pale green | CXBCD9C5 | H103CA46 |
| GRG | grayish green | CX63736A | H10C6B12 |
| DAGRG | dark grayish green | CX454C48 | H10C490D |
| BLG | blackish green | CX171918 | H10C180D |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| LIOL | light olive | CX628033 | H0CB596D |
| MOOL | moderate olive | CX47592A | H0CB415D |
| DAOL | dark olive | CX161911 | H0CB1533 |
| LIGROL | light grayish olive | CX838C75 | H0CB8118 |
| GROL | grayish olive | CX54594A | H0CB5217 |
| DAGROL | dark grayish olive | CX30332C | H0CB3012 |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIRO | vivid reddish orange | CX803009 | H08C44DF |
| STRO | strong reddish orange | CX8C411C | H08C54AA |
| DERO | deep reddish orange | CX662F14 | H08C3DAA |
| MORO | moderate reddish orange | CX8C5438 | H08C626D |
| DARO | dark reddish orange | CX663D29 | H08C476D |
| GRRO | grayish reddish orange | CX8C6754 | H08C7040 |
| VIO | vivid orange | CXB26306 | H0985CEF |
| BIO | brilliant orange | CXD9892B | H0988281 |
| STO | strong orange | CXA66921 | H09863AA |
| DEO | deep orange | CX80511A | H0984DAA |
| LIO | light orange | CXD9A465 | H0989F99 |
| MOO | moderate orange | CXA67D4D | H0987A5D |
| BRO | brownish orange | CX80603C | H0985E5D |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIPK | vivid pink | CXCC1B2B | H06D74C3 |
| STPK | strong pink | CXD9576E | H06D98A1 |
| DEPK | deep pink | CX99293D | H06D6194 |
| LIPK | light pink | CXE599A7 | H06DBF99 |
| MOPK | moderate pink | CXBA7C87 | H06D9B4F |
| DAPK | dark pink | CX995C67 | H06D7A40 |
| GRPK | grayish pink | CXBA9BA1 | H06DAB2F |
| PAPK | pale pink | CXE5BFC6 | H06DD26D |
| VIYPK | vivid yellowish pink | CXCC2B1B | H07D74C3 |
| STYPK | strong yellowish pink | CXCC5D52 | H07D8F8B |
| DEYPK | deep yellowish pink | CX993329 | H0706194 |
| LIYPK | light yellowish pink | CXE5A099 | H07DBF99 |
| MOYPK | moderate yellowish pink | CXBF8580 | H07D9F55 |
| DAYPK | dark yellowish pink | CX99615C | H07D7A40 |
| PAYPK | pale yellowish pink | CXE5C5C2 | H07DD468 |
| GRYPK | grayish yellowish pink | CXBFA5A2 | H07DB130 |
| BRPK | brownish pink | CXBFB9A6 | H0A5B22A |
| STPPK | strong purplish pink | CXB2309E | H0467194 |
| DEPPK | deep purplish pink | CX991F85 | H0465CAA |
| LIPPK | light purplish pink | CXD974C9 | H046A691 |
| MOPPK | moderate purplish pink | CXB25FA5 | H046895A |
| DAPPK | dark purplish pink | CX995278 | H058754E |
| PAPPK | pale purplish pink | CXE5B8D0 | H058CF79 |
| GRPPK | grayish purplish pink | CXB28FA2 | H058A130 |
| BIPPK | brilliant purplish pink | CXD93ABF | H04689AC |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIP | vivid purple | CX6F0980 | H0347194 |
| BIP | brilliant purple | CXA030B2 | H0347194 |
| STP | strong purple | CX671F73 | H0344994 |
| DEP | deep purple | CX3E1745 | H0342E80 |
| VDEP | very deep purple | CX170819 | H034117F |
| LIP | light purple | CX9B58A6 | H0347F4E |
| VLIP | very light purple | CXCB74D9 | H034A691 |
| MOP | moderate purple | CX6B3D73 | H034584E |
| DAP | dark purple | CX423045 | H0343B2D |
| VDAP | very dark purple | CX181219 | H034162D |
| PAP | pale purple | CXA185A6 | H0349528 |
| VPAP | very pale purple | CXD3ADD9 | H034C35C |
| GRP | grayish purple | CX705C73 | H034671C |
| DAGRP | dark grayish purple | CX443C45 | H0344012 |
| BLP | blackish purple | CX191719 | H034180D |
| VIRP | vivid reddish purple | CX59064C | H04630DF |
| STRP | strong reddish purple | CX731F65 | H0464994 |
| DERP | deep reddish purple | CX45173E | H0462E80 |
| VDERP | very deep reddish purple | CX190817 | H046117F |
| LIRP | light reddish purple | CX99528E | H046754E |
| MORP | moderate reddish purple | CX733D6A | H046584E |
| DARP | dark reddish purple | CX453042 | H0463B2D |
| VDARP | very dark reddish purple | CX191218 | H046162D |
| GRRP | grayish reddish purple | CX73546E | H0466327 |
| PARP | pale reddish purple | CX997092 | H046852A |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIR | vivid red | CX33070F | H06D1DC3 |
| STR | strong red | CX731727 | H06D45AA |
| DER | deep red | CX4C1923 | H06D3380 |
| VDER | very deep red | CX190A0D | H06D126D |
| MOR | moderate red | CX732E3A | H06D506D |
| DAR | dark red | CX40262B | H06D3340 |
| VDAR | very dark red | CX191213 | H06D162D |
| LIGRR | light grayish red | CX997078 | H06D852A |
| GRR | grayish red | CX73545A | H06D6327 |
| LIGRPR | light grayish purplish red | CX997086 | H058852A |
| DAGRR | dark grayish red | CX453C3D | H06D4012 |
| BLR | blackish red | CX191717 | H06D180D |
| VIPR | vivid purplish red | CX4C052C | H05829DF |
| STPR | strong purplish red | CX731749 | H05745AA |
| DEPR | deep purplish red | CX45122E | H0582C94 |
| VDEPR | very deep purplish red | CX190A12 | H058126D |
| MOPR | moderate purplish red | CX732E53 | H058506D |
| DAPR | dark purplish red | CX452938 | H0583740 |
| GRPR | grayish purplish red | CX734C61 | H0586033 |
| VDAPR | very dark purplish red | CX191216 | H058162D |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIV | vivid violet | CX53098C | H0244BDF |
| BIV | brilliant violet | CX7930B2 | H0227194 |
| STV | strong violet | CX3C1859 | H0223994 |
| DEV | deep violet | CX1B0D26 | H0221980 |
| LIV | light violet | CX7A5299 | H022754E |
| VLIV | very light violet | CXAC74D9 | H022A691 |
| MOV | moderate violet | CX473059 | H022444E |
| DAV | dark violet | CX161219 | H022162D |
| PAV | pale violet | CX877099 | H022852A |
| VPAV | very pale violet | CXCBA8E5 | H022C78B |
| GRV | grayish violet | CX4F4159 | H0224D27 |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| YWH | yellowish white | CXE8EDD5 | H0C2E166 |
| GWH | greenish white | CXECEDEC | H0F8ED06 |
| PKWH | pinkish white | CXEDDDE0 | H06DE54E |
| PWH | purplish white | CXEBDDED | H034E54E |
| BWH | bluish white | CXDEDDED | H001E54E |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
| Color Name | Color Description | RGB* | HLS* |
|---|---|---|---|
| VIOY | vivid orange-yellow | CXBF9106 | H0A563EF |
| BIOY | brilliant orange-yellow | CXE5B82E | H0A58AC8 |
| STOY | strong orange-yellow | CXBF9926 | H0A573AA |
| DEOY | deep orange-yellow | CX997A1F | H0A55CAA |
| LIOY | light orange-yellow | CXE5C76B | H0A5A8B4 |
| MOOY | moderate orange-yellow | CXBAA157 | H0A5896B |
| DAOY | dark orange-yellow | CX998547 | H0A5705D |
| PAOY | pale orange-yellow | CXE5D4A1 | H0A5C392 |
| DAY | dark yellow | CX99BF1A | H0C26CC3 |
| PAY | pale yellow | CXC6E55C | H0C2A1BA |
| GRY | grayish yellow | CXA3BF46 | H0C2837C |
| DAGRY | dark grayish yellow | CX839938 | H0C26976 |
| VIGY | vivid greenish yellow | CXCDE57A | H0C2B0AD |
| BIGY | brilliant greenish yellow | CXABBF66 | H0C29369 |
| STGY | strong greenish yellow | CX899952 | H0C2754E |
| DEGY | deep greenish yellow | CXD9E5B0 | H0C2CB83 |
| VIY | vivid yellow | CXB5BF93 | H0C2A942 |
| BIY | brilliant yellow | CX8E996B | H0C2822F |
| STY | strong yellow | CX80BF1A | H0CB6CC3 |
| DEY | deep yellow | CXAEE554 | H0CB9DB0 |
| LIY | light yellow | CX8DBA44 | H0CB7F76 |
| MOY | moderate yellow | CX749938 | H0CB6976 |
| LIGY | light greenish yellow | CXBDE57A | H0CBB0AD |
| MOGY | moderate greenish yellow | CX9DBF66 | H0CB9396 |
| DAGY | dark greenish yellow | CX7E9952 | H0CB754E |
| GRGY | grayish greenish yellow | CXA9BF86 | H0CBA34F |
| PAGY | pale greenish yellow | CXCBE5A1 | H0CBC392 |
* For color comparison only. You cannot specify RGB or HLS color values on setColorVariable(). You must specify a SAS Color Name. |
|||
setDrawBarVariable(Variable) method
to specify a numeric variable whose values determine whether a bar is drawn for the current task.
If the variable's value is 0, the bar is not drawn. For any other value, the bar is drawn
To show the precedence among tasks in a schedule, you can display connecting lines to represent the relationship between tasks and their successor tasks. The lines use arrow heads to point from the tasks to their successor tasks.
The following two steps are needed to display the connecting lines:
GanttChartTableDataModel.setSuccessorVariable(Variable) to
specify a variable whose values identify the successor tasks. Each of the
values on the specified variable must match one of the values of the variable specified on the
setTaskVariable() method.
DateElementStyles.getConnectingLineStyle() and set the returned LineStyle's
VisibilityPolicy to true.
The following table shows schedule data for several tasks. The table header shows the variable names used for the data, and the rows show the data values.
| Task | EarlyStart | LateStart | EarlyFinish | LateFinish | SuccessorTask |
|---|---|---|---|---|---|
| Project Summary | 01NOV | 02NOV | 09NOV | 11NOV | Determine Users |
| Manufacturer Demos | 03NOV | 05NOV | 12NOV | 12NOV | Market Survey |
| Needs Assessment | 06NOV | 08NOV | 07NOV | 11NOV | null |
| Market Survey | 04NOV | 06NOV | 08NOV | 11NOV | Needs Assessment |
| Determine Users | 02NOV | 06NOV | 07NOV | 09NOV | null |
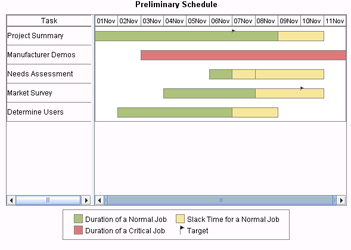
The following graph is generated when the SuccessorTask variable is used to set connecting lines, as shown by the code fragment.

// Assign the Successor variable role to the appropriate variable
dataModel.setSuccessorVariable(new Variable("SuccessorTask"));
// Enable the connecting lines
ganttChart.getGraphModel().getDataElementStyles().getConnectingLineStyle()
.setVisibilityPolicy(GraphConstants.TRUE);
A GanttChartTableDataModel can set annotations on the Gantt chart to flag significant start or finish dates or other significant dates within the schedule. These milestone dates can be identified by marker symbols or labels. The symbols and labels must be defined in the data.
Annotation data for a Gantt chart can be stored in a GanttChartTableDataModel or in a GanttChartAnnotationTableDataModel. Using a GanttChartTableDataModel may be preferred when you want to define all data together in a single model. However, the GanttChartAnnotationTableDataModel is more flexible for defining multiple annotations for the same task.
By default, annotations that are defined in a GanttChartTableDataModel are displayed on the Gantt
bar that represents the task for the current record. You can call
setAnnotationTaskVariable() to specify alternative task bars for the
annotation displays.
A GanttChartTableDataModel provides the following methods for setting the annotations on a chart:
setAnnotationTaskVariable(Variable)setTaskVariable() method).
setAnnotationSymbolVariable(Variable)setAnnotationSymbolColorVariable(Variable)setAnnotationLabelVariable(Variable)setAnnotationLabelColorVariable(Variable)setAnnotationLocationVariable(Variable)setAnnotationPositionVariable(Variable)The following table shows schedule data for three tasks. The table header shows the variable names used for the data, and the rows show the data values.
| Task | EarlyStart | EarlyFinish | Symbol | Label | Position | Color |
|---|---|---|---|---|---|---|
| Project Summary | 01NOV | 09NOV | MarkerStyle.SYMBOL_DIAMOND_FILLED | null | 03NOV | blue |
| Determine Users | 02NOV | 07NOV | null | Goal | 04NOV | blue |
| Needs Assessment | 04NOV | 08NOV | MarkerStyle.SYMBOL_ASTERISK | null | 05NOV | blue |
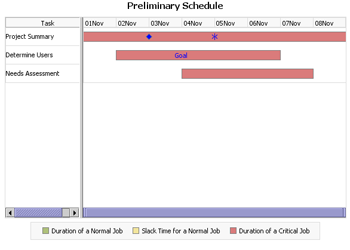
By default, each symbol or label will be displayed on the bar that represents the Task variable. The Position variable specifies a date along the date axis for positioning the annotation, and the Color variable specifies a color for the annotation.
The following graph is generated when these variables are set in the GanttChartTableDataModel, as shown by the code fragment.

// Assign the annotation variable roles to the schedule data model
dataModel.setAnnotationSymbolVariable(new Variable("Symbol"));
dataModel.setAnnotationLabelVariable(new Variable("Label"));
dataModel.setAnnotationPositionVariable(new Variable("Position", "DATE5.", "DATE5.", "Position"));
dataModel.setAnnotationSymbolColorVariable(new Variable("Color"));
dataModel.setAnnotationLabelColorVariable(new Variable("Color"));
To override the default placement of each annotation on the bar that represents the Task value,
define a data variable that specifies an alternative Annotation Task value
for displaying the annotation, and then specify that variable on the
setAnnotationTaskVariable() method.
The following table adds a variable named AnnoTask to the data. The values of this new variable indicate which task should be used to display the annotations.
| Task | EarlyStart | EarlyFinish | Symbol | Label | Position | Color | AnnoTask |
|---|---|---|---|---|---|---|---|
| Project Summary | 01NOV | 09NOV | MarkerStyle.SYMBOL_DIAMOND_FILLED | null | 03NOV | blue | Project Summary |
| Determine Users | 02NOV | 07NOV | null | Goal | 04NOV | blue | Determine Users |
| Needs Assessment | 04NOV | 08NOV | MarkerStyle.SYMBOL_ASTERISK | null | 05NOV | blue | Project Summary |
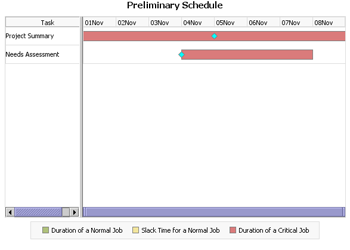
The following graph is generated when these variables are set in the GanttChartTableDataModel, as shown by the code fragment.

// Assign the annotation variable roles to the data model
dataModel.setAnnotationSymbolVariable(new Variable("Symbol"));
dataModel.setAnnotationLabelVariable(new Variable("Label"));
dataModel.setAnnotationPositionVariable(new Variable("Position", "DATE5.", "DATE5.", "Position"));
dataModel.setAnnotationSymbolColorVariable(new Variable("Color"));
dataModel.setAnnotationLabelColorVariable(new Variable("Color"));
dataModel.setAnnotationTaskVariable(new Variable("AnnoTask"));
For greater flexibility in specifying annotations, separate the annotation data from the schedule data and use a GanttChartAnnotationTableDataModel to define the annotation data model.
A GanttChartTableDataModel provides two methods for positioning annotations along the date axis:
setAnnotationLocationVariable(Variable)| ES | Set the annotation to the task's Early Start date |
| EF | Set the annotation to the task's Early Finish date |
| LS | Set the annotation to the task's Late Start date |
| LF | Set the annotation to the task's Late Finish date |
setAnnotationPositionVariable(Variable)The following table shows schedule data for two tasks. The table header shows the variable names used for the data, and the rows show the data values.
| Task | EarlyStart | EarlyFinish | Symbol | Location | Position | Color |
|---|---|---|---|---|---|---|
| Project Summary | 01NOV | 09NOV | MarkerStyle.SYMBOL_DIAMOND_FILLED | null | 05NOV | cyan |
| Needs Assessment | 04NOV | 08NOV | MarkerStyle.SYMBOL_DIAMOND_FILLED | ES | null | cyan |
The following graph is generated when these variables are set in the GanttChartTableDataModel, as shown by the code fragment.

dataModel.setAnnotationLocationVariable(new Variable("Location"));
dataModel.setAnnotationPositionVariable(new Variable("Position", "DATE5.", "DATE5.", "Position"));
If you drag the mouse pointer over the bars in a Gantt chart, data tips are displayed to show the values that are represented by the bar under the current pointer position. By default, values are shown for all variables that are represented in the chart. You can append values to the data tips for variables that are not represented in the graph, or replace the default display.
To specify variables for the data tip display, call
GanttChartTableDataModel.setDataTipVariable(Variable[]).
The Variable[] array that is passed as the argument can list any
variables that are defined in the data model, whether or not the
specified variables are displayed in the chart.
The following code fragment specifies two variables for the data tip display:
// Create an array of variables to set in the data tip display
Variable dataTipVars[] = new Variable[2];
dataTipVars[0] = new Variable("Task");
dataTipVars[1] = new Variable("Duration");
// Set the variable array on the data tip display
GanttChartTableDataModel dataModel=
new GanttChartTableDataModel(scheduleData);
dataModel.setDataTipVariable(dataTipVars);
By default, the variables specified on setDataTipVariable()
are appended to the end of the default data tip display. To replace the
default display with the list of variables in the Variable[] array,
setContent() method with the value
GraphConstants.DATA_TIP_REPLACE
ganttChart.getGraphModel().getDataTipModel().setContent(GraphConstants.DATA_TIP_REPLACE);
To generate a graph, a GanttChart needs a data column for the Task, EarlyStart, and EarlyFinish variable roles. These roles must be assigned in the program code, and must have valid values in the data.