
The main responsibility of a BarLineChartTableDataModel is to determine which data variables are used in the chart and what role each variable plays. A BarLineChartTableDataModel's primary roles are
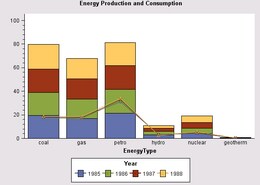
The following code fragment graphs energy production by assigning the Category variable role to a variable named EnergyType, the BarResponse role to a variable named Produced, and the LineResponse role to a variable named Consumed:
// Create a data source that must contain a string column
// named EnergyType and a numeric column named Produced
javax.swing.table.TableModel dataTable = <...>;
// Create a data model and attach the data source to it
BarLineChartTableDataModel dataModel =
new BarLineChartTableDataModel();
dataModel.setModel(dataTable);
// Assign the variable roles to appropriate variables
dataModel.setCategoryVariable(
new ClassificationVariable("EnergyType"));
dataModel.setBarResponseVariable(
new AnalysisVariable("Produced"));
dataModel.setLineResponseVariable(
new AnalysisVariable("Consumed"));
// Create a BarLineChart and attach the data model to it
BarLineChart barLineChart = new BarLineChart();
barLineChart.setDataModel(dataModel);
When a data model is assigned to a BarLineChart, the chart summarizes the data before displaying it. During summarization
A SUM is calculated as the default statistic. The AnalysisVariable constructor can be used to specify an alternative statistic. The following code fragment specifies a mean:
AnalysisVariable response=new AnalysisVariable(
"Var1" // column for Response role
,GraphConstants.STATISTIC_MEAN // statistic to calculate
);
BarLineChartTableDataModel dataModel=new BarLineChartTableDataModel();
dataModel.setBarResponseVariable(response);
By default, a BarLineChart summarizes the data, even if the TableModel's data values have already been summarized. When the values in the data source have already been summarized, you can improve performance by turning off data summarization. Do this by setting the StatisticEnabled boolean to false as follows:
BarLineChartTableDataModel dataModel=new BarLineChartTableDataModel();
dataModel.setStatisticEnabled(false);
By default, a discrete categorization is performed when a numeric data column is specified for the CategoryVariable role. The format parameter on the ClasificationVariable's constructor can be used to specify the type of categorization (or midpointing) operation to use.
For example, for a numeric data column named Sample, the following code fragment formats the numeric values into categories Initial, Interim, and Final, and then specifies the numeric variable for the Category role:
try {
com.sas.text.SASUserDefinedFormat.createFormat(
"value myFormat 1 - 2 = 'Initial'"
+ "3 - 4 = 'Interim'"
+ "5 - 6 = 'Final'");
} catch (java.text.ParseException e) {
java.lang.System.out.println("error=" + e.getMessage());
}
ClassificationVariable myFormattedVar=
new ClassificationVariable("Sample", "myFormat");
BarLineChartTableDataModel dataModel=new BarLineChartTableDataModel();
dataModel.setCategoryVariable(myFormattedVar);
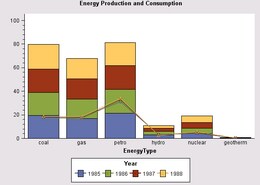
To identify data subgroups according to the values of a ClassificationVariable, assign the SubroupVariable role to the appropriate classification variable. Each bar in the chart is then divided into segments that represent the values of the Subgroup variable, and a separate line is generated for each subgroup.

For example, in a chart graphs energy production and consumption, a variable named Year might be assigned the Subgroup role. The Subgroup role would cause each bar to be subdivided into segments that represent each year's energy production, and a separate line would be generated for each year. The assignment would resemble the following:
dataModel.setSubgroupVariable(new ClassificationVariable("Year"));
Different colored bar segments are used to represent each unique value of the Subgroup variable, and a different colored line is used for each subgroup value.
A BarLineChartTableDataModel does not support error values in the data model. If a constructor for an AnalysisVariable that is used in the chart specifies high or low error values, those error values are not used in the chart.
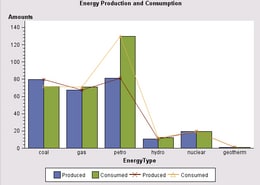
Multiple Response variables can be plotted against the same Category variable by adding the variables to an AnalysisVariableList, and then assigning that list rather than an individual variable to the response roles.

The following code fragment assigns the Category role to variable EnergyType, and the Response role to variables named Produced and Consumed:
dataModel.setCategoryVariable(
new ClassificationVariable("EnergyType"));
AnalysisVariableList multiResponse=new AnalysisVariableList(
new AnalysisVariable[] {
new AnalysisVariable("Produced"),
new AnalysisVariable("Consumed")
} );
dataModel.setBarResponseVariable(multiResponse);
dataModel.setLineResponseVariable(multiResponse);
For each value of the category variable, the bars in the bar chart are positioned side-by-side for ease of comparison, and a separate line is generated in the line chart. Different colors are used for each response variable, and a legend is displayed by default to indicate which color represents each variable.
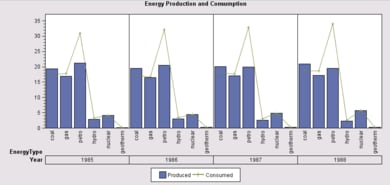
Separate BarLineCharts can be generated for each value of a ClassificationVariable by assigning either the ColumnVariable or RowVariable role to that variable.

For example, when charting energy production, a variable named Year might be assigned to the Column role so that a separate chart is generated for the production in each year. The assignment would resemble the following:
dataModel.setColumnVariable(new ClassificationVariable("Year"));
If the Column role is assigned, charts are aligned horizontally by the variable's values. Each column has its own category-axis scale, and the charts share the same response axis.
If the Row role is assigned, charts are aligned vertically by the variable's values. Each row has its own category and response axes.
The Column and Row variable roles can both be assigned to the same graph. In that case, a separate chart is produced for each unique pair of (column, row) values, and the charts are displayed in a grid. For example, when charting product sales, a variable named Year might be assigned to the Column role and a variable named Region might be assigned the Row role. In this case, a separate chart is generated for each region's sales in each year.
The following table summarizes the BarLineChartTableDataModel variable roles and the type of data each role supports.
| Variable Role | Class Type | Numeric | String | Multiple Variables |
|---|---|---|---|---|
| CategoryVariable* Assigns category-axis variable |
ClassificationVariable | Yes | Yes | No |
| BarResponseVariable* Assigns response-axis variable for the bar chart |
AnalysisVariable | Yes | No | Yes |
| LineResponseVariable* Assigns response-axis variable for the line chart |
AnalysisVariable | Yes | No | Yes |
| BarResponse2Variable Assigns bar-response variable for second response axis |
AnalysisVariable | Yes | No | No |
| LineResponse2Variable Assigns line-response variable for second response axis |
AnalysisVariable | Yes | No | No |
| SubgroupVariable Divides bars into subgroup segments, and generates separate line for each subgroup value |
ClassificationVariable | No | Yes | No |
| CategorySortVariable Determines sort order for category-axis values. |
Variable | Yes | Yes | No |
| ColumnVariable Aligns multiple charts in columns |
ClassificationVariable | Yes | Yes | Yes |
| RowVariable Aligns multiple charts in rows |
ClassificationVariable | Yes | Yes | Yes |
| InsideBarLabelVariable Displays specified variable's values as bar labels inside of the bar elements |
Variable | Yes | Yes | No |
| OutsideBarLabelVariable Displays specified variable's values as bar labels outside of the bar elements |
Variable | Yes | Yes | No |
| TopMarkerLabelVariable Displays specified variable's values above plot points |
Variable | Yes | Yes | No |
| * required variable | ||||
To generate a graph, a BarLineChart needs a data column for the CategoryVariable role. If the role is not assigned in the program code, a BarChart selects the first string column found in the BarLineChartTableDataModel and uses it as its Category variable. If there is no string column in the data, then it selects the first numeric column.
This default behavior occurs only when the Category role is not assigned. If the role is assigned to a variable that does not exist in the data, the BarLineChart cannot display a graph.
If the BarResponseVariable role is not assigned in the program code, then the bar heights represent a frequency count of the Category values. If the BarResponseVariable role is assigned, then the default statistic for the bar heights is the sum of the response values for each category value.
To generate the line plot overlay, the LineResponseVariable role must be specified.
Although the BarLineChart component can generate a bar chart without a line overlay, or a line plot without an underlying bar chart, it is designed to generate bar charts with line overlays. For generating only a bar chart, the BarChart component should be used. For generating only a line chart, the LineChart component should be used.
A BarLineChartTableDataModel fires property change events when
For example, if the name property is changed in the ClassificationVariable that has been assigned the CategoryVariable role, the BarLineChartTableDataModel fires a PropertyChangeEvent stating that the CategoryVariable has changed.
When variable roles are assigned, the BarLineChartTableDataModel does not confirm that the variables exist in the TableModel. Thus, assigning a non-existent data column to a variable role may mean that the BarLineChart cannot display a graph. For example, if the CategoryVariable role is assigned to a Product column but the TableModel does not contain a Product column, then the BarLineChart fails to produce a graph.
If the required variable roles are correctly assiged to existing variables but another role is incorrectly assigned, the BarLineChart displays a graph without the incorrect role. For example, if the required variable roles are correctly assigned but the ColumnVariable role is not, a graph without the ColumnVariable role is generated.