
A BarChartModel can modify the appearance of bars in the chart. For example, it can change the bar width and fill style.
When changing bar width, the BarWidth, BarWidthBuffer, and GrowBarWidthEnabled properties, along with the chart's DisplayPolicy property, all play together to determine what visible width is actually assigned to the bar elements.
Generally, to change the bar width,
The following code fragment sets a bar width of .75 inches:
BarChartModel graphModel=barChart.getGraphModel();
graphModel.setGrowBarWidthEnabled(true);
graphModel.setBarWidth(new BaseLength("0.75in"));
To modify the fill style for bars,
For example, the following code fragment specifies red, green, and blue bars:
FillStyle[] fillStyle=new FillStyle[] {
new FillStyle(java.awt.Color.red),
new FillStyle(java.awt.Color.green),
new FillStyle(java.awt.Color.blue)
};
BarChartModel graphModel=barChart.getGraphModel();
graphModel.getDataElementStyles().setFillStyles(fillStyle);
In addition to changing the bar width, the BarChartModel can be used to change other general display properties, as shown in the following example:
javax.swing.table.TableModel tableModel = <...>; // some TableModel data
BarChartTableDataModel dataModel = new BarChartTableDataModel(tableModel);
// Get a BarChart
BarChart barChart = new BarChart(dataModel,graphStyle);
// Set a title
barChart.getTitle1().setText("Sample BarChart");
// Get the BarChart's graphModel
BarChartModel barChartModel = barChart.getGraphModel();
// Set the bar width to 2 centimeters with a .4 centimeter gap
barChartModel.setGrowBarWidthEnabled(false);
barChartModel.setBarWidth(new BaseLength(2,"cm"));
barChartModel.setBarWidthSpace(new BaseLength(0.4,"cm"));
// Change the bar outline color
barChartModel.getDataElementStyles().getOutlineLineStyle().setColor(Color.blue);
// Define a new set of solid fills for the bar elements to be
// The colors of a rainbow: red, orange, yellow, blue, green, indigo, violet
FillStyle[] fillStyles = new FillStyle[] {
new FillStyle(Color.red)
, new FillStyle(Color.orange)
, new FillStyle(Color.yellow)
, new FillStyle(Color.blue)
, new FillStyle(Color.green)
, new FillStyle(new Color(75, 0, 130))
, new FillStyle(new Color(238, 130, 238))
};
// Set the fill styles to be used by the bar elements
barChartModel.getDataElementStyles().setFillStyles(fillStyles);
barChartModel.getDataElementStyles().getOutlineLineStyle().setColor(Color.darkGray);
// set some response-axis text properties
barChartModel.getResponseAxisModel().getLabelTextStyle().setFont(new Font("TimesRoman",Font.BOLD,18));
barChartModel.getResponseAxisModel().getValueTextStyle().setFont(new Font("TimesRoman",Font.BOLD,14));
barChartModel.getResponseAxisModel().getValueTextStyle().setColor(Color.darkGray);
Rather than changing individual properties, it may be easier to use the BarChart to set a graph style, which makes it easier to manage multiple display properties.
A BarChartModel can be used to modify the line style (color, width, visibility, ...) of any of the various lines in a BarChart.

The following table shows the lines you can set and the method(s) to call to access and/or set the line attributes.
| To change ... | Call ... |
|---|---|
| bar outlines | getDataElementStyles().setOutlineLineStyle(LineStyle) |
| category axis lines
(axis, grid, tick, and reference lines) |
getCategoryAxisModel() and use the returned AxisModel to set axis line style, grid line styles, major tick styles, minor tick styles, and reference line models |
| response (left) axis lines
(axis, grid, tick, and reference lines) |
getResponseAxisModel() and use the returned AxisModel to set axis line style, grid line styles, major tick styles, minor tick styles, and reference line models |
| response2 (right) axis lines
(axis, grid, tick, and reference lines) |
getResponse2AxisModel() and use the returned AxisModel to set axis line style, grid line styles, major tick styles, minor tick styles, and reference line models |
| response axis baseline for bars | setResponseAxisBaselineModel(ReferenceLineModel) |
| response2 axis baseline for bars | setResponse2AxisBaselineModel(ReferenceLineModel) |
| legend frame | getLegendModel().setFrameLineStyle(LineStyle) |
| missing-values lines | getDataElementStyles().setMissingLineStyle(StrokeLineStyle) |
| column axis lines (available when ColumnVariable role is used) |
getColumnAxisModel().setFrameLineStyle(LineStyle) |
| row axis lines (available when RowVariable role is used) |
getRowAxisModel().setFrameLineStyle(LineStyle) |
| frame lines around column/row cells
(available when ColumnVariable and/or RowVariable roles are used) |
setFrameLineStyle(LineStyle) |
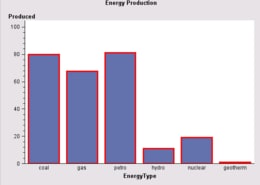
The following code fragment specifies a 3-point red line for bar outlines:
BarChartModel graphModel=barChart.getGraphModel();
LineStyle lineStyle=new LineStyle(
java.awt.Color.red,
new com.sas.measures.BaseLength(3, "pt"),
com.sas.components.GraphConstants.TRUE);
graphModel.getDataElementStyles().setOutlineLineStyle(lineStyle);
BarChartModel properties are bound properties. Modifying a property triggers a PropertyChangeEvent. The BarChart asynchronously updates when a PropertyChangeEvent is received from the BarChartModel. Similarly, modifying a property in any of the BarChartModel's contained models triggers a PropertyChangeEvent. A PropertyChangeEvent from contained models will bubble up to cause a PropertyChangeEvent to be fired from the BarChartModel.
For example, the following call
barChartModel.getColorLegendModel().getValueTextStyle().setColor(java.awt.Color.yellow);
would cause the legend's value text style model to fire a "color" PropertyChangeEvent, causing legend model to fire a "valueTextStyle" PropertyChangeEvent, causing the BarChartModel to fire a "colorLegendModel" PropertyChangeEvent. This bubbling up of events enables the graph or any other listener to manage updates at a higher level of containment.