Sample 26016: How to Instantiate the Visual Data Explorer with an Information Map
Overview
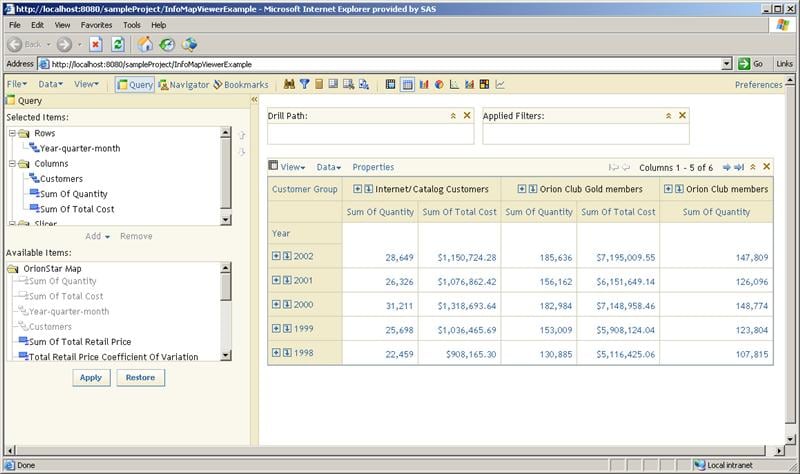
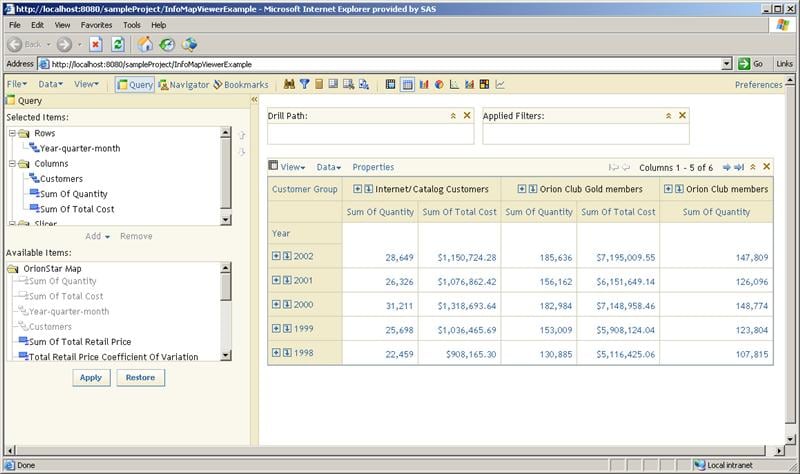
This sample shows how to create a Visual Data Explorer project that connects to data via a Foundation Services connection. The VisualDataExplorer is a TransformationBeanTM that generates the appropriate HTML 4.0 and JavaScript for viewing either relational or OLAP information maps. The VisualDataExplorer can display the information map data using tables and graphs.
Here are the steps for creating a simple VisualDataExplorer:
- Create a VisualDataExplorer.
- Connect to your data.
- Create a SessionContext for your model.
- Set the model on the VisualDataExplorer.
- Create an ActionProvider.
- Set the ActionProvider on the VisualDataExplorer.
- Render the VisualDataExplorer.
This sample is based on the Information Map Viewer Servlet (Uses SAS Visual Data Explorer) template that is available in SAS® AppDev Studio. Click the Full Code tab in this sample for instructions on how to modify the template project.
Additional Documentation
These sample files and code examples are provided by SAS Institute
Inc. "as is" without warranty of any kind, either express or implied, including
but not limited to the implied warranties of merchantability and fitness for a
particular purpose. Recipients acknowledge and agree that SAS Institute shall
not be liable for any damages whatsoever arising out of their use of this material.
In addition, SAS Institute will provide no support for the materials contained herein.
Instructions
- Build a new Web application project in SAS AppDev Studio by using the Information Map Viewer Servlet (Uses SAS Visual Data Explorer) template.
- The template will generate a servlet and a JSP file, which, by default, are named InfoMapViewerExampleControllerServlet.java and InfoMapViewerExampleViewer.jsp. Replace the contents of these files with the code below.
- Execute the servlet on the test Tomcat server.
Tip: For help with building a Web application project and testing a Web application, see SAS Note 32218.
Code for InfoMapViewerExampleViewer.jsp
<%@ taglib uri="http://www.sas.com/taglib/sas" prefix="sas" %>
<%@page import="com.sas.servlet.tbeans.dataexplorer.html.VisualDataExplorer"%>
<%@ page pageEncoding="UTF-8"%>
<html>
<head>
<link href="styles/sasComponents.css" rel="STYLESHEET" type="text/css">
</head>
<body style="margin: 0px;">
<%
VisualDataExplorer vde = (VisualDataExplorer)session.getAttribute("vde");
if( null == vde ){
throw new RuntimeException( "The Visual Data Explorer does not exist on the session. " +
"Be sure that you executed the servlet, and not the jsp directly " );
}
vde.setRequest(request);
vde.setResponse(response);
vde.write(out);
%>
</body>
</html>
|
Code for InfoMapViewerExampleControllerServlet.java
Required changes
- Edit the value of the MAP_NAME field to point to an information map. The code uses the following as an example:
private static final String MAP_NAME = "SBIP://Foundation/BIP Tree/ReportStudio/Maps/OrionStar Map";
- If you did not use the default values during the generation of the project, then you might need to update the following values.
- The package for the servlet.
package servlets;
- The servlet name.
public class InfoMapViewerExampleControllerServlet ...
- The URL mapping for the action provider, which must match the servlet mapping for the servlet.
sas_actionProvider.setControllerURL(request.getContextPath()+ "/InfoMapViewerExample");
package servlets;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import listeners.ExamplesSessionBindingListener;
import com.sas.actionprovider.HttpActionProvider;
import com.sas.services.discovery.DiscoveryService;
import com.sas.services.discovery.DiscoveryServiceInterface;
import com.sas.services.discovery.ServiceTemplate;
import com.sas.services.session.SessionContextInterface;
import com.sas.services.session.SessionServiceInterface;
import com.sas.services.user.UserContextInterface;
import com.sas.services.user.UserServiceInterface;
import com.sas.servlet.tbeans.dataexplorer.html.VisualDataExplorer;
import com.sas.servlet.util.BaseUtil;
import com.sas.web.keys.ComponentKeys;
public class InfoMapViewerExampleControllerServlet extends
javax.servlet.http.HttpServlet {
// Declare a default version ID since parent class implements
// java.io.Serializable
private static final long serialVersionUID = 1L;
private static final String ACTION_PROVIDER = "sas_actionProvider_InfoMapViewerExample";
private static final String VISUAL_DATA_EXPLORER = "vde";
// Edit this path to point to an information map
private static final String MAP_NAME = "SBIP://Foundation/BIP Tree/ReportStudio/Maps/OrionStar Map";
/*
* doPost() Respond to the Post message.
*/
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Note: Calling doGet to provide same behavior to POST and GET HTTP
// methods.
doGet(request, response);
}
/*
* doGet() Respond to the Get message.
*/
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// Note: Add User DO_GET code here
HttpSession session = request.getSession();
// Ensure character set is specified before calling
// response.getWriter().
String charset = BaseUtil.getOutputCharacterEncoding(request);
response.setContentType("text/html; charset=" + charset);
// Setup the ActionProvider
HttpActionProvider sas_actionProvider = null;
synchronized (session) {
if (session != null) {
sas_actionProvider = (HttpActionProvider) session
.getAttribute(ACTION_PROVIDER);
}
// if ActionProvider is null, create one and put it on the session
if (sas_actionProvider == null) {
sas_actionProvider = new HttpActionProvider();
sas_actionProvider.setLocale(request.getLocale());
sas_actionProvider.setControllerURL(request.getContextPath()
+ "/InfoMapViewerExample");
sas_actionProvider.setName(ACTION_PROVIDER);
// store object in its scope
if (session != null)
session.setAttribute(ACTION_PROVIDER, sas_actionProvider);
}
// else execute the ActionProvider command
else {
sas_actionProvider.executeCommand(request, response, response
.getWriter());
}
}
synchronized (session) {
// Setup the InformationServicesSelector
VisualDataExplorer vde = null;
if (session != null) {
vde = (VisualDataExplorer) session
.getAttribute(VISUAL_DATA_EXPLORER);
}
if (vde == null) {
try {
// Obtain the local discovery service
DiscoveryServiceInterface discoveryService = DiscoveryService
.defaultInstance();
// Use the discovery services to find a user service.
UserServiceInterface userService = (UserServiceInterface) discoveryService
.findService(new ServiceTemplate(
new Class[] { UserServiceInterface.class }));
// Get a user context from the user service by logging in.
// The initial parameters are obtained from the web.xml
// file.
// Note: A password must be set in the web.xml file.
ServletConfig sc = getServletConfig();
String domain = sc.getInitParameter("metadata-domain");
String username = sc.getInitParameter("metadata-userid");
String password = sc.getInitParameter("metadata-password");
UserContextInterface userContext = userService.newUser(
username, password, domain);
if (session != null) {
ExamplesSessionBindingListener.getInstance(session)
.addUserContext(userContext);
}
// Use the discovery services to find a session service.
SessionServiceInterface sessionService = (SessionServiceInterface) discoveryService
.findService(new ServiceTemplate(
new Class[] { SessionServiceInterface.class }));
// Create a session for this user and bind it to the user
// context.
SessionContextInterface sessionContext = sessionService
.newSessionContext(userContext);
userContext.setSessionContext(sessionContext);
if (session != null) {
ExamplesSessionBindingListener.getInstance(session)
.addSessionContext(sessionContext,
"InfoMapViewerExample_lock");
}
// Create the Visual Data Explorer, and add it to the
// session
// Change the value of the MAP_NAME constant to instantiate
// the Visual Data Explorer
// With data
vde = new VisualDataExplorer(sessionContext, MAP_NAME);
vde.setActionProvider(sas_actionProvider);
vde.setId(VISUAL_DATA_EXPLORER);
if (session != null) {
session.setAttribute(VISUAL_DATA_EXPLORER, vde);
}
} catch (Exception e) {
throw new ServletException(e);
}
}
}
// Forward the request to the JSP for display
String sas_forwardLocation = request
.getParameter(ComponentKeys.FORWARD_LOCATION);
if (sas_forwardLocation == null) {
sas_forwardLocation = "/InfoMapViewerExampleViewer.jsp";
}
RequestDispatcher rd = getServletContext().getRequestDispatcher(
sas_forwardLocation);
rd.forward(request, response);
}
}
|
These sample files and code examples are provided by SAS Institute
Inc. "as is" without warranty of any kind, either express or implied, including
but not limited to the implied warranties of merchantability and fitness for a
particular purpose. Recipients acknowledge and agree that SAS Institute shall
not be liable for any damages whatsoever arising out of their use of this material.
In addition, SAS Institute will provide no support for the materials contained herein.

This sample creates a VisualDataExplorer for viewing and navigating relational or OLAP data.
| Date Modified: | 2008-06-10 16:03:56 |
| Date Created: | 2006-01-31 13:48:21 |
Operating System and Release Information
| SAS System | SAS AppDev Studio | Microsoft® Windows® for x64 | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows 2000 Advanced Server | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows 2000 Datacenter Server | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows Server 2003 Standard Edition | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows Server 2003 Enterprise Edition | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows XP Professional | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows Server 2003 Datacenter Edition | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows NT Workstation | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows 2000 Server | 3.2 | | 9.1 TS1M3 SP4 | |
| Microsoft Windows 2000 Professional | 3.2 | | 9.1 TS1M3 SP4 | |
| Windows Vista | 3.2 | | 9.1 TS1M3 SP4 | |