Indicator Displays
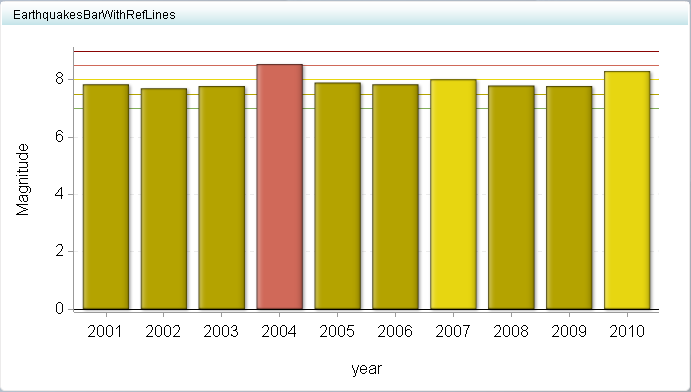
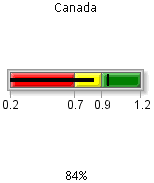
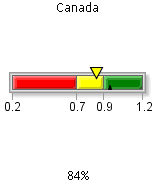
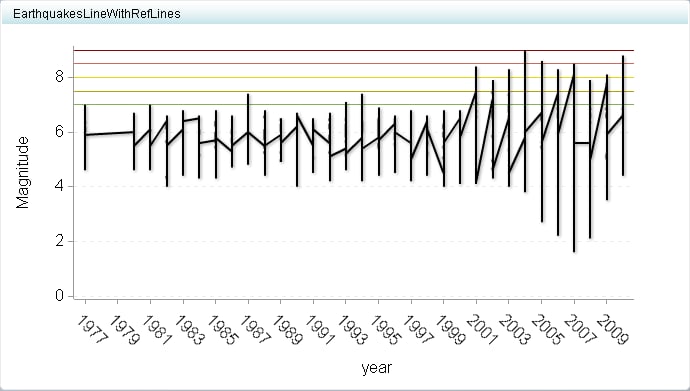
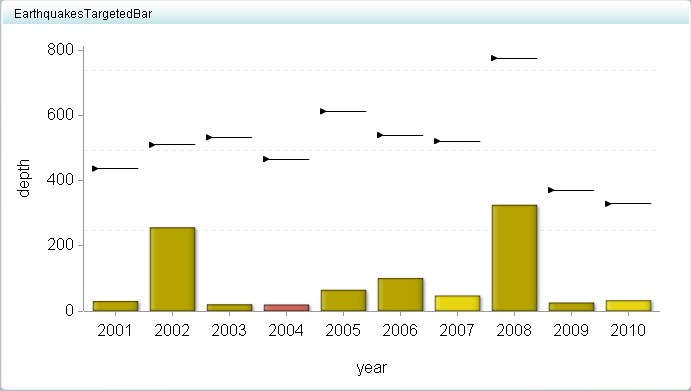
Bar Chart with Reference Lines Display
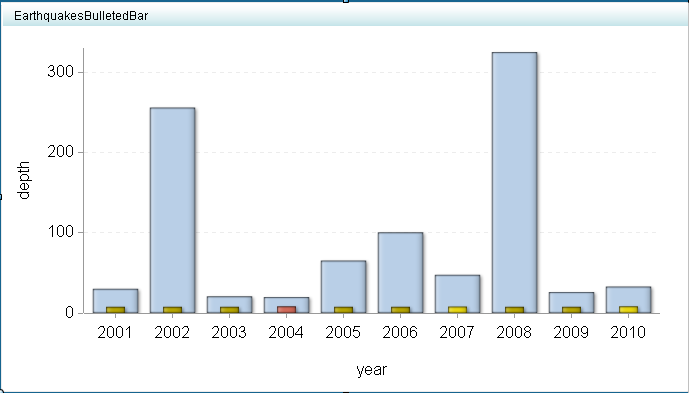
The bar
chart with reference lines display applies a range to a standard graph
display such as bar chart or line graph. Here is an example of a bar
chart with reference lines display:
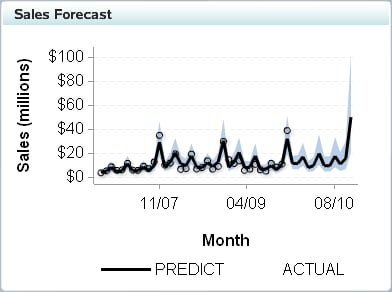
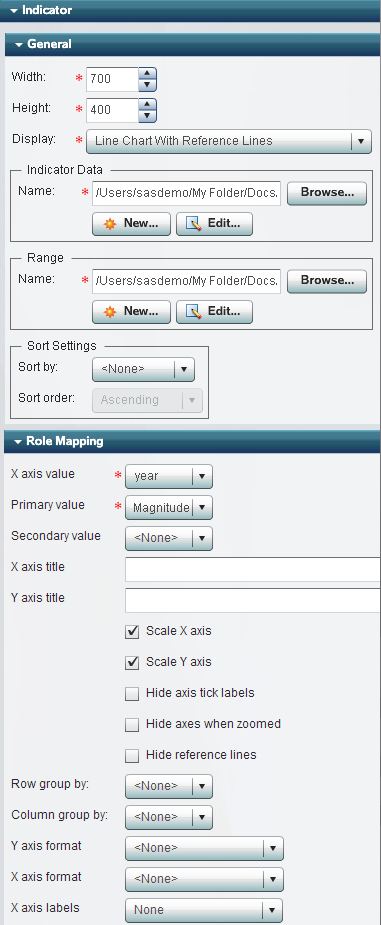
For the
best results, the indicator data should return only one value for
each unique value in the Category Label data
column. If the indicator data returns only one value, the bar chart
with reference lines display does not need to aggregate the data.
The category variable is specified by the data column selected for
the Category Label field when the data source
is defined.
If the
bar chart with reference lines display does aggregate data, the bar
chart with reference lines displays data points at the average interval
for each data series. The indexes of the aggregated intervals are
averaged to determine the interval to display and the color of the
bar.
If the bar chart with
reference lines display does aggregate data, the bar chart with reference
lines does two things:
Custom Graph Display
Overview
The custom
graph display presents information from a variety of sources. The
visual representation is an image. The output of the graph display
is specified by an external URL.
For more information, see Use proxy.
Stored Processes
You can
use a stored process with a custom graph display to produce a graphical
display that is not possible with the SAS BI Dashboard itself. To
use a stored process, you must create a stored process that is appropriate
for inclusion in a dashboard and then derive the URL that renders
the stored process output.
-
The output should be small in size, perhaps no more than 300 X 300 pixels.Conserving space in a dashboard is important so that dashboard users can get a broad overview of disparate metrics. Although a stored process that renders a graph might look good when it uses most of the window, the graph will displace all other information in the dashboard. If you cannot communicate the data in a small amount of space and users need to see other data in the same dashboard, consider using aggregation or another technique to reduce the amount of data that the stored process renders. Consider modifying the stored process in SAS Enterprise Guide to suppress the title and footnotes, and use the minimal template for output.
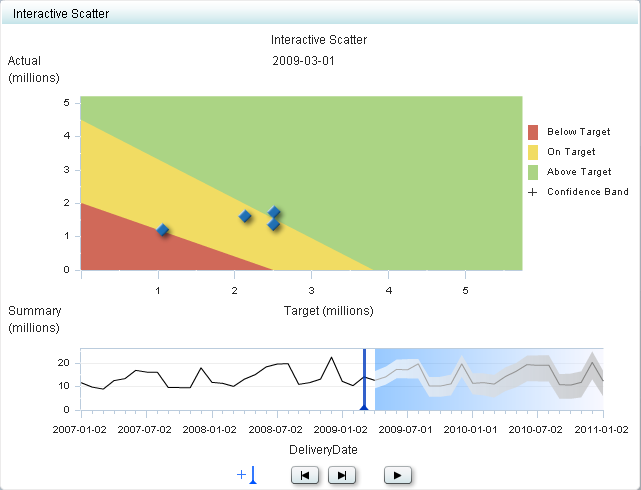
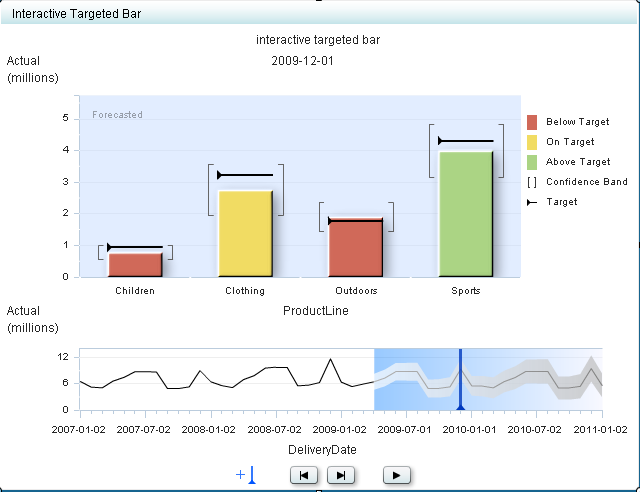
Interactive Displays
Overview
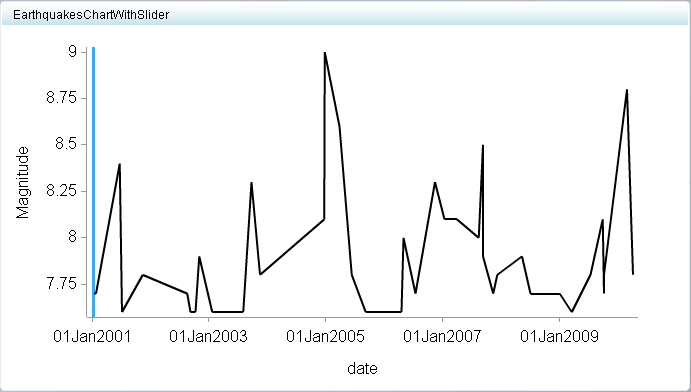
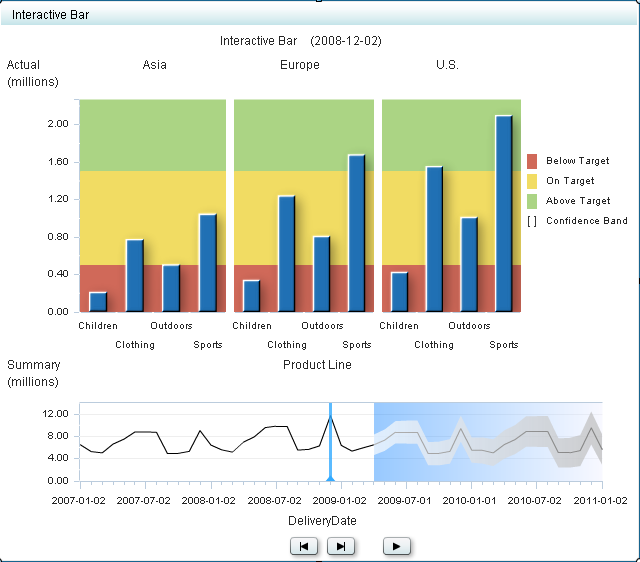
The interactive
displays enable dashboard users to interactively traverse large amounts
of detail data by sliding along a summary chart. Detail data can be
easily compared using two methods. In the first method, a column by
which to group data is selected when the display is defined. In the
second method, the user selects different detail slices to compare
while viewing the display.
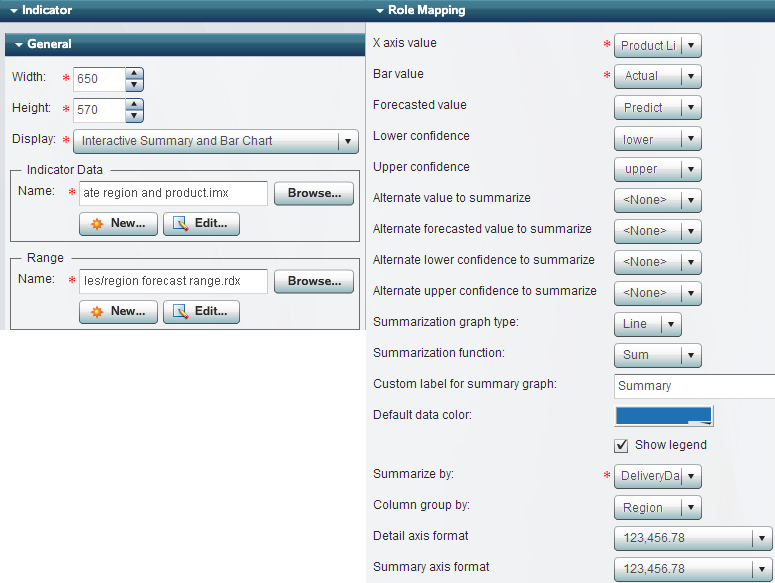
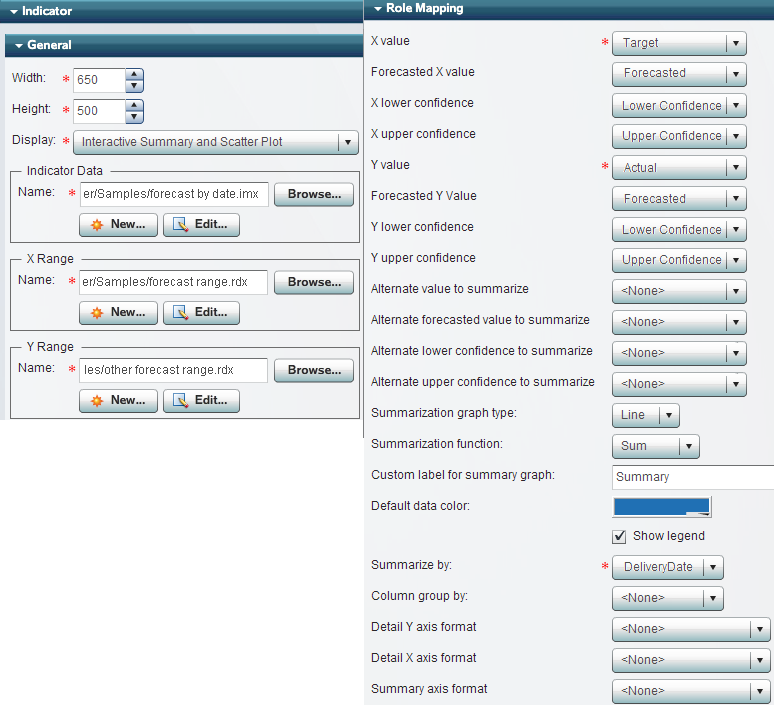
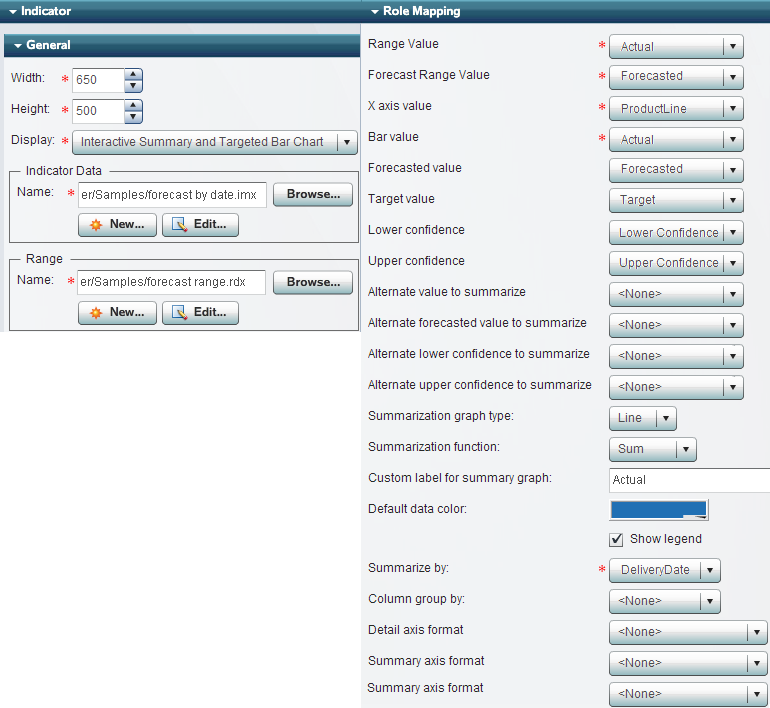
Setting
up an interactive display is nearly identical to setting up a bar
chart with reference lines display. However, an interactive display
has more options and uses data in a more sophisticated way than the
bar chart with reference lines display.
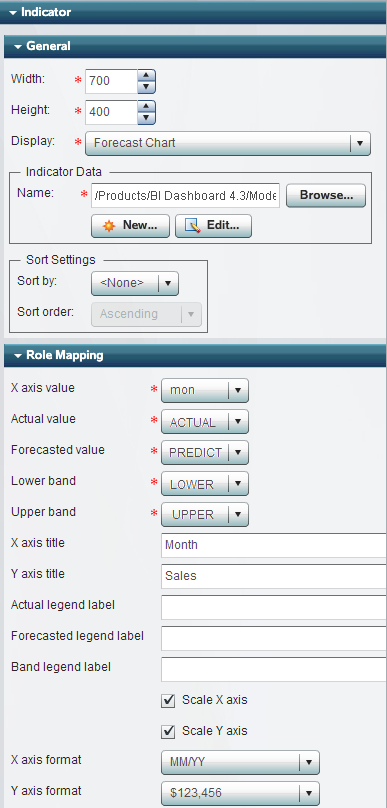
For the
best results using the interactive displays, the indicator data must
meet these requirements:
-
(Optional) To enable an interactive display to express forecasting data to business users, the indicator data must contain a column for forecasted values, for lower confidence values, and for upper confidence values.An interactive bar chart display can summarize either the detail data expressed in the detail charts or can summarize a different field of data.At the indicator level, the setup of the interactive displays is essentially the same as for other bar chart with reference lines, except that the use of data for the interactive displays is more sophisticated. The only significant difference is that the interactive displays support the concept of dependent ranges. A dependent range takes the value of another range for the range definition. This scheme enables a data set generated by the SAS Forecast Server to be useful to the SAS BI Dashboard and the interactive displays without the need for complicated intermediary data transformations.
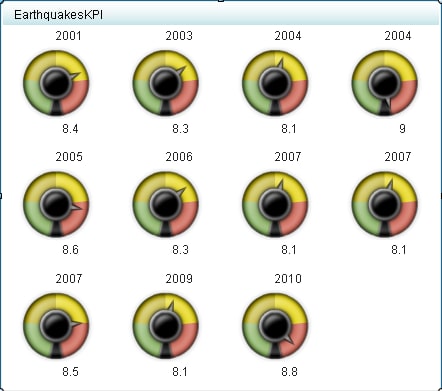
KPI Display
Overview
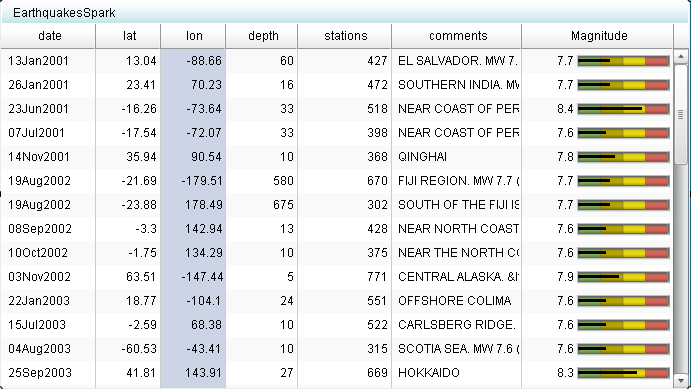
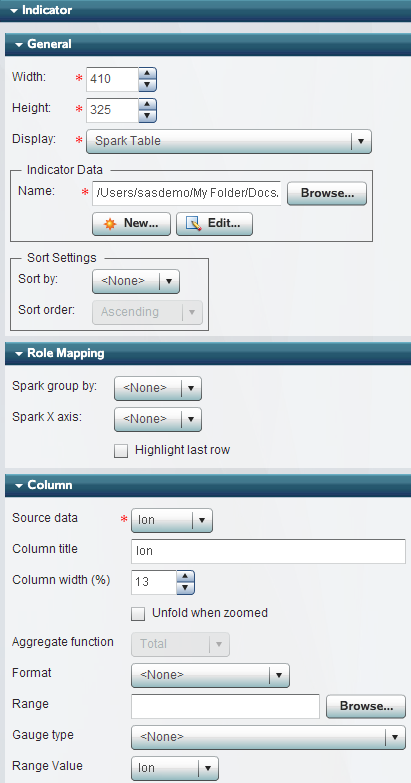
Spark Table Display
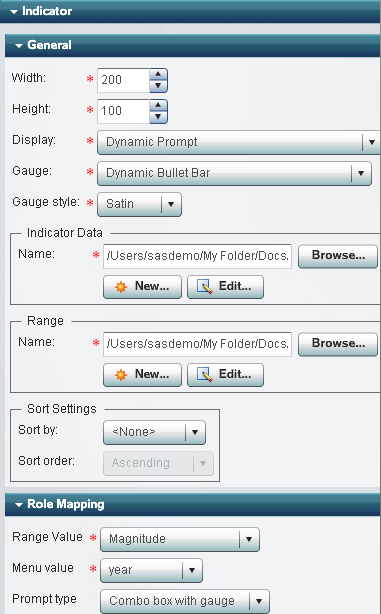
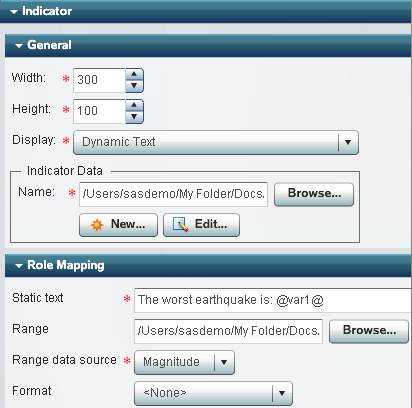
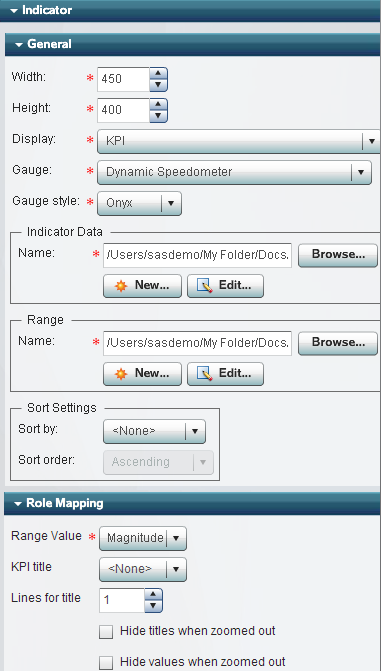
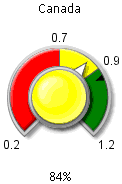
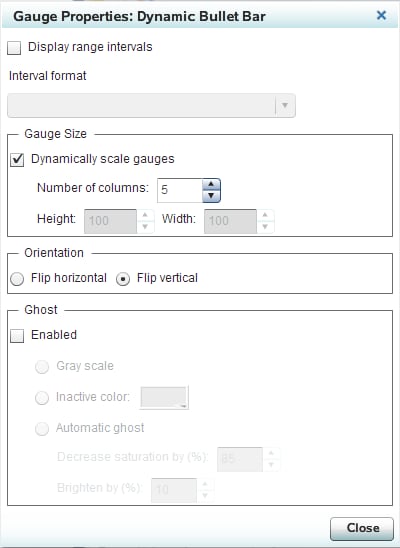
Select a Gauge for an Indicator
You select a
gauge for an indicator when you create or edit an indicator. For more information,
see Create or Edit an Indicator.