Working with Properties
About Properties
The Properties tab lists the properties for the selected graph component. Components that have properties
include graph elements, cells, axes, legends, and the entire graph. Properties enable you to control the
overall appearance of your graph, from the graph’s background color to the tick value interval on the axis. Report designers can override some properties in their report.
To change the properties for a graph object, cell, graph element, legend, or one or more axes, select the item, and make your changes on the Properties tab.
About Style Properties
The color schemes and visual attributes for a graph come from the active report theme, which is a named collection of style elements. Each style element contains attributes
such as fill color, marker symbol, line style, font face, and many others. Each part of a graph element, such as a marker, a bar, a line,
or a label, derives its visual attributes from a specific style element from the active report theme.
Similarly, the attributes for axes and legends come from a style element.
The style elements are
developed to produce effective graphics without changing the default
settings. However, you can change the default settings by changing
style properties on the Properties tab. When you specify a style property, such as a color or font style, you are changing
the style element that is applied to the graph component.
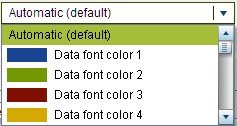
The following display shows the available style elements for bar chart labels. The list of style elements is displayed when you click  beside the Data label font color drop-down list on the Properties tab.
beside the Data label font color drop-down list on the Properties tab.
 beside the Data label font color drop-down list on the Properties tab.
beside the Data label font color drop-down list on the Properties tab.
Each color is shown
in the list beside its style element. Automatic indicates the default value for the graph element. Automatic enables
the graph element to cycle through a list of colors provided for group
colors and multi-response colors.
Visual attributes that are referenced by a style element provide consistency within
the report theme. If you later change the report theme, the graph element is compatible
with the new theme. In addition, some of the properties that you specify
can be overridden by report designers when they use your graph objects in their reports.
Create an Overview Axis
The overview axes that you create in the
graph builder are similar to the overview axes that you create in
the designer. In addition, you can do the following:
-
select specific graph elements from the main graph to show in the overview axis
-
select completely different graph elements from the main graph to show in the overview axis
To create an overview
axis:
-
You can drag and drop another graph element to create an overlay. However, do not create a new cell for this additional graph element. You cannot create an overview axis when the graph object contains more than one cell.
-
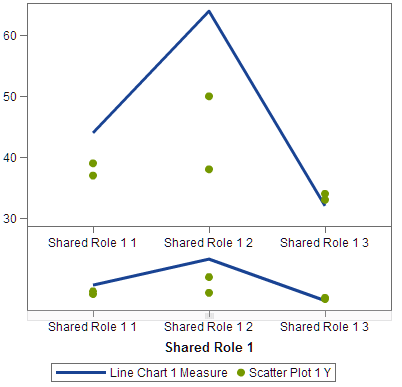
The graph object displays the overview axis beneath the existing graph elements. By default, the existing graph elements are displayed in the overview axis, as shown in the following example:
-
Understanding and Changing Attribute Rotation
When you apply a group role to your graph element, by default, the graph builder rotates
through predefined style elements to determine how to present each unique
group value. This type of rotation also occurs when multiple response roles are assigned
to the graph element or when graph elements are overlaid.
When the graph element is rendered, the attributes for colors, line patterns, and marker symbols are rotated for the values in your group. Whether you change
the attributes or keep the default attribute values, the manner in which the attributes are combined is determined by the attribute
rotation priority.
To change the attribute
rotation priority:
-
Select the graph object. For more information, see Select Components and Elements of a Graph Object.
You have two options
for the attribute rotation priority:
| Rotate color only until all colors used | attributes such as marker symbols and line patterns are held constant while each color in the list is applied exhaustively to the graph element. |
| Rotate all attributes | each attribute rotates through its own list to generate a unique combination for each group value. Attributes include colors, marker symbols, line patterns, and so on. |
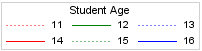
For example, the following
figure shows an example rotation for an age grouping. The dotted-line
pattern is held constant while red, green, and blue colors are applied
to the dotted lines for the consecutive age group values. If there
are more group values, red, green, and blue colors are applied to
the solid lines.

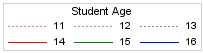
If you change the rotation
pattern, and specify Rotate all attributes for the attribute rotation priority, the contrasting colors and line patterns are
rotated at the same time.
A red dotted-line pattern is applied to the first group crossing. Then, a green solid-line pattern is applied
to the second crossing, a blue dotted-line pattern is applied to the third crossing,
and so on.
Copyright © SAS Institute Inc. All rights reserved.