The Portal's Graphical Interface
Before you attempt to understand how content is organized in the
portal, it's helpful to explore the portal's graphical interface.
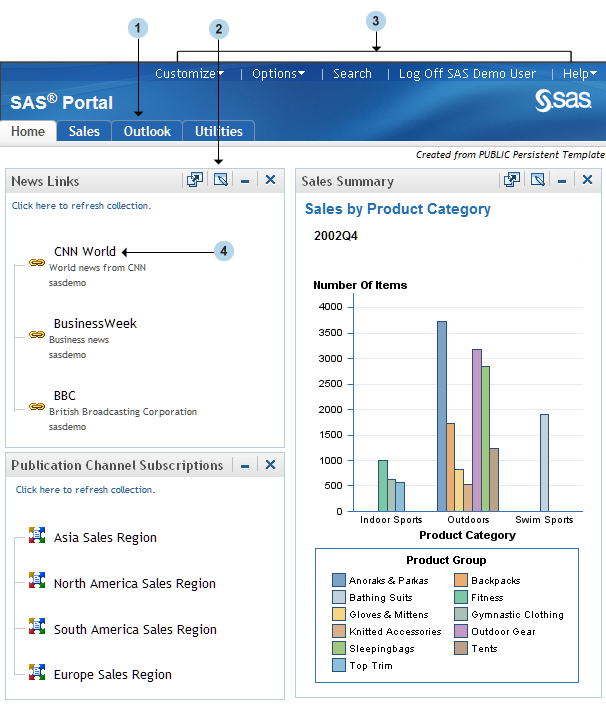
Here is an example of a portal:
Note: Your organization
might customize the portal so that it looks different from the example
shown here.
The navigation bar contains
links for your portal Web pages. You open a different page by clicking
its name in the navigation bar. In the display, the portal's Home
page is the active Web page. Notice that the Home link is highlighted
on the navigation bar.
Portlets are the rectangular display
components of a portal page that contain links, graphs, reports,
and other information that is available in the portal. You can edit
the contents of some portlets. To edit, remove, or minimize a portlet,
use the icons in the portlet title bar. For more information
about portlets, see About Portlets.
To perform portal tasks, use the
banner links as follows:
-
Click Customize and Options in the banner to display menus that you can use to personalize your portal. For example, you can add and remove pages, change the appearance of your pages, rearrange portal elements, create portal content, and perform other tasks. For more information about personalization, see Overview of Personalization.