



|
Implementation & Administration Guide 1.1 |


|
You can easily customize the appearance of the SAS Information Delivery Portal by modifying the cascading style sheets that control the portal's text and background colors. Cascading style sheets are a standard mechanism for defining consistent and reusable formatting instructions for Web-based content.
The portal makes use of the following style sheets: Portal.css, sasStyle.css, and sasads.css. These style sheets are stored in the themes\default directory of the portal application. The following illustrations show how the styles in Portal.css and sasStyle.css styles affect the appearance of the various Portal screens:
For more information, you can also refer to the alphabetical Reference Guide to Portal Styles.
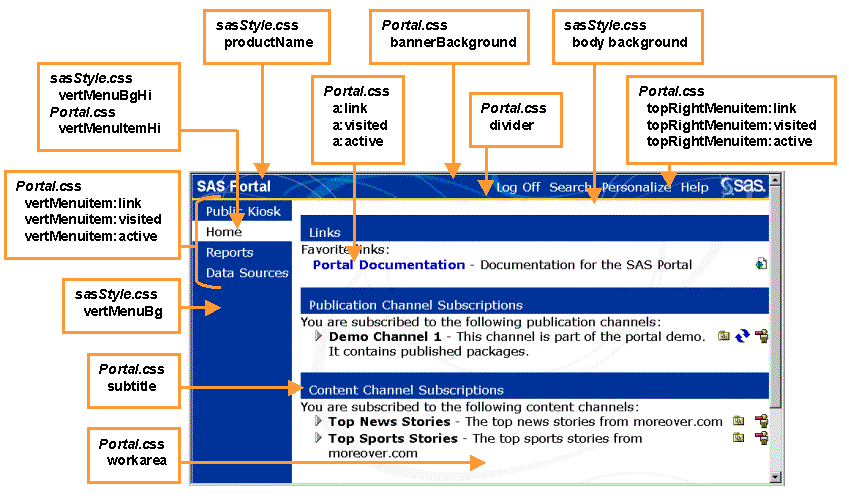
The following illustration shows which areas of the main portal screen are affected by the styles in Portal.css and sasStyle.css. To display more information about a style, click on the style name.

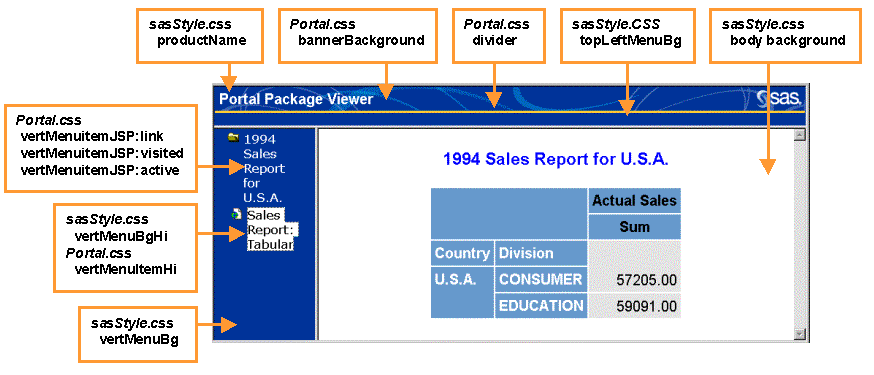
The following illustration shows which areas of the Portal Package Reader screen (and similar screens) are affected by the styles in Portal.css and sasStyle.css. To display more information about a style, click on the style name.

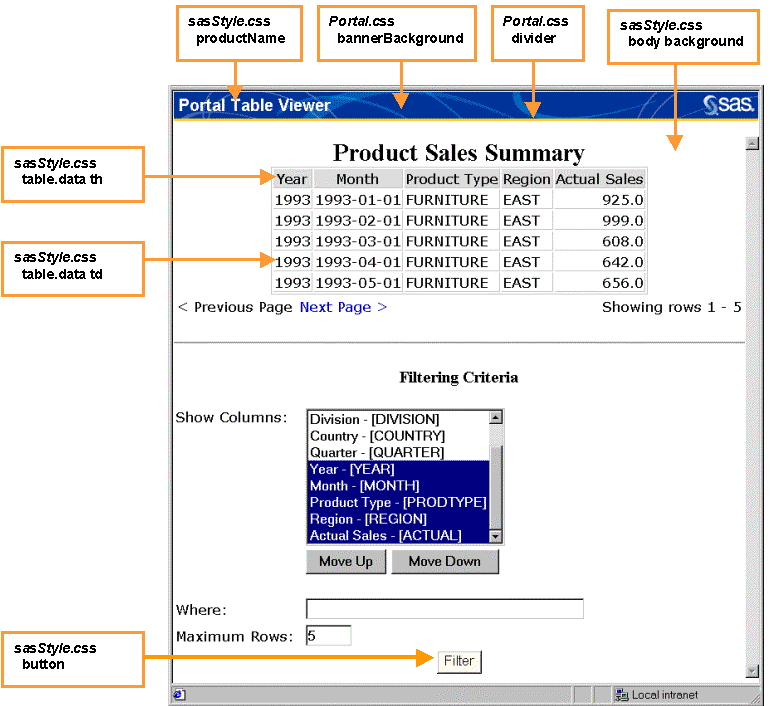
The following illustration shows which areas of the Portal Table Reader screen (and similar screens) are affected by the styles in Portal.css and sasStyle.css. To display more information about a style, click on the style name.

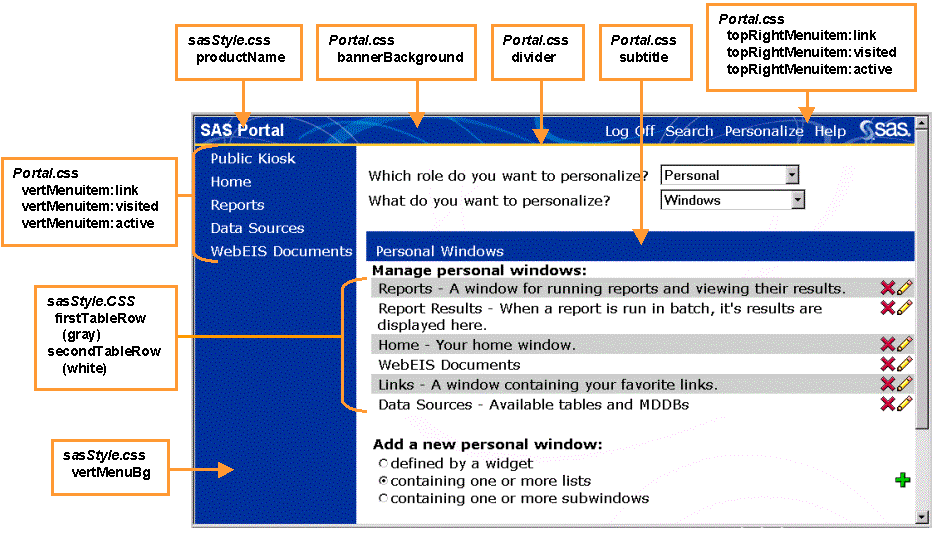
The following illustration shows which areas of the Portal Personalization screen are affected by the styles in Portal.css and sasStyle.css. To display more information about a style, click on the style name.

For more information refer to the alphabetical Reference Guide to Portal Styles.

|
Implementation & Administration Guide 1.1 |


|