
<%// ChangeLine:%>

<%
// To specify a line style for outlines around data elements:
// 1) Create a new LineStyle that defines the line attributes
// 2) Create a PieChart and get it's graph model
// 3) Set the LineStyle on the model's DataElementStyles
%>
<%@page import="
com.sas.servlet.tbeans.graphics.html.PieChart,
com.sas.measures.BaseLength,
com.sas.graphics.components.GraphConstants,
com.sas.graphics.components.piechart.PieChartModel,
com.sas.graphics.components.piechart.PieChartTableDataModel,
com.sas.graphics.components.AnalysisVariable,
com.sas.graphics.components.ClassificationVariable,
com.sas.graphics.components.LineStyle,
java.awt.Color,
com.sas.swing.models.TableModelAdapter,
com.sas.models.SimpleTable"
%>
<%
// Create a PieChart instance
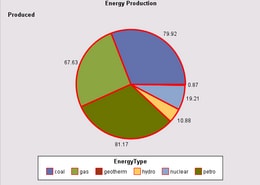
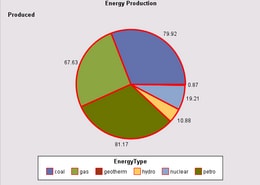
PieChart pieChart = new PieChart();
// Create a simple SAS table and add data to it
SimpleTable table = new SimpleTable();
%>
<%@ include file="EnergyData.jsp" %>
<%
// Convert a simple SAS table to a simple Java Swing table
TableModelAdapter tma = new TableModelAdapter(table);
tma.setFormattedDataUsed(false);
// Create a data model and attach the data source
PieChartTableDataModel dataModel=
new PieChartTableDataModel(tma);
// Assign the data model to the PieChart
pieChart.setDataModel(dataModel);
// Hide the legend
pieChart.getGraphModel().getLegendModel().setVisible(false);
// 1) Create a new LineStyle that defines the line attributes
LineStyle lineStyle=new LineStyle(
Color.red,
new BaseLength(3, "pt"),
GraphConstants.TRUE);
// 2) Get the graph model
PieChartModel graphModel=pieChart.getGraphModel();
// 3) Set the LineStyle on the model's DataElementStyles
graphModel.getDataElementStyles().setOutlineLineStyle(lineStyle);
// Assign the Category variable role, and optionally the
// Response variable role, to appropriate variable(s)
dataModel.setCategoryVariable(
new ClassificationVariable("EnergyType"));
dataModel.setResponseVariable(
new AnalysisVariable("Produced"));
// Set a graph title
pieChart.getTitle1().setText("Energy Production");
// Set HTTP-specific response and request functionality
pieChart.setResponse(response);
pieChart.setRequest(request);
// Write the chart to the display
pieChart.write(out);
%>