
<%// BasicRequirements:%>

<%
// Basic requirements for creating a bar chart in a JSP page:
// 1) Create a BarChart instance and a data-source
// 2) Create a data model and attach the data source to it
// 3) Assign the Category variable role, and optionally the
// Response variable role, to appropriate variable(s)
// 4) Assign the data model to the BarChart
// 5) Set HTTP-specific response and request functionality
// To set a title or footnote, get the appropriate BarChart
// title or footnote, and then set the returned object's text.
%>
<%@page import="com.sas.models.SimpleTable,
com.sas.swing.models.TableModelAdapter,
com.sas.servlet.tbeans.graphics.html.LineChart,
com.sas.graphics.components.linechart.LineChartTableDataModel,
com.sas.graphics.components.AnalysisVariable,
com.sas.graphics.components.ClassificationVariable"
%>
<%
// 1) Create a LineChart instance
LineChart lineChart = new LineChart();
// Create a simple SAS table and add data to it
SimpleTable table = new SimpleTable();
%>
<%@ include file="SampleData.jsp" %>
<%
// Convert a simple SAS table to a simple Java Swing table
TableModelAdapter tma = new TableModelAdapter(table);
tma.setFormattedDataUsed(false);
// 2) Create a data model and attach the data source to it
LineChartTableDataModel lineChartDataModel=
new LineChartTableDataModel(tma);
// 3) Assign the Category and Response variable roles
lineChartDataModel.setCategoryVariable(
new ClassificationVariable("Month"));
lineChartDataModel.setResponseVariable(
new AnalysisVariable("Temp"));
// 4) Assign the data model to the BarChart
lineChart.setDataModel(lineChartDataModel);
// Set a title
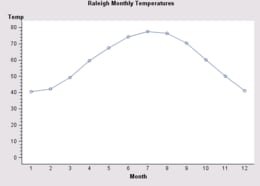
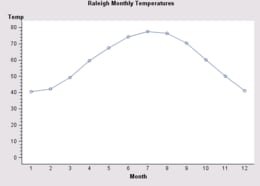
lineChart.getTitle1().setText("Raleigh Monthly Temperatures");
// 5) Set HTTP-specific response and request functionality
lineChart.setResponse(response);
lineChart.setRequest(request);
// Write the chart to the display
lineChart.write(out);
%>