
<%// BasicRequirements:%>

<%
// Basic requirements for creating a bar chart in a JSP page:
// 1) Create a BarChart instance and a data-source
// 2) Create a data model and attach the data source to it
// 3) Assign the Category variable role, and optionally the
// Response variable role, to appropriate variable(s)
// 4) Assign the data model to the BarChart
// 5) Set HTTP-specific response and request functionality
// To set a title or footnote, get the appropriate BarChart
// title or footnote, and then set the returned object's text.
%>
<%@page import="com.sas.models.SimpleTable,
com.sas.swing.models.TableModelAdapter,
com.sas.servlet.tbeans.graphics.html.BarChart,
com.sas.graphics.components.barchart.BarChartTableDataModel,
com.sas.graphics.components.AnalysisVariable,
com.sas.graphics.components.ClassificationVariable"
%>
<%
// 1) Create a BarChart instance
BarChart barChart = new BarChart();
// Create a simple SAS table and add data to it
SimpleTable table = new SimpleTable();
%>
<%@ include file="EnergyData.jsp" %>
<%
// Convert a simple SAS table to a simple Java Swing table
TableModelAdapter tma = new TableModelAdapter(table);
tma.setFormattedDataUsed(false);
// 2) Create a data model and attach the data source to it
BarChartTableDataModel barChartDataModel=
new BarChartTableDataModel(tma);
// 3) Assign the Category and Response variable roles
barChartDataModel.setCategoryVariable(
new ClassificationVariable("EnergyType"));
barChartDataModel.setResponseVariable(
new AnalysisVariable("Produced"));
// 4) Assign the data model to the BarChart
barChart.setDataModel(barChartDataModel);
// Set a title
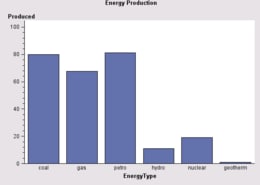
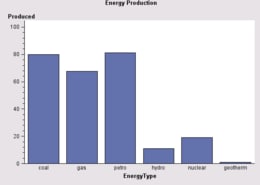
barChart.getTitle1().setText("Energy Production");
// 5) Set HTTP-specific response and request functionality
barChart.setResponse(response);
barChart.setRequest(request);
// Write the chart to the display
barChart.write(out);
%>