


The minimum specification for a TileChart requires a valid data model. Generally the data model should assign the Tile variable role to a ClassificationVariable, but if the role is not assigned, the TileChart automatically assigns it to the first string column found in the data model, or to the first numeric column if the model has no string column. If a response variable is not specified, the chart automatically assigns the Size role to the first numeric variable in the data model, and the Color role to the second numeric variable.
A single independent variable in the Tile role is treated as a Classification variable, and each of the variable's unique values is displayed as a tile. The typcial TileChart specification assigns a ClassificationVariableList to the Tile variable role, and the chart tiles contain one level of detail for each variable in the list.
When a variable list is specified for the Tile role, there must be a hierarchical relationship among the variables. For example, for a data model that represents sales data, three variables might be assigned to the Tile role. The first variable might identify sales regions, the second products sold within each region, and the third subsidiary companies that sell the products. A TileChart for this data model would display one tile for each region. Within each region's tile there would be one tile for each product that is sold in the region, and within each product's tile there would be one tile for each subsidiary that sells the product.
A TileChart always respresents the values of two response variables, using the Size variable role to determine tile size and the Color variable role to determine tile color. Optionally, you can specify the DataTip variable role to display the values of a third response variable in the chart's data tips.
The response values can be represented by basic statistics such as Sum, Mean, and Frequency. You can control the labels that are displayed for each variable, and the color ranges that are used in the tiles.
A tile chart automatically displays data tips when the mouse pointer is dragged over the chart tiles. By default, the tips display the values of all of the chart variables that are represented in the highlighted tile. You can suppress the data tips or control their display characteristics, and also determine which variables are included in the data tips.
A tile chart automatically implements drilldown capabilities, which enables users to drill down to detail levels in the data. The chart has one drilldown level for each Tile variable, and each variable's level is identified by the variable's value labels and also by a heavier outline around its tiles.
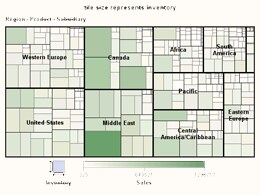
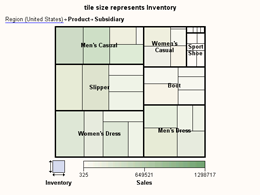
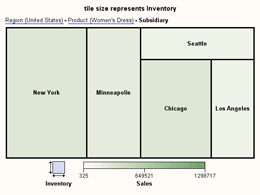
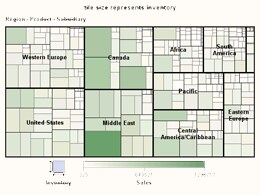
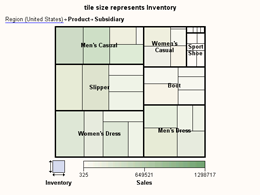
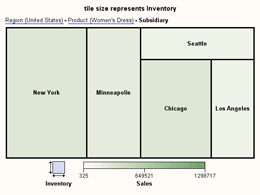
The following figures show the detail levels of a tile chart for Tile variables named Region, Product, and Subsidiary. Because there are three Tile variables, the chart has three detail levels. The first detail level, which is primarily organized by Region values, displays value labels for the Region variable and uses heavier outlines for the tiles that represent the Region values. The second detail level is primarily organized by Product values, and the third detail level is organized by Subsidiary values.
First detail level
|
Second detail level
|
Third detail level
|
A tile chart's data properties are defined in a data model that descends from TileChartDataModel, an abstract class whose subclasses provide a handle to the data and determine the number and arrangement of data elements (tiles). TileChartDataModel has the following subclasses:
A TileChart's individual display properties can be set by calling the TileChart's getGraphModel() method, which returns a TileChartModel that can be used to set the desired properties. The TileChartModel class contains
Although modifying the TileChartModel provides considerable control, it can be tedious to modify properties individually. For example, graphs distinguish between different types of text, such as label text, value text, data-label text, and title text. Whereas the TileChartModel can independently control these different text types, doing so requires you to apply the same properties to all applicable locations.
An easier way to set a TileChart's display properties is to apply a pre-defined GraphStyle to the chart. A graph style sets many of the graph's visual characteristics, such as its use of colors, fonts, background, transparency, drop shadows, and more. A graph style can be used as is or modified through the GraphStyle class.
A graph style can be specified as an argument on a TileChart's constructor. Or, it can be applied to an existing chart by calling the TileChart's applyGraphStyle() method as follows:
TileChart tileChart = new TileChart();
tileChart.applyGraphStyle(new GraphStyle(GraphStyle.STYLE_SCIENCE);
Applying a GraphStyle to a graph propagates the GraphStyle's properties onto all applicable graph properties, including those in the graph model.
Rather than use the style as is, you can modify it before applying it. Modifying the style definition is typically easier and more convenient than modifying the graph's individual display properties. For example, the GraphStyle class contains only a single set of value text properties. After applying the modified style, you can still adjust individual properties through the graph model.
The following code fragment modifies a graph style before applying it to a graph, and then uses the graph model to adjust an individual property.
// Create and modify a graph style
GraphStyle graphStyle = new GraphStyle(GraphStyle.STYLE_SCIENCE);
graphStyle.getValueTextStyle().setColor(Color.darkGray);
graphStyle.getValueTextStyle().setFont(new java.awt.Font("Arial",Font.BOLD,14));
// Apply the modified graph style to a chart
TileChart tileChart = new TileChart();
tileChart.applyGraphStyle(graphStyle);
// Set the legend value text to black
TileChartModel graphModel=tileChart.getGraphModel();
graphModel.getLegendModel().getValueTextStyle().setColor(Color.black);
Whether you set a graph style or individual display properties, the new display settings override any previous settings that were applied to the graph. For example, if a gray background and red tile outlines have been set on a graph, and then a style is applied to that same graph, the style's background and outline settings replace the previously set gray background and red outlines.
The TileChart component supports four titles and two footnotes, each with its own display attributes. To display multiple lines of text with the same attributes, use the line-end character (\n) in the specified text string.
To assign a title or footnote,
The easiest way to set the text for a title or footnote is to get the chart's title or footnote property and set its text as follows:
tileChart.getTitle1().setText("Line One\nLine Two");
To change the text attributes for a title or footnote, set the attributes on a NoteModel and assign the NoteModel to the appropriate title or footnote. The following example sets the title "Regional Product Sales" and displays it in blue, using a 24-point TimesRoman font with a drop shadow.
NoteModel myTitle = new NoteModel( "Regional Product Sales" );
myTitle.getTextStyle().setColor(Color.blue);
myTitle.getTextStyle().setFont(new java.awt.Font("TimesRoman",Font.PLAIN,24));
myTitle.getTextStyle().getShadowStyle().setVisible(true);
// Create the graph and assign the title
TileChart tileChart = new TileChart();
tileChart.setTitle1( myTitle );
The following example fragment graphs company sales for various sales regions, products, and subsidiaries. It uses relational data from a Swing TableModel that contains string columns Region, Product, and Subsidiary, which are assigned to a ClassificationVariableList and used for the chart's Tile variable role. The Size role is used to represent product inventories, and the Color role is used to represent product sales. To enhance the graph's appearance, the example assigns the "Money" GraphStyle to the chart.
javax.swing.table.TableModel myData = <...>;
// Create the TileChart's data model
TileChartTableDataModel dataModel =
new TileChartTableDataModel(myData);
// Define multiple Classification variables
ClassificationVariableList multiTile=new ClassificationVariableList(
new ClassificationVariable[] {
new ClassificationVariable("Region"),
new ClassificationVariable("Product"),
new ClassificationVariable("Subsidiary")
} );
// Assign the classification list to the Tile variable role
dataModel.setTileVariable(multiTile);
// Assign the Size variable role
dataModel.setSizeVariable(
new AnalysisVariable("Inventory"));
// Assign the Color variable role
dataModel.setColorVariable(
new AnalysisVariable("Sales"));
// Create the TileChart applying the data model and the "Money" GraphStyle
TileChart tileChart = new TileChart( dataModel,
new GraphStyle(GraphStyle.STYLE_MONEY) );
// Set a graph title
tileChart.getTitle1().setText("Regional Product Sales");
tileChart.getFootnote1().setText("Company Confidential");
The TileChart asynchronously updates when a PropertyChangeEvent is received from any of its models (DataModel, GraphModel or NoteModels).