範例:使用者定義斜格紋 (蝶型圖)
關於使用者定義斜格紋範例
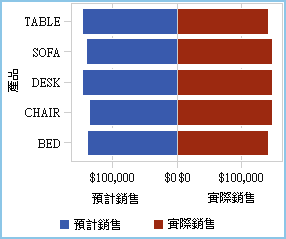
此範例會使用蝶型圖顯示與零售產品線的預期銷售量相比較的實際銷售量。蝶型圖很適合比較兩個唯一值。在此圖中,這兩個值會分別排列在 Y 座標軸的兩側。
範例使用者定義斜格紋

建置使用者驅動斜格紋範例的圖形物件
提示
您可以從圖庫中選取蝶型圖當作捷徑。
-
在圖形產生器中,將長條圖從圖形元素窗格拖放到畫布上。
-
將第二個長條圖從圖形元素窗格中拖放到畫布左側。此動作會為第二個長條圖建立新欄。
-
共用類別角色。在 [角色定義] 標籤上,按一下其中一個長條圖類別旁邊的
 。選取 [使用其他角色建立共用角色],然後選取其他類別角色。
[增加共用角色] 視窗隨即顯示。按一下 [確定]。
。選取 [使用其他角色建立共用角色],然後選取其他類別角色。
[增加共用角色] 視窗隨即顯示。按一下 [確定]。 -
將兩個長條圖都變更為水平版面配置。
-
選取長條圖。
-
在 [屬性] 標籤上,按一下方向旁邊的
 ,然後選取 [水平]。
,然後選取 [水平]。
-
對另一個長條圖重複執行前兩個步驟。
-
-
指定一致的欄與列座標軸。
-
選取完整圖形。(自訂圖形應顯示在 [屬性] 標籤上)。
-
在 [屬性] 標籤上,按一下 Y 座標軸範圍 (僅左側座標軸) 旁邊的
 ,然後選取 [每一列相同]。
,然後選取 [每一列相同]。
-
在 [屬性] 標籤上,按一下 X 座標軸範圍旁邊的
 ,然後選取 [所有的儲存格相同]。
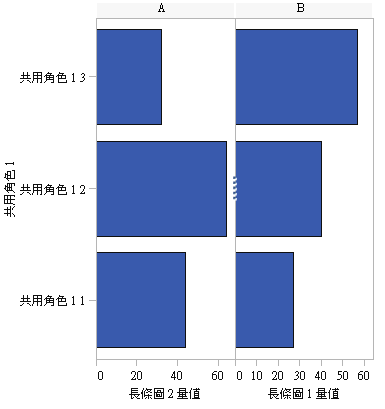
長條圖應如下所示:
,然後選取 [所有的儲存格相同]。
長條圖應如下所示:
-
-
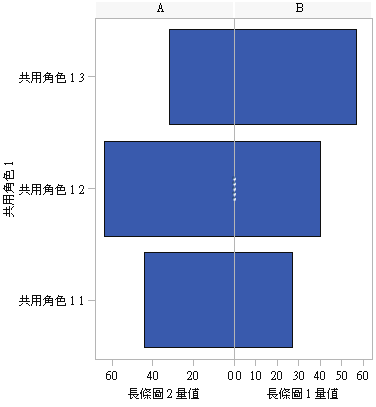
反轉左側長條圖的 X (量值) 座標軸順序。
-
按一下左側長條圖的水平座標軸。
-
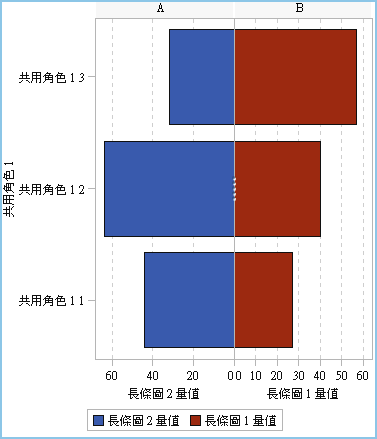
在 [屬性] 標籤上選取 [反轉順序]。長條圖如下所示:

-
-
變更右側長條圖的顏色,使其與左側長條圖有所區別。
-
選取右側長條圖。
-
在 [屬性] 標籤上,按一下填滿顏色旁邊的
 ,然後選取 [資料顏色 3]。右側長條圖會變更為不同的顏色。預設主題中的顏色是深紅色。
,然後選取 [資料顏色 3]。右側長條圖會變更為不同的顏色。預設主題中的顏色是深紅色。
-
-
顯示 X 座標軸的格線。
-
按一下左側長條圖的水平座標軸。
-
在 [屬性] 標籤上選取 [顯示格線]。
-
對右側長條圖重複執行前兩個步驟。
-
-
儲存圖形物件。請參閱儲存自訂圖形物件使其在設計工具中顯示。
包含圖例之後而完成的最終圖形物件如下所示: