使用屬性
關於屬性
[屬性] 標籤會列出選取圖形元件的屬性。擁有屬性的元件包括圖形元素、儲存格、座標軸、圖例和整個圖形。屬性可以讓您控制圖形的整體外觀,包括圖形的背景顏色乃至於座標軸的刻度值間隔。報表設計工具可覆寫其報表中的某些屬性。
若要變更圖形物件、儲存格、圖形元素、圖例或一或多個座標軸的屬性,請選取他們,然後在 [屬性] 標籤上進行變更。
關於樣式屬性
圖形的顏色配置和視覺特性來自使用中的報表主題,此為具名的樣式元素集合。每個樣式元素都包含多種特性,例如填滿顏色、標記符號、線條樣式、字體等。圖形元素的各個部分 (例如:標記、長條、線條或標籤)
分別會從使用中報表主題的特定樣式元素衍生其視覺特性。同樣地,座標軸和圖例的特性也來自樣式元素。
開發樣式元素可以產生有效的圖形,且不需要變更預設設定。但是,在 [屬性] 標籤上變更樣式屬性可以變更預設設定。當您指定樣式屬性 (例如:顏色或字型樣式) 時,您會變更套用到圖形元件的樣式元素。
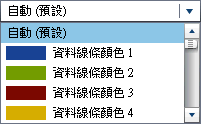
下面是長條圖標籤樣式元素的顯示畫面。在 [屬性] 標籤上的 [資料標籤字型顏色] 下拉式清單旁邊按一下  時,則顯示樣式元素的清單。
時,則顯示樣式元素的清單。
 時,則顯示樣式元素的清單。
時,則顯示樣式元素的清單。
每個顏色都顯示在其樣式元素旁邊的清單中。自動表示圖形元素的預設值。自動可以讓圖形元素旋轉使用為群組顏色與多重回應顏色而提供的顏色清單。
樣式元素所參考的視覺特性可以在報表主題中提供一致性。如果您後續變更了報表主題,圖形元素仍會與新主題相容。此外,報表設計工具在其報表中使用您的圖形物件時,將會覆寫您指定的部分屬性。
建立概觀座標軸
瞭解和變更特性旋轉
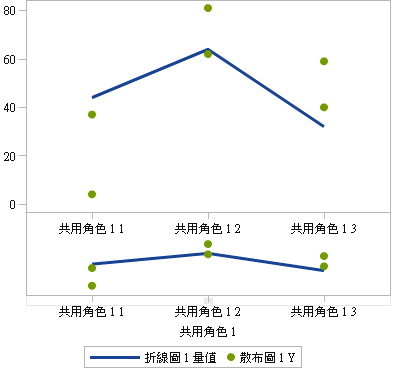
當您將群組角色套用到圖形元素時,預設狀況下,圖形產生器會旋轉預先定義的樣式元素,決定如何呈現每個唯一的群組值。當多個回應角色指派給圖形元素,或是圖形元素重疊時,也會執行這種旋轉。
在呈現圖形元素時,將會對於群組中的值旋轉顏色、線條圖樣和標記符號的特性。無論您變更特性還是保留預設特性值,特性的結合方式都會取決特性旋轉優先順序。
若要變更特性旋轉優先順序:
-
選取圖形物件。若需要更多資訊,請參閱 選取圖形物件的元件和元素。
特性旋轉優先順序有兩個選項可以使用:
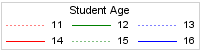
| 僅旋轉顏色,直到用完所有顏色為止 | 標記符號與線條圖樣等特性會保持原狀,而清單中的每個顏色則全數套用到圖形元素。 |
| 旋轉所有特性 | 每個特性都會旋轉使用其本身的清單,為每個群組值產生唯一組合。特性包括顏色、標記符號、線條圖樣等。 |
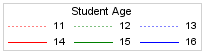
如果您變更旋轉圖樣,並將特性旋轉優先順序指定為旋轉所有特性,則同時旋轉對照的顏色和線條圖樣。
第一個群組交會點套用紅色虛線圖樣。然後,第二個交會點套用綠色實線圖樣,第三個交會點套用藍色虛線圖樣,依此類推。