使用属性
关于属性
属性选项卡列出了选定图形组件的属性。具有属性的组件包括图形元素、单元、轴、图例和整个图形。属性支持您控制从图形背景色到轴上刻度值间隔在内的图形整体外观。报表设计者可以在自己的报表中覆盖某些属性。
要更改图形对象、单元、图形元素、图例或是一个或多个轴的属性,请选择该项,然后在属性选项卡上做出更改。
关于样式属性
图形的颜色方案和可视属性源自活动的报表主题,报表主题是样式元素的命名集合。每个样式元素都包含填充颜色、标记符号、线条样式、字体之类的属性以及许多其他属性。图形元素的每个部分(如标记、直条、线条或标签)都自活动报表主题的特定样式元素派生其可视属性。同样,轴和图例的属性也源自样式元素。
样式元素设计用于生成有效图形,而不会更改默认设置。不过,您可以通过更改属性选项卡上的样式属性来更改默认设置。指定某个样式属性(如颜色或字体样式)时,即是在更改应用到图形组件的样式元素。
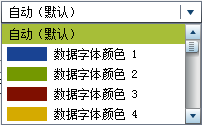
下图显示可用于条形图标签的样式元素。点击属性选项卡上的数据标签字体颜色下拉列表旁边的  后,即显示样式元素的列表。
后,即显示样式元素的列表。
 后,即显示样式元素的列表。
后,即显示样式元素的列表。
每种颜色显示在列表中其样式元素的旁边。自动指示图形元素的默认值。自动支持图形元素循环使用为组颜色和多响应颜色提供的一组颜色。
样式元素引用的可视属性在报表主题中提供一致性。若稍后更改了报表主题,图形元素与新主题兼容。此外,当报表设计者在其报表中使用您的图形对象时,他们可以覆盖您指定的某些属性。
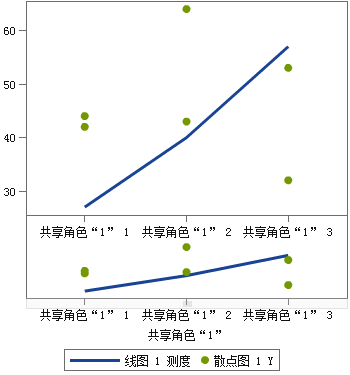
创建概览轴
了解和更改属性轮换
向图形元素应用组角色时,默认情况下,图形生成器会在预定义样式元素中轮换以确定如何呈现每个唯一组值。为图形元素分配多个响应角色或是叠加图形元素时,也会出现这种轮换。
呈现图形元素时,将为组中的值轮流应用颜色、线条模式和标记符号等属性。不论您是更改属性还是保留默认属性值,组合属性的方式都是由属性轮换优先级来确定。
要更改属性轮换优先级,请执行以下步骤:
-
选择图形对象。详细信息,请参见选择图形对象的组件和元素。
有两个用于属性轮换优先级的选项:
| 仅轮换颜色,直到用完所有颜色 | 标记符号和线条模式之类的属性保持不变,而列表中的每种颜色都会充分应用到图形元素。 |
| 轮换所有属性 | 每个属性都在其自身列表中轮换,以生成每个组值的唯一组合。属性包括颜色、标记符号、线条模式等。 |
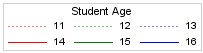
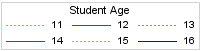
若更改轮换模式,并为属性轮换优先级指定了轮换所有属性,则将同时轮换对比色和线条模式。
红色虚线模式应用到第一个组交叉点。而后,绿色实线模式应用到第二个交叉点,蓝色虚线模式应用到第三个组交叉点,依此类推。