리포트에서 컨테이너 개체 유형 사용
컨테이너 개체 정보
컨테이너를 사용하여 다른 리포트 개체를 그룹화할 수 있습니다. 다음과 같은 유형의 컨테이너가 있습니다.
-
수직 및 수평 컨테이너
-
누적 컨테이너. 리포트 개체가 하나의 슬라이드 데크에 있는 것처럼 표시됩니다. 한 번에 하나의 리포트 개체만 표시됩니다. 누적 컨테이너에는 리포트 개체 간에 이동하는 데 사용되는 스크롤 막대 대신 컨트롤 모음이 있습니다. 누적 컨테이너를 중첩할 수는 없지만 누적 컨테이너를 나란히 배치할 수는 있습니다. 정밀도 레이아웃을 사용하면 누적 컨테이너의 크기를 조정할 수 있습니다.
-
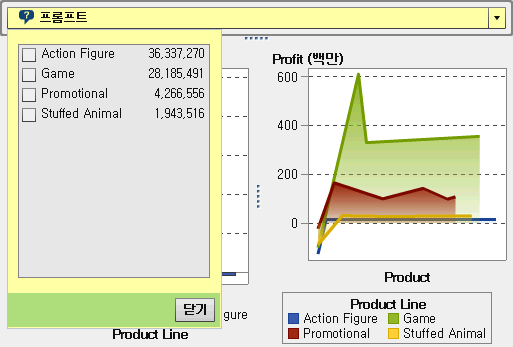
프롬프트 컨테이너. 이러한 컨테이너에는 프롬프트 컨트롤이 그룹화됩니다. 프롬프트 컨테이너는 리포트 프롬프트의 영향을 받지만 다른 섹션 프롬프트의 영향은 받지 않습니다. 인터랙션의 영향도 받지 않습니다. 프롬프트 컨테이너 내의 리포트 개체는 다른 개체와 동일한 규칙을 기준으로 필터링됩니다.팁프롬프트 컨테이너가 열려 있고 저장하지 않은 변경 사항이 있으면 버튼 모음이 변경됩니다. 변경 사항을 저장할 수 있도록 적용 버튼이 표시됩니다.
주: 스토어드 프로세스는 어떤 컨테이너 유형에도 추가할 수 없습니다.
컨테이너 속성 지정
컨테이너의 속성을 지정하는 방법:
-
컨테이너의 개체별 속성을 업데이트합니다. 다음은 컨테이너 속성에 대한 상세 정보입니다.
-
기본적으로 뷰어에서 선택 사용 속성이 컨테이너에 대해 선택되어 있습니다. 즉, 웹 뷰어나 모바일 장치를 사용하는 사용자가 컨테이너를 선택하고
 을 클릭하여 해당 컨테이너 이름과 모든 수신 필터 정보를 볼 수 있습니다.
을 클릭하여 해당 컨테이너 이름과 모든 수신 필터 정보를 볼 수 있습니다.
-
컨테이너 내의 리포트 개체 표시 순서를 업데이트합니다.
-
누적 컨테이너의 경우, 탐색 컨트롤 위치 속성은 컨트롤 모음의 위치를 변경하고 탐색 버튼 유형 속성은 컨트롤 모음의 모양을 변경합니다. 개체 리스트를 사용하면 누적 컨테이너 내의 리포트 개체 표시 순서를 바꿀 수 있습니다.
-
프롬프트 컨테이너의 경우, 레이아웃 및 버튼 텍스트를 선택할 수 있습니다. 값 자동 적용 속성은 기본적으로 선택되어 있습니다. 값 자동 적용 체크 박스를 선택 취소하는 경우에는 변경 사항을 적용하거나 취소할 때까지 프롬프트 컨테이너와 관련한 인터랙션에 대한 작업을 수행할 수 없습니다.
-
컨테이너 스타일 지정
컨테이너 스타일을 지정하는 방법:
사용자 정의 색상은 SAS Visual Analytics 세션 간에 저장됩니다. 사용자 정의 색상은 색상표에 표시됩니다. 색상표의 예는 Designer의 색상표을(를) 참조하십시오.