カスタムグラフを使用した結果の表示
カスタムグラフについて
グラフビルダを使用するとカスタムグラフオブジェクトを作成できます。グラフビルダにアクセスするには、オブジェクトタブで をクリックします。カスタムグラフの作成ウィンドウが表示されます。詳細については、カスタムグラフオブジェクトの作成と使用を参照してください。
をクリックします。カスタムグラフの作成ウィンドウが表示されます。詳細については、カスタムグラフオブジェクトの作成と使用を参照してください。
 をクリックします。カスタムグラフの作成ウィンドウが表示されます。詳細については、カスタムグラフオブジェクトの作成と使用を参照してください。
をクリックします。カスタムグラフの作成ウィンドウが表示されます。詳細については、カスタムグラフオブジェクトの作成と使用を参照してください。カスタムグラフを
My Folderに保存すると、オブジェクトタブのカスタムヘッダーの下にそのグラフが表示されます。その後、レポートへのカスタムグラフの挿入や、レポートへのデータの追加が行えます。カスタムグラフのオブジェクトタブへの追加に関しては、オブジェクトタブでのレポートオブジェクトの表示/非表示の切り替えを参照してください。各カスタムグラフの種類の定義と図に関しては、グラフ、チャート、プロットを参照してください。
カスタムグラフのプロパティの指定
カスタムグラフのプロパティを指定するには、次の操作を行います。
-
キャンバス内で更新したいカスタムグラフを選択します(選択していない場合)。
-
右ペインで、プロパティタブをクリックします。
-
グラフの全般プロパティを更新します。名前、タイトル、形式(タイトルのフォントスタイル用の)、説明を更新できます。
-
グラフ固有のプロパティを更新します。使用可能なプロパティは、選択したカスタムグラフの種類によって異なります。カスタムグラフの場合、デフォルトでビューアでの選択を可能にするプロパティがオンになります。これは、Webビューアやモバイルデバイスを使用するユーザーがカスタムグラフを選択できること、および
 をクリックしてカスタムグラフの名前と入力フィルタ情報を確認できることを意味します。
注: スケジュールチャートではプロパティを利用できません。
をクリックしてカスタムグラフの名前と入力フィルタ情報を確認できることを意味します。
注: スケジュールチャートではプロパティを利用できません。
カスタムグラフのスタイルの指定
カスタムグラフのスタイルを指定するには、次の操作を行います。
-
キャンバス内で更新したいカスタムグラフを選択します(選択していない場合)。
-
右ペインで、スタイルタブをクリックします。
-
グラフのスタイルを更新します。使用可能なスタイルは、選択したカスタムグラフの種類によって異なります。たとえば、カスタムグラフの場合、境界線と塗りつぶし、データスタイリング、フレームスタイリング、テキストスタイリング、データの色を指定できます。デフォルトでは、グラフの背景色は白に設定されます。それ以外の色を指定するには、ウォール背景オプション(フレームスタイリングの下に表示されるもの)を使用します。注: 3色のグラデーションデータ色スタイルは、色の役割を持つカスタムグラフで使用できます。
ユーザーのカスタム色は、SAS Visual Analyticsセッション間で保存されます。ユーザーのカスタム色は、カラーパレットに表示されます。カラーパレットの例については、デザイナのカラーパレットを参照してください。
カスタムグラフ要素でのオーバーレイへの色の割り当て
新しいグラフ要素が既存のグラフ要素の上にオーバーレイされるたびに、後続の各グラフ要素に割り当てられるデータの色は、すべての色が最初のグラフとその要素に割り当てられた後の色になります。最初のグラフ要素(棒グラフなど)に12色が割り当てられると、オーバーレイされるグラフ要素(折れ線グラフなど)には13番目の色が割り当てられます。
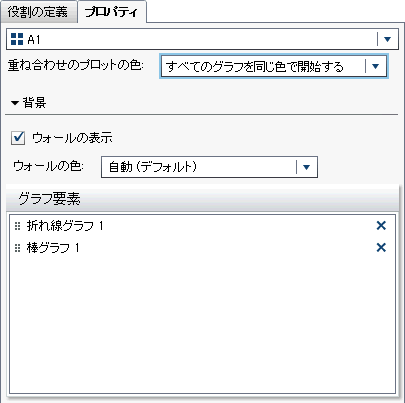
オーバーレイされるグラフ要素を最初の色で始めるようにするには、グラフビルダでセルの重ね合わせのプロットの色プロパティをすべてのグラフを同じ色で開始するに変更します。

重ね合わせのプロットの色プロパティを設定すると、デザイナでカスタムグラフを開いた場合に、スタイルタブの塗りつぶし色に影響します。
デザイナでのスタイルタブ上のデータの色

カスタムグラフに8個を超えるグループが含まれている場合、塗りつぶし色が繰り返されます。色のパターンを次に示します。
|
色
|
パターン
|
|---|---|
|
1 - 8
|
塗りつぶし色はカラーパレットで指定されます。
|
|
9 - 16
|
より明るい色調で色1 - 8を繰り返します。
|
|
17 - 24
|
より暗い色調で色1 - 8を繰り返します。
|
|
24色以上
|
上記の色パターンを繰り返します。
|