Example 2: Using Radio Buttons to Create Dependencies
About This Example
The Advanced Task shows
how you can use radio buttons to create dependencies. This example
has three radio buttons:
-
Show/Hide Options, which is named radioShowHide in the code.
-
Enable/Disable Options, which is named radioEnableDisable in the code.
-
Set Values, which is named radioSetValue in the code.
Here is the code from
the Advanced Task:
<Option name="radioShowHide" variable="radioChoice" defaultValue="1" inputType="radio">Show / Hide Options</Option> <Option name="radioEnableDisable" variable="radioChoice" inputType="radio"> Enable / Disable Options</Option> <Option name="radioSetValue" variable="radioChoice" inputType="radio"> Set Values</Option> <Option name="labelShowChange" inputType="string">Change the combobox value to see options change.</Option> <Option name="comboShowChange" defaultValue="valueShowColor" inputType="combobox" width="100%">Combobox:</Option> <Option name="valueShowColor" inputType="string">Show a color selector</Option> <Option name="valueShowDate inputType="string">Show a date picker</Option> <Option name="valueShowSlider" inputType="string">Show a slider control</Option> <Option name="colorControl" defaultValue="red" inputType="color">Choose a color</Option> <Option name="dateControl" inputType="datepicker" format="monyy7."> Choose a date:</Option> <Option name="sliderControl" defaultValue="80.00" inputType="slider" discreteValues="14" minValue="-10" maxValue="120">Slider with buttons</Option> <Option name="labelEnableChange" inputType="string">Change the combobox value to see options become enabled or disabled.</Option> <Option name="comboEnableChange" defaultValue="valueEnableColor" inputType="combobox" width="100%">Combobox:</Option> <Option name="valueEnableColor" inputType="string">Enable the color selector</Option> <Option name="valueEnableDate" inputType="string">Enable the date picker</Option> <Option name="valueEnableSlider" inputType="string">Enable the slider control</Option> <Option name="labelShowSet" inputType="string">Change the combobox value to change the value of the checkbox.</Option> <Option name="comboSetChange" defaultValue="valueSetCheck" inputType="combobox" width="100%">Combobox</Option> ... <Dependency condition="$radioChoice == 'radioShowHide'"> <Target action="show" conditionResult="true" option="labelShowChange"/> <Target action="show" conditionResult="true" option="comboShowChange"/> <Target action="hide" conditionResult="true" option="labelEnableChange"/> <Target action="hide" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="labelEnableChange"/> <Target action="hide" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="colorControl"/> <Target action="hide" conditionResult="true" option="labelShowSet"/> <Target action="hide" conditionResult="true" option="comboSetChange"/> <Target action="hide" conditionResult="true" option="checkboxCheckUncheck"/> </Dependency> <Dependency condition="$radioChoice == 'radioEnableDisable'"> <Target action="show" conditionResult="true" option="labelEnableChange"/> <Target action="show" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="labelShowChange"/> <Target action="hide" conditionResult="true" option="comboShowChange"/> <Target action="show" conditionResult="true" option="colorControl"/> <Target action="show" conditionResult="true" option="dateControl"/> <Target action="show" conditionResult="true" option="sliderControl"/> <Target action="hide" conditionResult="true" option="labelShowSet"/> <Target action="hide" conditionResult="true" option="comboSetChange"/> <Target action="hide" conditionResult="true" option="checkboxCheckUncheck"/> </Dependency> <Dependency condition="$radioChoice == 'radioSetValue'"> <Target action="hide" conditionResult="true" option="labelShowChange"/> <Target action="hide" conditionResult="true" option="comboShowChange"/> <Target action="hide" conditionResult="true" option="labelEnableChange"/> <Target action="hide" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="colorControl"/> <Target action="hide" conditionResult="true" option="dateControl"/> <Target action="hide" conditionResult="true" option="sliderControl"/> <Target action="show" conditionResult="true" option="labelShowSet"/> <Target action="show" conditionResult="true" option="comboSetChange"/> <Target action="show" conditionResult="true" option="checkboxCheckUncheck"/> </Dependency>
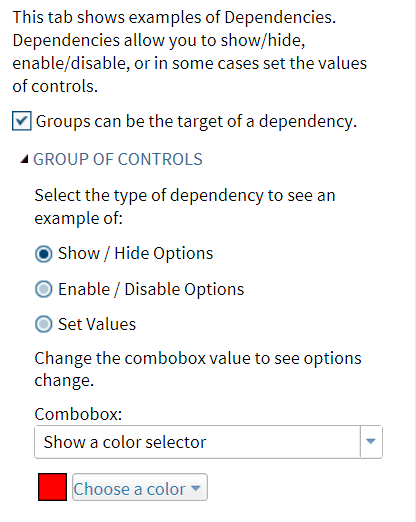
Selecting the Show/Hide Options Button
As you can see from
the XML code, the defaultValue attribute is set to 1 for the radioShowHide
option. By default, the Show/Hide Options radio
button is selected.
<Option name="radioShowHide" variable="radioChoice" defaultValue="1" inputType="radio">Show / Hide Options</Option>
When the Show/Hide
Options radio button is selected, the conditions for
this dependency are met:
<Dependency condition="$radioChoice == 'radioShowHide'"> <Target action="show" conditionResult="true" option="labelShowChange"/> <Target action="show" conditionResult="true" option="comboShowChange"/> <Target action="hide" conditionResult="true" option="labelEnableChange"/> <Target action="hide" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="labelEnableChange"/> <Target action="hide" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="colorControl"/> <Target action="hide" conditionResult="true" option="labelShowSet"/> <Target action="hide" conditionResult="true" option="comboSetChange"/> <Target action="hide" conditionResult="true" option="checkboxCheckUncheck"/> </Dependency>
As a result, these lines
of code determine the instructional text and label for the combobox:
<Option name="labelShowChange" inputType="string">Change the combobox value to see options change.</Option> <Option name="comboShowChange" defaultValue="valueShowColor" inputType="combobox" width="100%">Combobox:</Option>
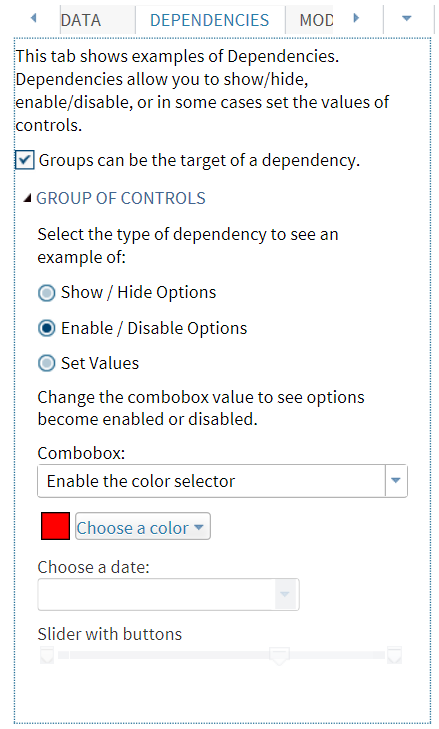
Selecting the Enable/Disable Options Button
The XML code shows that
the name for the Enable/Disable Options radio
button is radioEnableDisable.
<Option name="radioEnableDisable" variable="radioChoice" inputType="radio"> Enable / Disable Options</Option>
When the Enable/Disable
Options radio button is selected, the conditions for
this dependency are met:
<Dependency condition="$radioChoice == 'radioEnableDisable'"> <Target action="show" conditionResult="true" option="labelEnableChange"/> <Target action="show" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="labelShowChange"/> <Target action="hide" conditionResult="true" option="comboShowChange"/> <Target action="show" conditionResult="true" option="colorControl"/> <Target action="show" conditionResult="true" option="dateControl"/> <Target action="show" conditionResult="true" option="sliderControl"/> <Target action="hide" conditionResult="true" option="labelShowSet"/> <Target action="hide" conditionResult="true" option="comboSetChange"/> <Target action="hide" conditionResult="true" option="checkboxCheckUncheck"/> </Dependency>
As a result, these lines
of code determine the instructional text and label for the combobox:
<Option name="labelEnableChange" inputType="string">Change the combobox value to see options become enabled or disabled.</Option> <Option name="comboEnableChange" defaultValue="valueEnableColor" inputType="combobox" width="100%">Combobox:</Option>
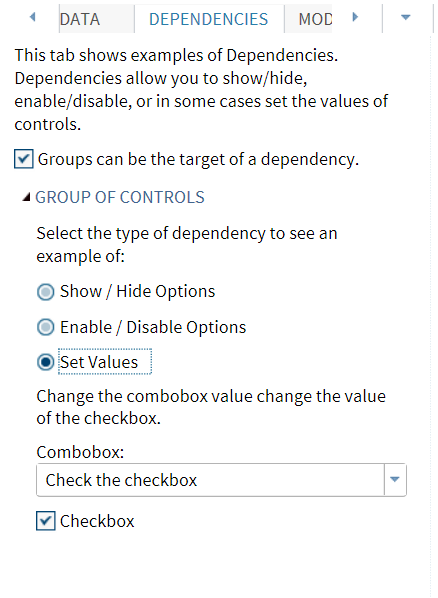
Selecting the Set Values Button
The XML code shows that
the name for the Set Values radio button
is radioSetValue.
<Option name="radioSetValue" variable="radioChoice" inputType="radio">Set Values</Option>
When the Set
Values button is selected, the conditions for this dependency
are met:
<Dependency condition="$radioChoice == 'radioSetValue'"> <Target action="hide" conditionResult="true" option="labelShowChange"/> <Target action="hide" conditionResult="true" option="comboShowChange"/> <Target action="hide" conditionResult="true" option="labelEnableChange"/> <Target action="hide" conditionResult="true" option="comboEnableChange"/> <Target action="hide" conditionResult="true" option="colorControl"/> <Target action="hide" conditionResult="true" option="dateControl"/> <Target action="hide" conditionResult="true" option="sliderControl"/> <Target action="show" conditionResult="true" option="labelShowSet"/> <Target action="show" conditionResult="true" option="comboSetChange"/> <Target action="show" conditionResult="true" option="checkboxCheckUncheck"/> </Dependency>
As a result, these lines
of code determine the instructional text and label for the combobox:
<Option name="labelShowSet" inputType="string">Change the combobox value to change the value of the checkbox.</Option> <Option name="comboSetChange" defaultValue="valueSetCheck" inputType="combobox" width="100%">Combobox</Option>
Copyright © SAS Institute Inc. All rights reserved.