Working with the Options Element
About the Options Element
The
Options element
identifies the options that are required in order to run the task.
The Option tag, which is the only child of
the Options element, describes the assigned
option.
|
Attribute
|
Description
|
|---|---|
name |
specifies the name assigned
to this option.
|
defaultValue |
specifies the initial
value for the option.
|
inputType |
specifies the input
control for this option. Here are the valid values:
For more information,
see Supported Input Types.
|
indent |
specifies the indention
for this option in the task interface. Here are the valid values:
|
returnValue |
applies to strings that
are used by input types (such as
combobox and select)
where the user has a selection of choices. If the returnValue attribute
is specified in other contexts, this attribute is ignored.
For more information,
see Specifying a Return Value Using the returnValue Attribute.
|
Supported Input Types
checkbox
This input type does
not have additional attributes. The valid values for
checkbox are 0 (unchecked)
and 1 (checked).
Here is the example
code in the sample task template:
<Option name="GROUPCHECK" inputType="string">CHECK BOX</Option> <Option name=labelCheck" inputType="string"> An example of a check box. Check boxes are either on or off.</Option> <Option name="chkEXAMPLE" defaultValue="0" inputType="checkbox"> Check box</Option>
color
This input type has
one attribute:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether a
value is required. Valid values are
true and false.
The default value is false.
Note: If the
required attribute
is set to true and no default value is specified,
the user must select a color to run the task.
|
This input type does
not have additional attributes. Here is an example from the sample
task definition:
<Option name="GROUPCOLOR" inputType="string">COLOR SELECTOR</Option> <Option name="labelCOLOR" inputType="string">An example of a color selector.</Option> <Option name="colorEXAMPLE" defaultValue="red" inputType="color"> Choose a color</Option>
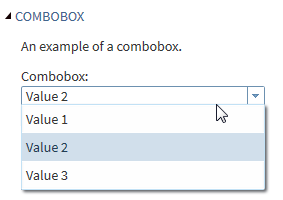
combobox
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether a
value is required. Valid values are
true and false.
The default value is false.
Note: If the
required attribute
is set to true and no default value is specified,
the combobox control displays the text specified in the selectMessage attribute.
|
selectMessage |
specifies the message
to display when a value is required for the combobox control and no
default value has been set. The default message is
Select
a value.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
editable |
specifies whether the
user can enter a value in the combobox control. By default, users
cannot enter a new value in the combobox control.
|
The code in the sample
task template creates a combination box called Combobox.
This list contains three options: Value 1, Value
2, and Value 3.
<Option name="GROUPCOMBO" inputType="string">COMBOBOX</Option> <Option name="labelCOMBO" inputType="string">An example of a combobox.</Option> <Option name="comboEXAMPLE" defaultValue="value2" inputType="combobox" width="100%">Combobox:</Option> <Option name="value1" inputType="string">Value 1</Option> <Option name="value2" inputType="string">Value 2</Option> <Option name="value3" inputType="string">Value 3</Option>
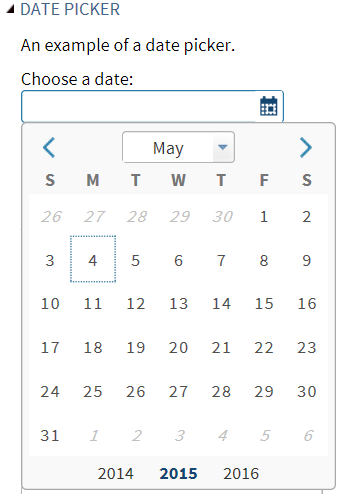
datepicker
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
format |
specifies the format
of the date value. You can use any valid SAS date format. If no format
attribute is provided, it defaults to mmddyys8. (12/24/93).
|
required |
specifies whether a
date is required. By default, no date is required.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
If you specify the
defaultValue attribute
for this input type, the value must be in ISO8601 format (yyyy-mm-dd).
The code in the sample
task template creates datepicker control with the label Choose
a date:.
<Option name="GROUPDATE" inputType="string">DATE PICKER</Option>
<Option name="labelDATE" inputType="string">An example of a date picker.</Option>
<Option name="dateEXAMPLE" inputType="datepicker"
format="monyy7.">Choose a date:</Option>distinct
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether a
value is required. The default value is
false.
Note: If the
required attribute
is set to true and no default value is specified,
the combobox control displays the text specified in the selectMessage attribute.
|
selectMessage |
specifies the message
to display when a value is required for the combobox control and no
default value has been set. The default message is
Select
a value.
|
source |
specifies the role to
use to get the distinct values. The
maxVars control
for the role must be set to 1. In other words, users can assign only
one variable to this role.
|
max |
specifies the maximum
number of distinct values to obtain and display in the UI. By default,
the maximum value is 100. Larger maximum values might cause a long
delay in populating the UI control.
Note: Missing values are ignored,
so missing values do not appear in the list of distinct values.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
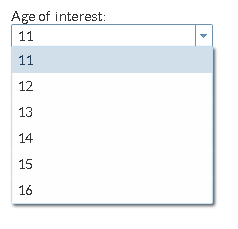
In this example, you
want the user of this task to see the first 15 distinct values for
the response variable.
In the code, you first
specify the
Datasources element because an
input data set is required to run this task. Then in the Roles element,
you specify that only one response variable is required to run this
task. The name attribute for this role is
VAR.
Now, you want to create
an option that lists the first 15 distinct values in the VAR variable.
The code for the distinct input type includes these attributes.
-
The
sourceattribute specifies that the values that appear in the Age of interest option come from the VAR role (in this example, the Age variable). -
The
maxattribute specifies that a maximum of 15 values should be available for the Age of interest option.
<DataSources>
<DataSource name="DATASOURCE">
<Roles>
<Role type="A" maxVars="1" order="true" minVars="1"
name="VAR">Response variable</Role>
</Roles>
</DataSource>
</DataSources>
<Options>
<Option name="values" inputType="distinct" source="VAR"
max="15">Age of interest:</Option>
</Options>
dualselector
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
height |
specifies the height
of the control. This value can be in em or px. If a height is not
specified, SAS Studio sizes the control based on a reasonable default.
|
required |
specifies whether any
input text is required. Valid values are
true and false.
The default value is false.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
You can specify default
values for the dualselector control by using the
defaultValue attribute.
Any default values that you specify are selected at run time. If you
need to specify multiple default values, use a comma-separated list
of values for the defaultValue attribute.
This example shows how
the dualselector control works.
<Options>
<Option name="ANOTHERLIST" inputType="dualselector"
defaultValue="anothertest2, anothertest3">Test choices:</Option>
<Option inputType="string" name="anothertest1">Another 1</Option>
<Option inputType="string" name="anothertest2">Another 2</Option>
<Option inputType="string" name="anothertest3">Another 3</Option>
<Option inputType="string" name="anothertest4">Another 4</Option>
<Option inputType="string" name="anothertest5">Another 5</Option>
<Option inputType="string" name="anothertest6">Another 6</Option>
</Options>
<UI>
<OptionChoice option="ANOTHERLIST">
<OptionItem option="anothertest1"/>
<OptionItem option="anothertest2"/>
<OptionItem option="anothertest3"/>
<OptionItem option="anothertest4"/>
<OptionItem option="anothertest5"/>
<OptionItem option="anothertest6"/>
</OptionChoice>
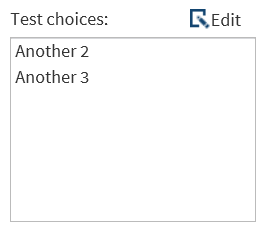
When you run this code,
the Test choices option appears in the user
interface. In this example, the
defaultValue attribute
specifies to use the values for anothertest2 and anothertest3 as the
default values for this option. As a result, Another 2 and Another
3 are automatically selected for the Test
choices option.
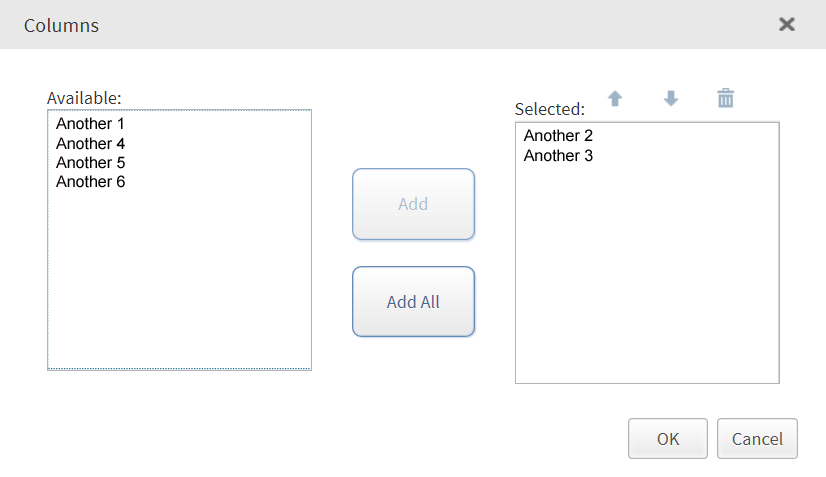
To change the selected
values, click Edit. A new dialog box appears.
From this dialog box, the user can see a list of all the available
variables and then select which variables to use for the Test
choices option.
When the user clicks OK,
any variables in the Selected pane now appear
in the list of values for the Test choices option.
To specify the order of the values in the Test choices option,
use the up and down arrows for the Selected pane.
inputtext
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether any
input text is required. Valid values are
true and false.
The default is false.
|
missingMessage |
specifies the tooltip
text that appears when the text box is empty but input text is required.
No message is displayed by default.
|
promptMessage |
specifies the tooltip
text that appears when the text box is empty and the user has selected
the text box.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
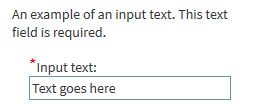
The code in the sample
task template creates a text box called Input text.
The default value is “Text goes here.” If the user removes
this text, the message “Enter some text” appears because
a value is required.
<Option name="textEXAMPLE" defaultValue="Text goes here" inputType="inputtext" indent="1" required="true" promptMessage="Enter some text." missingMessage="Missing text.">Input text:</Option>
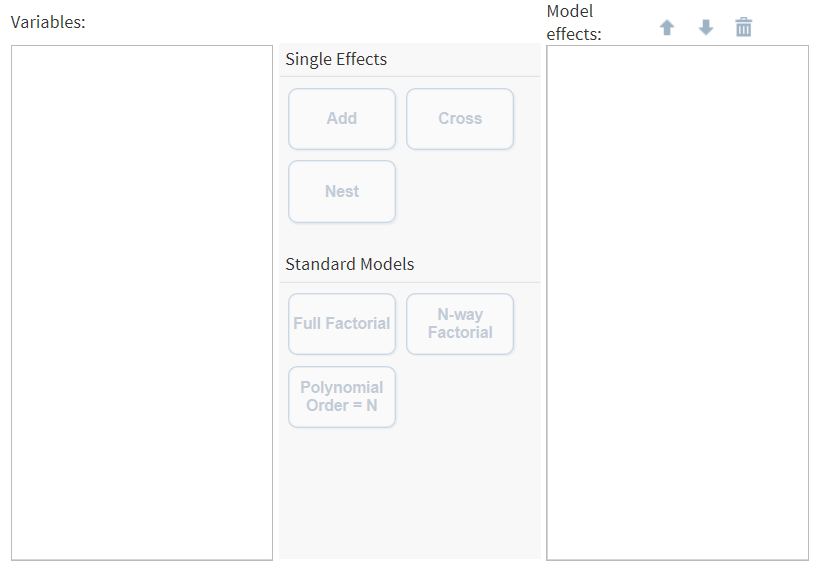
modelbuilder
A model is
an equation that consists of a dependent or response variable and
a list of effects. The user creates the list of effects from variables
and combinations of variables.
Here are examples of
effects:
main effect
For variables Gender
and Height, the main effects are Gender and Height.
interaction effect
For variables Gender
and Height, the interaction is Gender * Height. You can have two-way,
three-way, ...n-way interactions.
The order of the variables
in the interaction is not important. For example, Gender * Height
is the same as Height * Gender.
nested effect
For variables Gender
and Height, an example of a nested effect is Gender(Height).
polynomial effect
You can create polynomial
effects with continuous variables. For the continuous variable X,
the quadratic polynomial effect is X*X. You can have second-order,
third-order, ...nth-order polynomial
effects.
The
modelbuilder input
type has these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether any
input text is required. Valid values are
true and false.
The default is false.
|
roleContinuous |
specifies the role that
contains the continuous variables. The default value is null.
|
roleClassification |
specifies the role that
contains the classification variables. The default value is null.
|
excludeTools |
specifies the effect
and model buttons to exclude from the user interface. Valid values
are
ADD, CROSS, NEST, TWOFACT, THREEFACT, FULLFACT, NFACTORIAL, POLYEFFECT, POLYMODEL,
and NFACTPOLY. Separate multiple values with
spaces or commas.
|
width |
specifies the width
of the control. The width value can be specified in percent, em, or
px. By default, the control is automatically sized based on the available
width and content.
|
Note: At least one of the role
attributes (
roleContinuous or roleClassification)
is required. If both attributes are set to null, no variables are
available to create the model.
Here is some example
code for the
modelbuilder input type from
the Generalized Linear Model task: <Option excludeTools="THREEFACT,NFACTPOLY" inputType="modelbuilder" name="modelbuilder" roleClassification="classVariables" roleContinuous="continuousVariables" width="100%">Model</Option>
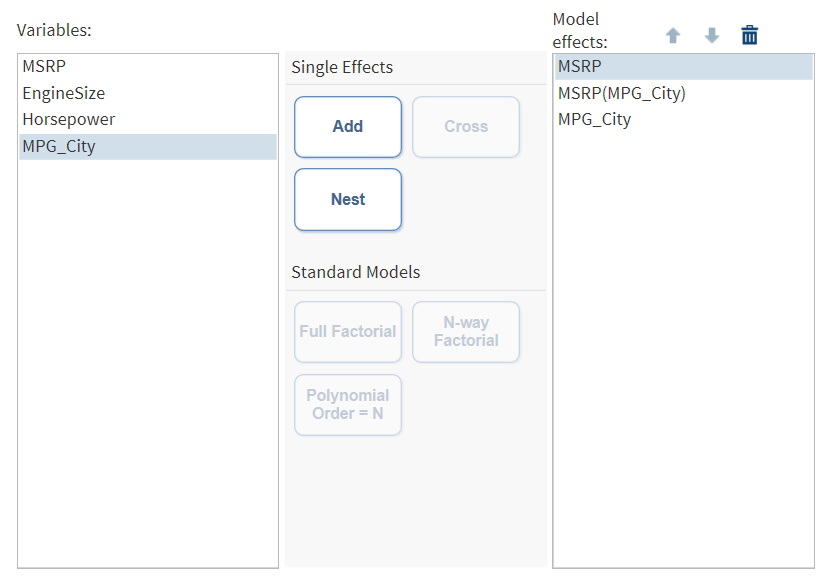
After selecting an input
data source and identifying the columns that contain the continuous
or classification variables, you can start building your model. This
example uses the Sashelp.Cars data set as the input data source. MSRP,
EngineSize, Horsepower, and MPG_City are the continuous variables.
multientry
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether a
value is required. Valid values are
true and false.
The default value is false.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
reorderable |
specifies whether the
user can reorder the values in the list. Valid values are
true and false.
The default value is false.
|
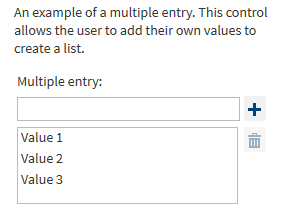
The code in the sample
task template creates the Multiple entry option.
<Options>
<Option name="labelMULTIENTRY" inputType="string">An example of a
multiple entry. This control allows the user to add their own
values to create a list.</option>
<Option name="multientryEXAMPLE" inputType="multientry">Multiple entry:</Option>
</Options>
<UI>
...
<OptionItem option="labelMULTIENTRY" />
<OptionChoice option="multientryEXAMPLE">
<OptionItem option="value1" />
<OptionItem option="value2" />
<OptionItem option="value3" />
<OptionChoice>
...
In this example, the Multiple
entry option has 3 values: Value 1, Value 2, and Value
3. To add additional values to the list, enter the name of the new
value in the text box and click  .
.
 .
.
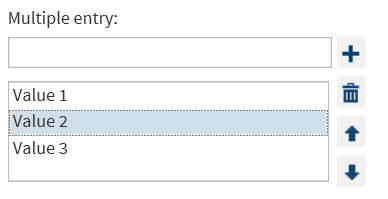
To enable users to reorder
the values in this list, set the
reorderable attribute
to true, as shown in this example.<Options>
<Option name="labelMULTIENTRY" inputType="string">An example of a multiple
entry. This control allows the user to add their own values to create
a list.</Option>
<Option name="multientryEXAMPLE" inputType="multientry" reorderable="true">
Multiple entry:</Option>
</Options>
<UI>
...
<OptionItem option="labelMULTIENTRY" />
<OptionChoice option="multientryEXAMPLE">
<OptionItem option="value1" />
<OptionItem option="value2" />
<OptionItem option="value3" />
<OptionChoice>
...
numbertext
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
decimalPlaces |
specifies the number
of decimal places to display. Valid values include a single value
or a range. To create a field that allows 0 to 3 decimal places, specify
decimalPlaces=”0,3”.
The maximum number of decimal places is 15.
|
invalidMessage |
specifies the tooltip
text that appears when the content is invalid.
|
maxValue |
specifies the maximum
value that is allowed. If the user tries to exceed this value, a message
appears. The default value is 9000000000000.
|
minValue |
specifies the minimum
value that is allowed. If the user specifies a value that is below
the minimum value, a message appears.
|
missingMessage |
specifies the tooltip
text that appears when the text box is empty, but a value is required.
|
promptMessage |
specifies the tooltip
text that appears when the text box is empty, and the field has focus.
|
rangeMessage |
specifies the tooltip
text that appears when the value in the text box is outside the specified
range.
|
required |
specifies whether a
value is required. Valid values are
true and false.
The default value is false.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
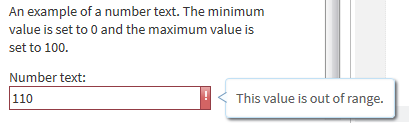
This example code creates
a field called Number to order.
<Option name="labelNUMBERTEXT" inputType="string">An example of a number
text. The minimum value is set to 0 and the maximum value is set to 100.
<Option name="numberTextEXAMPLE" defaultValue="1"
inputType="numbertext"
minValue="0"
maxValue="100"
promptMessage="Enter a number between 0 and 100."
invalidMessage="This number is out of range. Enter a number between
0 and 100.">
Number text:</Option>According to the code,
the minimum value for this field is 0, and the maximum value is 100.
Because 110 exceeds the maximum value, the default out of range message
appears.
numstepper
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
decimalPlaces |
specifies the number
of decimal places to display. Valid values include a single value
or a range. To create a field that allows 0 to 3 decimal places, specify
decimalPlaces=”0,3”.
|
increment |
specifies the number
of values that the option increases or decreases when a user clicks
the up or down arrow. The default value is
1.
|
invalidMessage |
specifies the tooltip
text that appears when the content in the field is invalid.
|
maxValue |
specifies the maximum
value that is allowed. If the user tries to exceed this value, a message
appears. The default value is
9000000000000.
|
minValue |
specifies the minimum
value that is allowed. If the user specifies a value that is below
the minimum value, a message appears.
|
missingMessage |
specifies the tooltip
text that appears when the field is empty but a value is required.
|
promptMessage |
specifies the tooltip
text that appears when the field is empty and the mouse is positioned
over the field.
|
rangeMessage |
specifies the tooltip
text when the value in the text box is outside the specified range.
|
required |
specifies whether a
value is required. Valid values are
true and false.
The default value is false.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
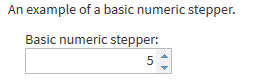
The first example in
the sample task template creates an option with an assigned default
value of 5.
<Option name="labelNumStepperEXAMPLE1" inputType="string"> An example of a basic numeric stepper.</Option> <Option name="basicStepperEXAMPLE" defaultValue="5" inputType="numstepper" indent="1">Basic numeric stepper:</Option>
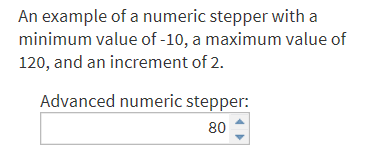
The second example in
the sample task template creates an option with a specified minimum
value, maximum value, and increment.
<Option name="labelNumStepperEXAMPLE2" inputType="string">
An example of a numeric stepper with a minimum value of -10, a maximum value
of 120, and an increment of 2.</Option>
<Option name="advancedStepperEXAMPLE" defaultValue="80" inputType="numstepper"
increment="2"
minValue="-10"
maxValue="120"
decimalPlaces="0,2"
width="8em"
indent="1">Advanced numeric stepper:</Option>outputdata
The
outputdata input
type creates a text box where the user can specify the name of the
output data set that is created by a task.
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether a
name is required. The default value for this attribute is
false,
which means that no name is required.
|
width |
specifies the width
of the control. The width can be specified in (percent) %, em, or
px. By default, SAS Studio determines the size of the control based
on the available width and content.
|
Here are the two types
of valid values for this control:
-
a single-level name in the format data-set-name
-
a two-level name in the format library-name.data-set-name
These names must follow
SAS naming conventions. For more information, see “Names in
the SAS Language” in SAS Language Reference: Concepts.
Note: If you specify a single-level
member name, the library is determined by the application where you
are running the task (such as SAS Studio, SAS Enterprise Guide, or
the SAS Add-In for Microsoft Office) or by the SAS Server. To increase
the flexibility in initializing the task, use a single-level data
set name for the
defaultValue attribute.
If you use the
defaultValue attribute,
SAS Studio checks to see whether this name is unique when you open
the task. If the name is unique, the outputdata control in the task
uses the default name specified. If the name is not unique, a suffix
(starting with 0001) is added to the default name.
In this code example,
the
defaultValue attribute is Outputds. If
no existing data sets use this name, Outputds appears as the name
in the outputdata control. If an Outputds data set already exists,
SAS Studio uses the suffix to create a unique name, such as Outputds0001.
Using this technique prevents SAS Studio from overwriting an existing
data set.
<Option defaultValue="Outputds" indent="1" inputType="outputdata" name="outputDSName" required="true">Data set name:</Option>
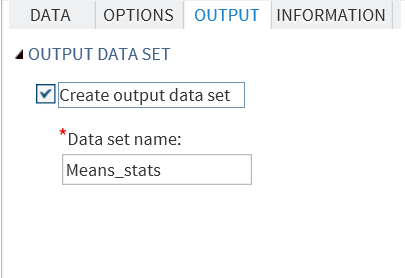
Here is an example of
the outputdata control from the Summary Statistics task:
radio
This input type has
one attribute:
|
Attribute
|
Description
|
|---|---|
variable |
specifies a variable
that contains the name of the currently selected radio button.
|
One radio button must
be selected. If none of the values for the radio button list include
the
defaultValue attribute, the first button
in the list is selected.
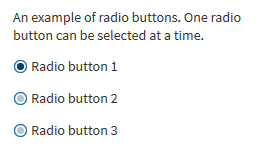
The example in the sample
task template creates an option called Radio button group
label with the Radio button 1 button
selected by default.
<Options>
<Option name="labelRADIO" inputType="string">An example of radio buttons.
One radio button can be selected at a time.</Option>
<Option name="radioButton1" variable="radioEXAMPLE" defaultValue="1"
inputType="radio">Radio button 1</Option>
<Option name="radioButton2" variable="radioEXAMPLE"
inputType="radio">Radio button 2</Option>
<Option name="radioButton3" variable="radioEXAMPLE"
inputType="radio">Radio button 3</Option>
...
</Options>
select
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
multiple |
specifies whether users
can select one or multiple items from the list. Valid values are
true and false.
The default value is true.
|
required |
specifies whether the
user must select a value from the list. Valid values are
true and false.
The default value is false.
|
sourceLink |
specifies that the data
for this control should come from another option. For more information
about this attribute, see Populating the Values for a Select Control from a Source Control.
|
width |
specifies the width
of the control in percent (%), em, or px.
|
height |
specifies the height
of the control in em or px.
|
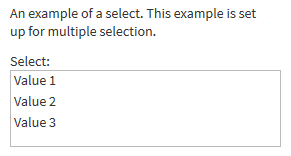
The sample task template
creates an option called Select.
<Option name="labelSELECT" inputType="string">An example of a select. This example is set up for multiple selection.</Option> <Option name="selectEXAMPLE" inputType="select" multiple="true">Select:</Option> <UI> ... <OptionItem option="labelSELECT" /> <OptionChoice option="selectEXAMPLE"> <OptionItem option="value1"/> <OptionItem option="value2"/> <OptionItem option="value3"/> </OptionChoice>
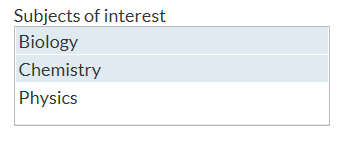
This example creates
a selection list called Subjects of interest and
has three choices: Biology, Chemistry, and Physics. The
defaultValue attribute
specifies the item or items that should be selected by default. Multiple
items are in a comma-separated list. In this example, item1 (Biology)
and item2 (Chemistry) are selected by default.<Option name="selectExample" inputType="select" multiple="true" defaultValue="item1, item2">Subjects of interest</Option> <Option name="item1" inputType="string">Biology</Option> <Option name="item2" inputType="string">Chemistry</Option> <Option name="item3" inputType="string">Physics</Option>
slider
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
discreteValues |
specifies the number
of discrete values in the slider. For example, if
discreteValues=”3”,
the slider has three values: a minimum value, a maximum value, and
a value in the middle.
|
maxValue |
specifies the maximum
value for this option.
|
minValue |
specifies the minimum
value for this option.
|
showButtons |
specifies whether to
show the increase and decrease buttons for the slide. Valid values
are
true and false.
The default value is true.
|
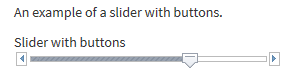
The first example in
the sample task template creates a slider option with buttons.
<Option name="labelSliderEXAMPLE1" inputType="string">
An example of a slide with buttons.</Option>
<Option name="labelSliderEXAMPLE1" defaultValue="80.00"
inputType="slider" discreteValues="14" minValue="-10"
maxValue="120">Slider with buttons</Option>
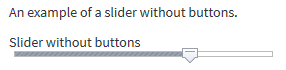
The second example in
the sample task template creates a slider option without buttons.
<Option name="labelSliderEXAMPLE2" inputType="string">An example of a slider without buttons.</Option> <Option name="labelSliderEXAMPLE2" defaultValue="80.00" inputType="slider" discreteValues="14" minValue="-10" maxValue="120" showButtons="false">Slider without buttons</Option>
string
The
string input
type can be used to display informational text to the user, to define
strings for the OptionChoice tags, and to
define string values that are used by the Velocity code.
|
Attribute
|
Description
|
|---|---|
returnValue |
is the string that is
returned in the control’s Velocity variable (instead of the
control’s name). This attribute applies only when the string
is used in an
OptionChoice tag.
|
The code for the sample
task template contains several examples of the string input type.
In the code for the slider option, the explanatory text (An
example of a slider with buttons.) is created by the
string input type.
<Option name="labelSliderEXAMPLE1" inputType="string"> An example of a slider with buttons.</Option> <Option name="labelSliderEXAMPLE1" defaultValue="80.00" inputType="slider" discreteValues="14" minValue="-10" maxValue="120">Slider with buttons</Option>
textbox
The
textbox input
type enables the user to enter multiple lines of text. This input
type has these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether any
input text is required. Valid values are
true and false.
The default is false.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
height |
specifies the height
of the control. This value can be in em or px. By default, SAS Studio
sizes the control based on the available height and content.
|
splitLines |
specifies whether to
split the text into an array of lines. The split is determined by
the newline character. The default is false.
|
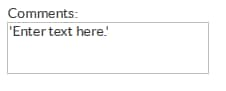
If you specify the
defaultValue attribute
with this input type, you can specify the initial string to display
in the text box. In this example, the text ’Enter
text here’ appears in the text box by default.
Note the use of single quotation marks around the text. This example
shows how you would include single quotation marks in your default
text. These quotation marks are not required.<Option name="textSimple" required="true" inputType="textbox"
defaultValue="'Enter text here'">Text Box</Option>validationtext
This input type has
these attributes:
|
Attribute
|
Description
|
|---|---|
required |
specifies whether any
input text is required. Valid values are
true and false.
The default value is false.
|
invalidMessage |
specifies the tooltip
text to display when the content in the text box is invalid. By default,
no message is displayed.
|
missingMessage |
specifies the tooltip
text that appears when the text box is empty but text is required.
By default, no message is displayed.
|
promptMessage |
specifies the tooltip
text that appears when the text box is empty and the text box is selected.
By default, no message is displayed.
|
regExp |
specifies the regular
expression pattern to use for validation. This syntax comes directly
from JavaScript Regular Expressions.
|
width |
specifies the width
of the control. This value can be in percent (%), em, or px. By default,
SAS Studio sizes the control based on the available width and content.
|
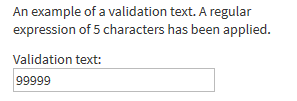
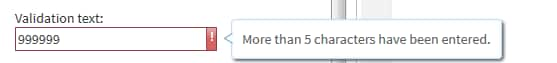
The code for the sample
task template creates a text box called Validation text:.
<Option name="labelVALIDATIONTEXT" inputType="string">An example of a validation
text. A regular expression of 5 characters has been applied.</Option>
<Option name="validationTextExample" defaultValue="99999"
inputType="validationtext"
promptMsg="Enter a string 5 characters long."
invalidMsg="More than 5 characters have been entered."
regExp="\d{5}">Validation text:
</Option>Specifying a Return Value Using the returnValue Attribute
For input types (such
as
combobox and select)
that enable users to select from a list of choices, the default behavior
is to return the name of the selected item in the list. However, because
the name attribute must be unique for every
option, this default behavior could be limiting in some scenarios.
When you specify the
returnValue attribute
on an Option element, the string that is
specified for the returnValue attribute is
returned instead of the name.
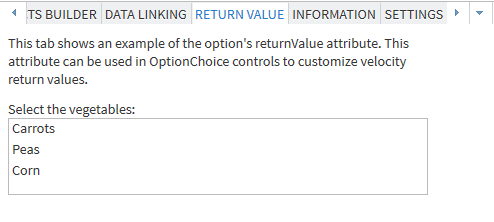
The following example
is available from the advanced task template. In this example, the
$vegetables Velocity variable has the value of 1, 2, or 3, depending
on what option item the user selected in the user interface. If you
do not specify the
returnValue attribute,
the Velocity variable returns carrots, peas, or corn.<Options>
<Option name="RETURNVALUETAB" inputType="string">RETURN VALUE</Option>
<Option name="labelReturnValue" inputType="string">This tab shows an example
of the option's returnValue attribute. This attribute can be used
in the OptionChoice controls to customize Velocity return
values.</Option>
<Option name="vegetables" inputType="select" multiple="true">Select the
vegetables</Option>
<Option name="carrots" returnValue="1" inputType="string">Carrots</Option>
<Option name="peas" returnValue="2" inputType="string">Peas</Option>
<Option name="corn" returnValue="3" inputType="string">Corn</Option>
</Options>
<UI>
<Container option="RETURNVALUETAB">
<OptionItem option="labelReturnValue"/>
<OptionChoice option="vegetables">
<OptionItem option="carrots"/>
<OptionItem option="peas"/>
<OptionItem option="corn"/>
</OptionChoice>
...
</Container>
</UI>
Populating the Values for a Select Control from a Source Control
About Data Linking
Data linking is a way
to populate a control based on the contents of another control. Data
linking is currently supported when a select control links to data
from a role or from the model effects builder. If the select control
links to anywhere else, any children in the
OptionChoice tag
are ignored.
The select control is
the recipient of the data. The control that the select input type
links to is called the source. To link a select input type to its
source, you define the
sourceLink attribute
and use the name of the source control.
The Velocity code that
is returned for the select control uses the same Velocity structure
that you would expect from the source control.
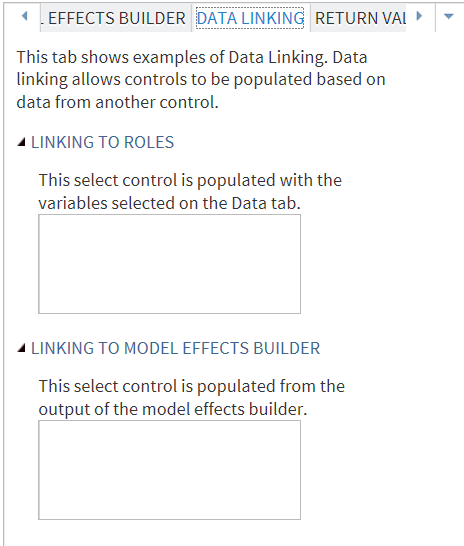
This example is from
the advanced task template.
<Option name="DATALINKINGTAB" inputType="string">DATA LINKING</Option>
<Option name="DATALINKINGTEXT" inputType="string">This tab shows examples of data
linking. Data linking allows controls to be populated based on data from
another control</Option>
<Option name="ROLELINKING" inputType="string">LINKING TO ROLES</Option>
<Option name="selectRoles" inputType="select" multiple="true"
sourceLink="dataVariables">This select is populated from the Variables
selected from the Data tab.</Option>
<Option name="MEBLINKING" inputType="string">LINKING TO MODEL EFFECTS
BUILDER</Option>
<Option name="selectMEB" inputType="select" multiple="true"
sourceLink="modelBuilder">This select is populated from the output of
the Model Effects Builder.</Option>
...
<UI>
<Container option="DATALINKINGTAB">
<OptionItem option="DATALINKINGTEXT"/>
<Group option="ROLELINKING" open="true">
<OptionChoice option="selectRoles"/>
</Group>
<Group option="MEBLINKING" open="true">
<OptionChoice option="selectMEB"/>
</Group>
</Container>
...
</UI>
Linking to a Role
If a select control
is linked to a role, the values in the select control are the current
list of roles in the roles option. In this example, the name of the
role variable is NUMVAR (specified in the
name attribute).
In the select control, the sourceLink attribute
links to NUMVAR.<DataSources>
<DataSource name="PRIMARYDATA">
<Roles>
<Role type="N" maxVars="0" order="true" minVars="0" name="NUMVAR"
exclude="VAR">Numeric Variable</Role>
</Roles>
</DataSource>
</DatatSources>
<Options>
<Option name="roleList" inputType="select" sourceLink="NUMVAR"/>
The Velocity variable
that is created for the select control is $roleList. The contents
of the $roleList variable mimic the output of a typical role control. For more information,
see How the Roles Elements Appear in the Velocity Code.
Linking to Effects from the Model Builder
If a select control
is linked to a
modelbuilder input type, the
values in the select control are the list of effects in the model
effects builder.
An additional attribute
called
sourceType can be used to set a filter
on the data that is sent to the select control. Currently, the only
defined filter is ‘filterClassification’. When this
filter is specified, only classification effects appear in the select
control.
In this example, the
modelbuilder control is named MEB. In the select control, the
sourceLink attribute
links to MEB, and the sourceType attribute
specifies the ‘filterClassification’ filter. As a result,
only classification effects appear in the source control.<Options>
<Option name="meb" inputType="modelbuilder" roleContinuous="CONTVARS"
roleClassification="CLASSVARS"/>
<Option name="mebList" inputType="select" sourceLink="MEB"
sourceType="filterClassification"/>
</Options>The Velocity variable
that is created for the select control is $mebList. The contents of
the $mebList variable mimic the output of the model effects builder. For more information,
see modelbuilder.
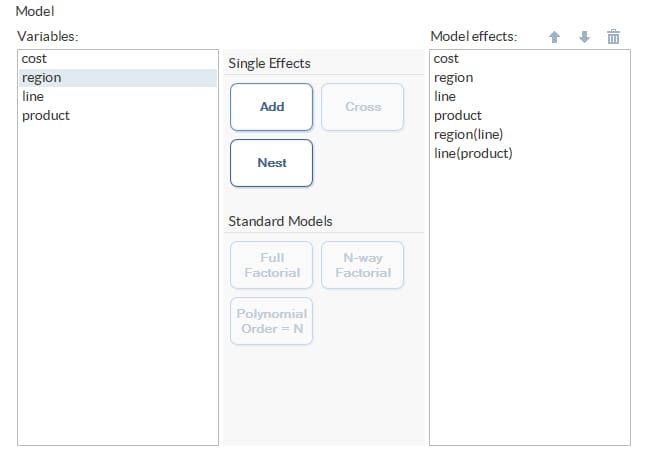
Another example is in
the Linear Regression task. In this task, the effects listed in the
model builder are the options for the Select the effects
to test option on the Options tab.
The Variables pane
in the model builder lists the variables that the user assigned to
either the Classification variables role
or the Continuous variables role. The user
can create main, crossed, nested, and polynomial effects. These effects
appear in the Model effects pane.
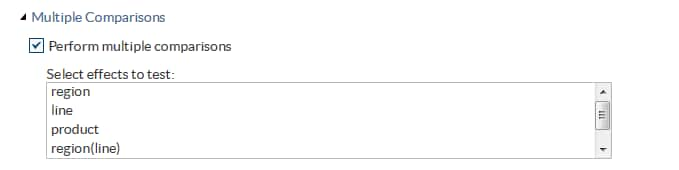
On the Options tab,
all classification effects are available from the Select
effects to test option.

Here are the relevant
portions of code from the Linear Regression task:
<Option inputType="string" name="modelGroup">MODEL EFFECTS</Option> <Option inputType="string" name="modelTab">MODEL</Option> 1<Option inputType="modelbuilder" name="modelBuilder" excludeTools="POLYEFFECT,TWOFACT,THREEFACT,NFACTPOLY" roleClassification="classVariable" roleContinuous="continuousVariables" width="100%">Model</Option> ... <Option inputType="string" name="multCompareGroup">Multiple Comparisons</Option> 2<Option indent="1" inputType="select" multiple="true" name="multCompareList" sourceLink="modelBuilder" sourceType="filterClassification"> Select effects to test</Option>
| 1 | Creates the model builder on the Models tab. Classification variables and continuous variables can be used to create the model effects. |
| 2 | Creates
the Select effects to test option. The sourceLink attribute
specifies that the initial list of values for this option is the list
of model effects in the model builder. The sourceType attribute
filters the list generated by the sourceLink attribute.
The filterClassification filter specifies
that only effects that include the classification variable should
be available in the Select effects to test option.
In the Perform
multiple comparisons option, the initial list of model
effects includes region, line, product, region(line), line(product),
and cost. However, cost is a continuous variable. When this list is
filtered, only the model effects that involve classification variables
(region, line, and product) are listed as values for the Select
effects to test option.
|
Copyright © SAS Institute Inc. All rights reserved.