Using Other Object Types in Reports
Use a Text Object
About Text Objects
Text objects display
static text. You can use text to include company standards, such as
text that indicates confidentiality, in your reports. You can have
hyperlinks in text. For more
information about links, see Create a Link from a Text Object. You can also use text to annotate
other objects in a report.
Specify Text Object Styles
You can use the floating
toolbar to change the font, font size, text color, and text background
color. You can specify whether the text is bold, italic, or underlined,
and whether it is left-aligned, centered, or right-aligned. You can
also use the floating toolbar to create a link from a text object. For more
information, see Create a Link from a Text Object.
Use an Image
Insert an Image into a Report
To insert an image
into a report:
-
Select the image from one of the following locations:Load from repositorySelect this option to choose an image that is stored on the same server as the reports.Load from local machineSelect this option to choose an image from your local machine. Click Browse to choose a file on your local machine. Specify a repository in the Save the local image to the repository field. If you click Browse, the Save As window is displayed. Select a folder and then click OK to return to the Image Selection window.
-
(Optional) Specify the Scale type:NoneThe actual size of the image is maintained. The image might or might not fill the entire area of the image's visual container. If the image is larger than the visual container, then scroll bars are displayed.StretchThe height and width of image are set to the height and width of the image’s visual container. The image’s original aspect ratio is not maintained.Fit AllThe image is modified to fit best into the image's visual container. The image’s original aspect ratio is maintained.Fit WidthThe width of the image is set to the width of the image's visual container. The height maintains the image's original aspect ratio. Scroll bars are displayed if the set height of the image is greater than the height of the visual container.
Use a Stored Process
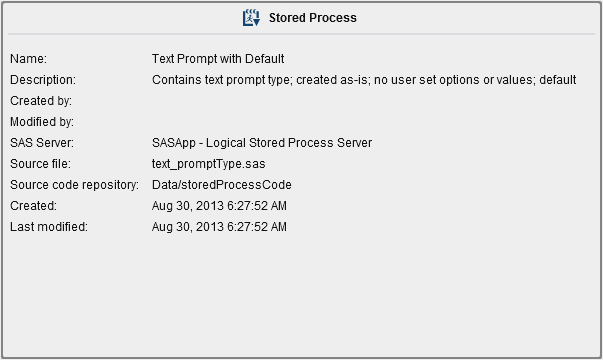
About Stored Processes
A stored
process is a SAS program that is stored on a server
and that can be executed as requested by client applications such
as SAS Visual Analytics. The embedded SAS code can contain instructions
for displaying report elements that include queries, prompted filters,
titles, images, and statistical analyses.
You can add one or more
stored processes to a report. You can edit the prompts for a stored
process using the Properties tab in the designer.
When you set the value for a prompt in the designer, that prompt value
becomes the default value for the viewer.
Note: Users who view stored processes
using SAS Mobile BI cannot be prompted. Instead, the stored process
runs using the prompt values that were added when the report was created.
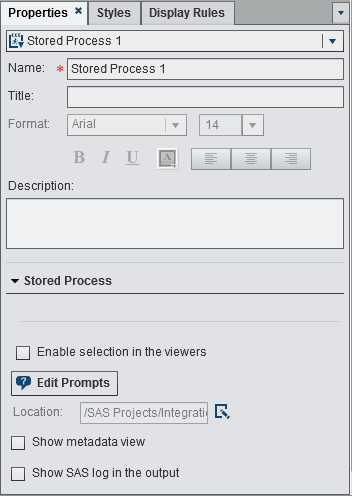
Specify Stored Process Properties
To specify the properties
for a stored process:
-
Update the properties specific to the stored process. Your choices are Show metadata view and Show SAS log in the output. If the stored process contains prompts, the Edit Prompts button is displayed.Click Edit Prompts to open a new window where you can edit the parameters for the stored process. Click OK to save your changes.
Use a Geo Bubble Map or a Geo Region Map
About Geo Bubble Maps
Many types of data have
a spatial aspect, including demographics, marketing surveys, and customer
addresses. For example, if a user needs to evaluate population data
for U.S. Census tracts, a report designer could display the information
in a table. However, it would be easier and more effective for the
person using the report to see the information in the context of the
geography of the tracts. When evaluating information that has a spatial
component, users might find it easier to recognize relationships and
trends in the data if they see the information in a spatial context.
You can add a geo bubble
map only if the report uses data items from a data source that is
enabled for geographic mapping. A geo bubble map requires a geography
variable with the role type of geography.
You can create a filter
or brush interaction between a geo bubble map and other report objects
in your report or dashboard. When you click on a specific region or
city, the other report objects filter or highlight to show the same
location.
Note: Certain geo bubble maps that
are exported from the explorer (for example, geo maps that use custom
roles or data sets that have centroids) cannot be fully modified in
the designer.
For a definition and picture
of geo bubble maps type, see Geo Maps.
About Geo Region Maps
You can add a geo region
map only if the report uses data items from a data source that is
enabled for geographic mapping. A geo region map requires a geography
variable with the role type of geography. However, it does not support
custom geography data items.
You can create a filter
or brush interaction between a geo region map and other report objects
in your report or dashboard. When you click on a specific country
or state, the other report objects filter or highlight to show the
same location.
Note: Certain geo region maps that
are exported from the explorer (for example, geo maps that use custom
roles or data sets that have centroids) cannot be fully modified in
the designer.
For a definition and picture
of geo region maps type, see Geo Maps.
Specify Geo Bubble Map or Geo Region Map Properties
To specify the properties
for a geo bubble map or geo region map:
-
Update the properties that are specific to the geo bubble map or geo region map. You can update the Show map navigation control, Transparency, and Show legend.By default, the Enable selection in the viewers property is selected for geo bubble maps or geo region maps. This means that users who use the web viewer or a mobile device can select the geo bubble map or geo region map and click
 to see the geo bubble map or geo region map name
and any incoming filter information.
to see the geo bubble map or geo region map name
and any incoming filter information.
Copyright © SAS Institute Inc. All rights reserved.