Adding Text and Images
Insert Text into a Report
To insert text into
a report:
-
Double-click inside the text object in the canvas and enter the text. You can use the floating toolbar to change the font, font size, text color, and text background color. You can also specify whether the text is bold, italic, or underlined and whether it is left-aligned, centered, or right-aligned.
Insert an Image into a Report
To insert an image
into a report:
-
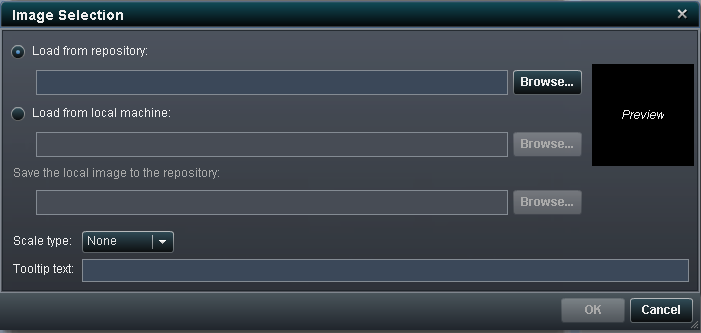
Select the image from one of the following locations:Load from repositorySelect this option to choose an image that is stored on the same server as the reports.Load from local machineSelect this option to choose an image from your local machine. Click Browse to choose a file on your local machine. Specify a repository in the Save the local image to the repository field. If you click Browse, the Save As window is displayed. Select a folder and then click OK to return to the Image Selection window.
-
(Optional) Specify the Scale type:NoneThe actual size of the image is maintained. The image might or might not fill the entire area of the image's visual container. If the image is larger than the visual container, then scroll bars are displayed.StretchThe height and width of image are set to the height and width of the image’s visual container. The image’s original aspect ratio is not maintained.Fit AllThe image is modified to fit best into the image's visual container. The image’s original aspect ratio is maintained.Fit WidthThe width of the image is set to the width of the image's visual container. The height maintains the image's original aspect ratio. Scroll bars are displayed if the set height of the image is greater than the height of the visual container.