Using Gauges to Display Results
Overview of the Gauge Types
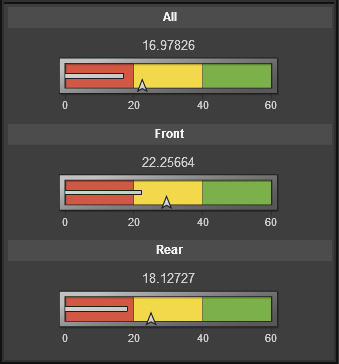
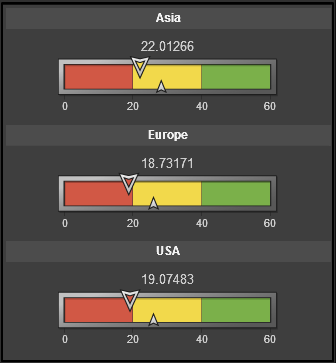
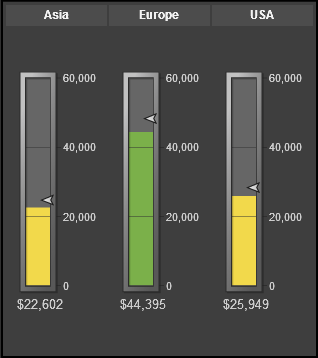
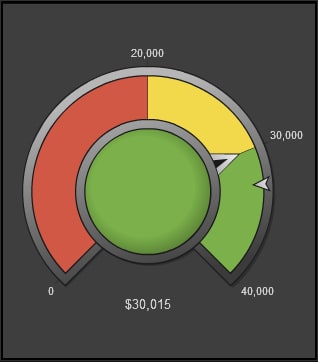
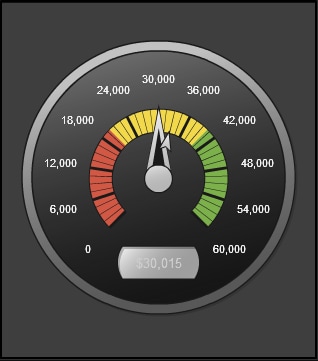
A gauge displays the
status or measure of a variable or variables in relation to a target,
goal, or interval. Gauges are designed to achieve this goal in a way
that is familiar to users. Many gauges can be found in real-life objects
such as cars or machines. Gauges can be used to display a quantity,
range, variable, or status.
Specify a Gauge Display Rule
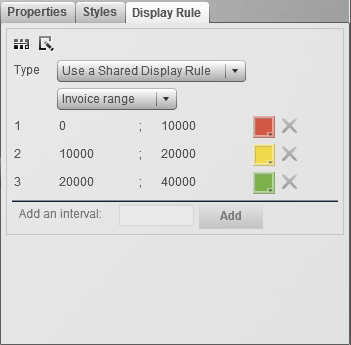
A display rule is used
by a gauge to designate intervals and colors for ranges. To specify
the display rule for gauges:
-
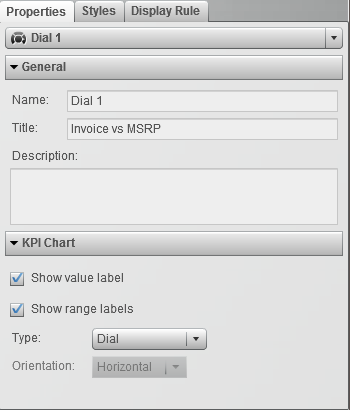
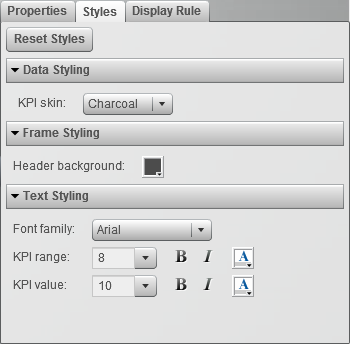
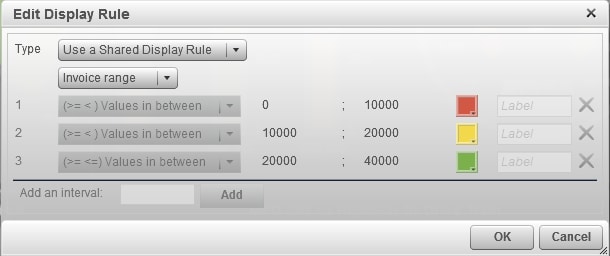
Update the display rules for the gauge. You can populate intervals, edit the display rule, and specify the Type. Here is an example of the display for a dial gauge:To populate the intervals:To edit the display rule:
-
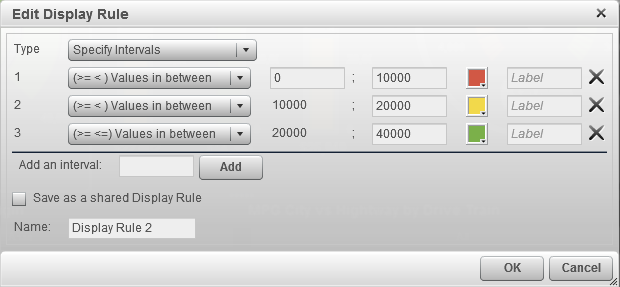
If you select Specify Intervals, then the dialog box contents change so that you can add intervals. Here is an example:Update the conditions for the values, the intervals, and the color for the range. Select a color to open the color picker. To add new intervals to the display rule, enter a number and click Add. Select the Save as a shared Display Rule check box and specify a Name if you want to save the display rule.