The LAYOUT OVERLAY Statement
The LAYOUT OVERLAY statement
builds a 2-D, single-cell graph by overlaying the results of the statements
that are contained in the layout block. This layout is one of several
possible layout containers in GTL. Other chapters provide detailed
information about the other layout types. It is recommended that you
learn about this type of layout first, because most of the other layout
chapters contrast their feature sets with those of the OVERLAY layout.
The outermost layout
block of any template defines the content of the graphical area, which
is represented in the following schematic:
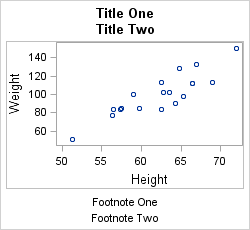
The graph in this next
figure was defined by an OVERLAY layout with its border turned on.
The layout contains a simple scatter plot. The boundaries of the
layout container are shown by a light gray border. Everything within
this border is managed by the layout.