Displaying Pop-Up Images Using the SVG Graphics Devices
When you use an SVG
graphics device, the HTML= option enables you to display an image
in a specific area of a graph when the mouse pointer is positioned
on a linked shape. The pop-up image is displayed only as long as the
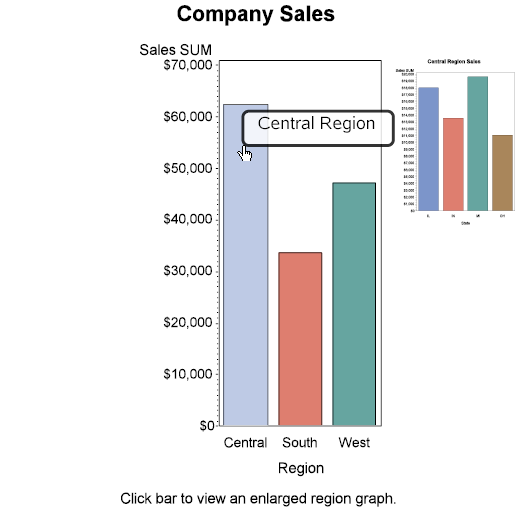
mouse pointer is positioned on the linked shape. The following figure
shows an example of a drill-down bar chart that displays a pop-up
preview image of the Central Region Sales drill-down chart when the
mouse pointer is positioned on the Central Region bar.
The pop-up images appear
in the top right corner of the graphics output area. A pop-up image
is displayed only as long as the mouse pointer is positioned on a
bar. It disappears when the mouse pointer is moved off of the bar.
The pop-up image can be placed anywhere in the graphics output area
and can be sized as needed.
For more information
about creating pop-up images using the SVG graphics devices, see Enhancing Drill-Down Behavior in SVG Presentations Using HTML Attributes.