Attribute Linking
Introduction
Attribute linking enables components to interact without
the need for any SAS Component Language (SCL) code. Instead, interactions
are specified with the Properties window.
Attribute linking involves
setting the Link To values
of a component's attributes. For example, if you want the text value
that is entered into a text field to update a graph output control,
link the graph output control's
graph attribute to the text entry control's text attribute. You can define attribute links between attributes on
the same component or between different components on the same frame.
Establishing an Attribute Link
Example
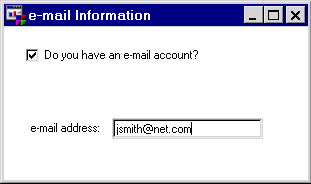
Suppose your application prompts a user to choose
whether or not they receive e-mail messages. Your frame might include
a check box labeled “Do you have an e-mail account?”
If the user clicks the check box, then a text label and text entry
field are enabled so that the user can enter an e-mail address.
You can complete this
type of component communication with multiple attribute links. The
following steps detail the process:
Note: This example is used to describe
attribute linking only. Other tasks would be necessary to complete
this frame and make it function properly within an application.